一.概述
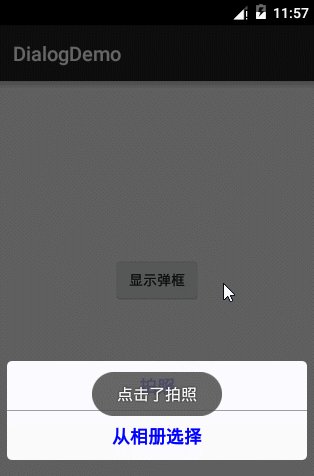
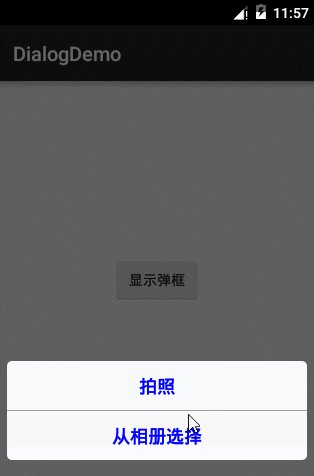
先给大家看一下效果图:
点击中间的显示弹框按钮,从底部弹出来一个对话框,用户可以点击拍照或者从相册选择进行相应的操作,下面看看怎么实现。
二.代码实现
主页面布局文件,很简单,一个按钮,响应点击事件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true"
tools:context="com.example.dialogdemo.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="show"
android:text="显示弹框"
/>
</RelativeLayout>
接下来看对话框的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@drawable/background"
android:layout_height="match_parent">
<TextView
android:id="@+id/takePhoto"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_margin="2dp"
android:gravity="center"
android:text="拍照"
android:textColor="#0000ff"
android:textSize="18sp"
android:textStyle="bold" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#9e9e9e"
/>
<TextView
android:id="@+id/choosePhoto"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_margin="2dp"
android:gravity="center"
android:text="从相册选择"
android:textColor="#0000ff"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>根布局为垂直的线性布局,加了一个背景,白色矩形,四个角弧度为5dp,代码如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff"/>
<corners android:radius="5dp"/>
</shape>线性布局中是两个TextView和一条横线。也很简单,这里有一个地方要注意,有的同学实现效果以后发现弹出来的对话框的宽度只是包裹内容不对,那是因为跟布局里面的子控件的宽度没有写成match_parent
下面是java代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private View inflate;
private TextView choosePhoto;
private TextView takePhoto;
private Dialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void show(View view){
dialog = new Dialog(this,R.style.ActionSheetDialogStyle);
//填充对话框的布局
inflate = LayoutInflater.from(this).inflate(R.layout.dialog_layout, null);
//初始化控件
choosePhoto = (TextView) inflate.findViewById(R.id.choosePhoto);
takePhoto = (TextView) inflate.findViewById(R.id.takePhoto);
choosePhoto.setOnClickListener(this);
takePhoto.setOnClickListener(this);
//将布局设置给Dialog
dialog.setContentView(inflate);
//获取当前Activity所在的窗体
Window dialogWindow = dialog.getWindow();
//设置Dialog从窗体底部弹出
dialogWindow.setGravity( Gravity.BOTTOM);
//获得窗体的属性
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.y = 20;//设置Dialog距离底部的距离
// 将属性设置给窗体
dialogWindow.setAttributes(lp);
dialog.show();//显示对话框
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.takePhoto:
Toast.makeText(this,"点击了拍照",Toast.LENGTH_SHORT).show();
break;
case R.id.choosePhoto:
Toast.makeText(this,"点击了从相册选择",Toast.LENGTH_SHORT).show();
break;
}
dialog.dismiss();
}
}窗口的样式:
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog">
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<!-- 浮于Activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- Dialog以外的区域模糊效果 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- Dialog进入及退出动画 -->
<item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item>
</style>
<!-- ActionSheet进出动画 -->
<style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item>
<item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item>
</style>对话框出现动画代码:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:toYDelta="0" />对话框消失的代码:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:toYDelta="100%" />三.总结
本次实现的Dialog主要是通过TextView来实现的,并且没有加入状态选择器以及取消按钮,在下篇文章中将对对话框的表现形式稍微进行一下改动。以适应项目中的开发需求。
Android实现从底部弹出的Dialog(二)





















 8063
8063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








