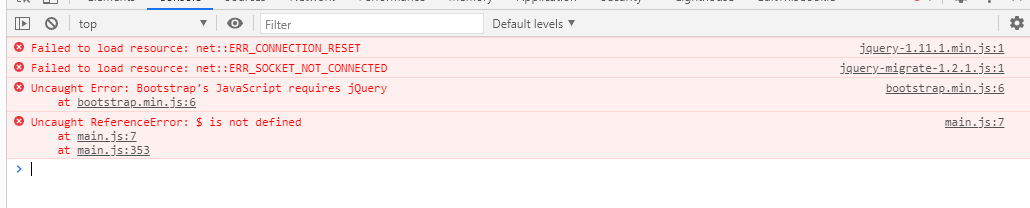
经检查发现有js引入错误 全局搜索jquery、jquery-migrate、bootstrap,定位到引用位置在splash/resources.py中。 然后,百度搜索相同版本的cdn资源,替换掉这几个链接。 最后,可以把自己的修改打包成镜像保存(可选)
修改/app/splash/resources.py文件中js资源地址 //从容器中复制出来
docker cp 容器id:/app/splash/resources.py
vim ./resources.py
//从这里开始这几行替换如下的内容 记得全部替换哦,有2处 也可弄到本地编辑器批量替换
< script src= "//code.jquery.com/jquery-1.11.1.min.js" > < /script>
< script src= "//code.jquery.com/jquery-migrate-1.2.1.js" > < /script>
< script src= "//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js" > < /script>
关键字 原资源 新资源 jquery-1.11.1.min.js (两处) code.jquery.com/jquery-1.11.1.min.js cdn.bootcdn.net/ajax/libs/jquery/1.11.1/jquery.min.js jquery-migrate (一处) code.jquery.com/jquery-migrate-1.2.1.js cdn.bootcdn.net/ajax/libs/jquery-migrate/1.2.1/jquery-migrate.js bootstrap.min.js (两处) maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.2.0/js/bootstrap.min.js
最后在再cp回去 docker cp ./resources.py 容器id:/app/splash/resources.py //重启下容器
docker restart 容器名
也可以点击主页菜单获取































 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










