1、前言
上一篇详细地说明了React-native的环境搭建,
今天主要说的是应用设备运行(Running)以及调试方法(Debugging)。
2、创建一个新的项目工程
命令:react-native init XXProject
打开cmd,进入reactnative的项目空间,输入react-native init TestOne,等待一段时间。
会发现生成一个TestOne项目工程。
3、运行新创建的项目
重新打开一个命令行,进入TestOne,输入 react-native start
运行完毕即可在浏览器中输入:http://localhost:8081/index.android.bundle?platform=android
查看是否运行成功
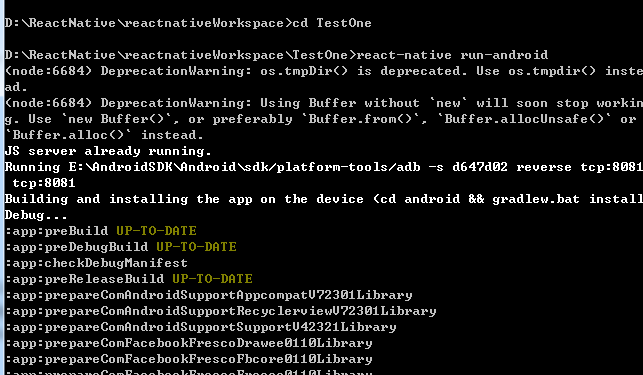
再次进入cmd,进入TestOne,输入 react-native run-android
即可在手机上运行该TestOne项目
注意:调试机确定连接在电脑上,两者再同一个网段。安装app后,打开摇一摇,设置好IP地址和端口号。然后返回,摇一摇,reload即可。
4、Chrome开发调试工具
首先自然要安装一个Chrome了,没有装的面壁去吧
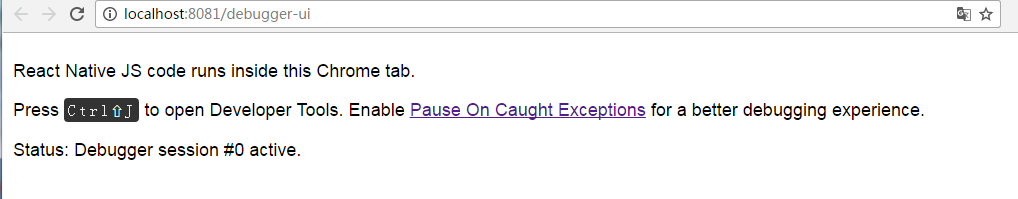
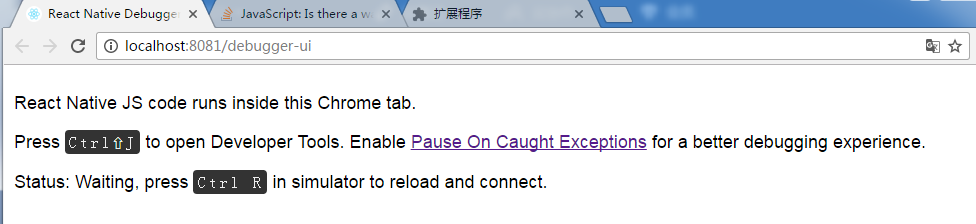
摇一摇应用,选择Debug JS Remotely,此时手机与电脑已经连接了的话,并且打开了调试模式,会默认开启Chrome,进入网页http://localhost:8081/debugger-ui,不过第一次的话,提示安装Developer Tools。
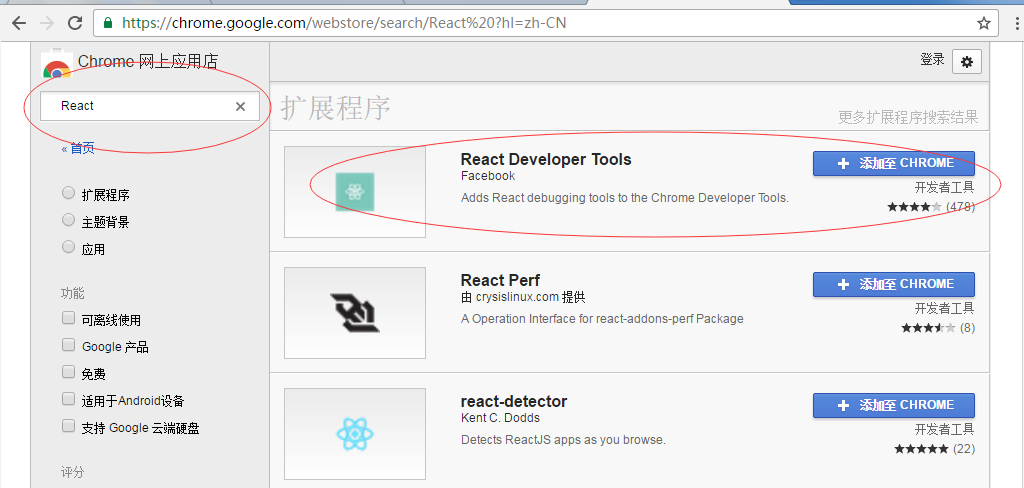
进入扩展程序,或者直接进入:浏览一下 Chrome 网上应用店(https://chrome.google.com/webstore/search/React%20?hl=zh-CN)
安装完插件,回退到原来的界面,然后刷新一下即可:
Chrome中可以使用Ctrl+Shift+i打开或者Chrome选择菜单-更多工具-开发者工具来进行打开控制台。









![]](https://img-blog.csdn.net/20161105211020762)


















 1923
1923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








