- 上传项目到github,根目录下面有一个index.html
- 在目录找到setting

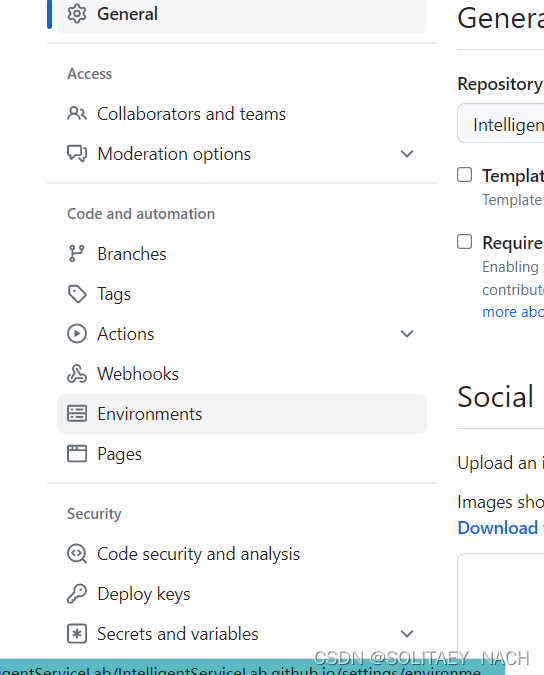
3.选择pages
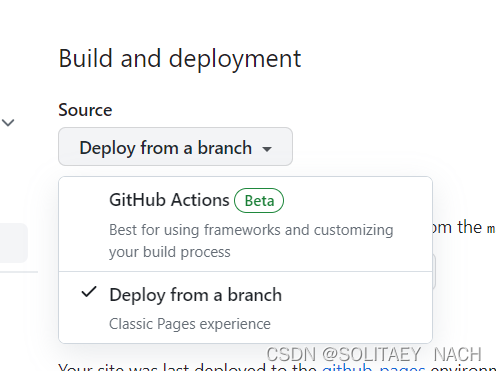
 4.在resource里面选择分支配置
4.在resource里面选择分支配置
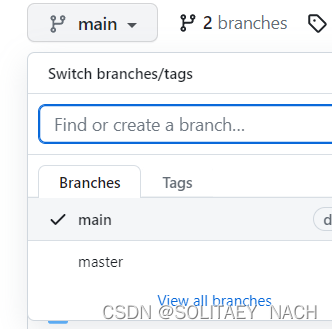
 使用一个你要用到的分支,以及目录(如果index在doc就选doc,在root根目录就选root)
使用一个你要用到的分支,以及目录(如果index在doc就选doc,在root根目录就选root)
5.然后save保存就行
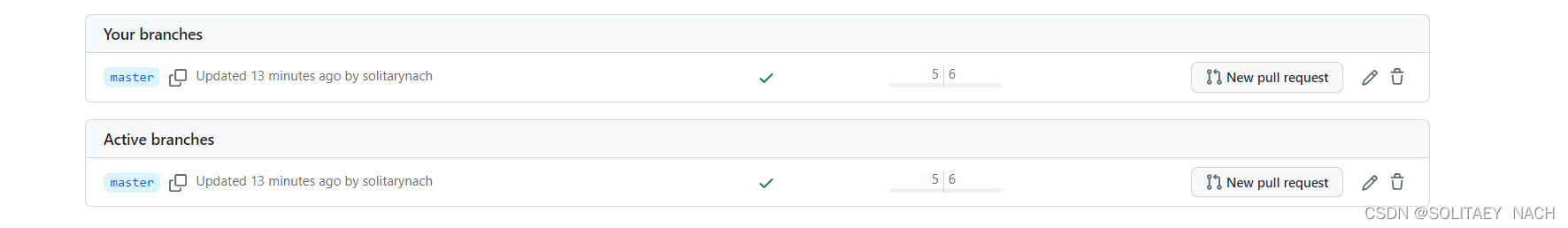
6.查看配置结果
 view all branches查看所有分支,
view all branches查看所有分支,
就能找到你正在配置的分支的结果
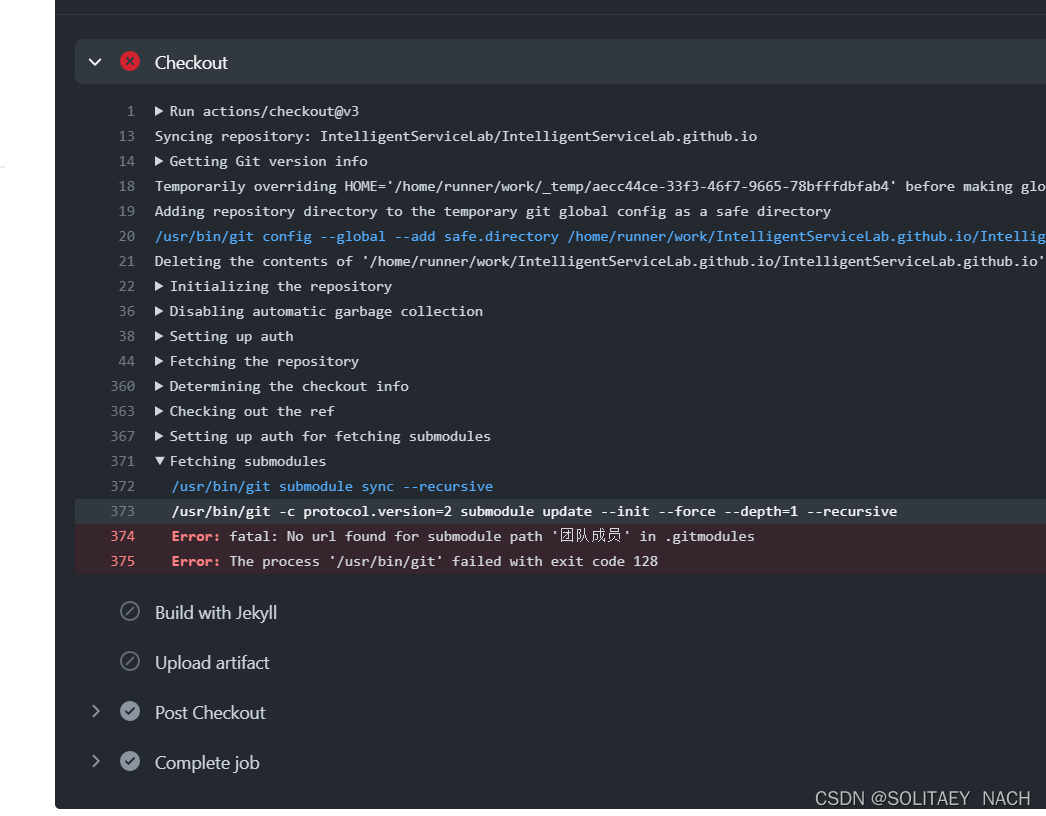
 表示配置成功,如果是×,可以点进去查看为什么配置失败,哪一步失败。我遇到了一个bug
表示配置成功,如果是×,可以点进去查看为什么配置失败,哪一步失败。我遇到了一个bug
 Error: fatal: No url found for submodule path ‘团队成员’ in .gitmodules
Error: fatal: No url found for submodule path ‘团队成员’ in .gitmodules
找了两个小时才发现,我的根目录下的团队成员模块中也有一个.git文件,但是我没有在root目录增加gitmoudles把这个模块加进去,实际上这个,git文件是我一开始一不小心加进去的,压根不需要.gitmoudles去配置,所以删掉团队成员文件夹中的.git文件就可以解决这个bug
github部署静态页面
最新推荐文章于 2024-05-16 10:18:04 发布





















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








