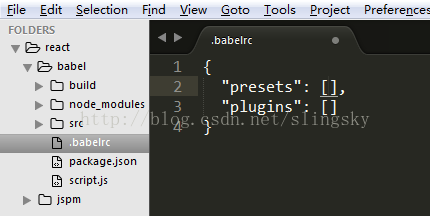
1、配置文件 .babelrc (注意:该文件一定不要有后缀名)
2、进入到项目根目录,初始化项目
npm init
3、安装babel-cli (Babel提供的 babel-cli 工具,用于命令行转码)
npm install babel-cli --save-dev
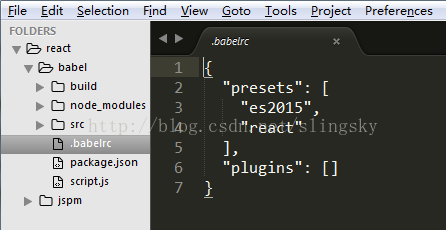
4、安装babel插件,并将规则加入到.babelrc
npm install --save-dev babel-preset-es2015// es6转码规则
npm install --save-dev babel-preset-react// react转码规则
5、 运行 babel script.js 可输出到命令行
或
运行 babel script.js --out-file compiled.js 输出到指定文件
或
运行 babel src --out-dir lib 整个目录转码到指定目录
上述运行都是在命令行直接运行babel从而进行编译的,我们也可以在package.json文件中进行配置,输入npm run build从而进行编译过程并监听其文件变化。
以上仅是我自己在初学babel中所做得总结,如果想要深入学习的同学建议参考阮一峰所写的 《 Babel 入门教程 》。
























 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








