一、tags
- heading
<h1> </h1>
first-level header
subheading: h2/h2
all the way down to h6/h6
- paragraph
<p> </p>
- input type
<input type="">
- placeholders
<input type="" placeholder="">
二、CSS
1.Cascading Style Sheets, lets us style our content.
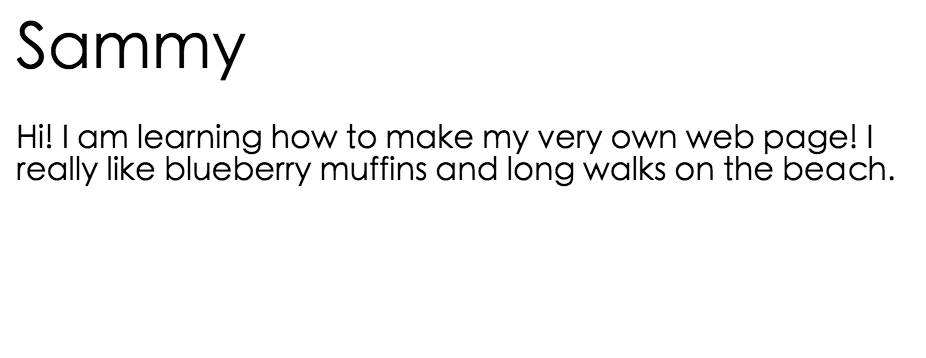
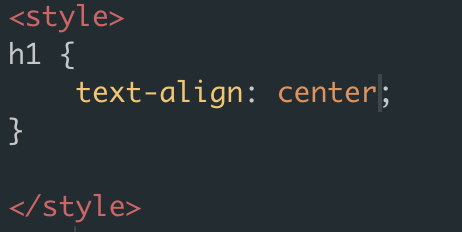
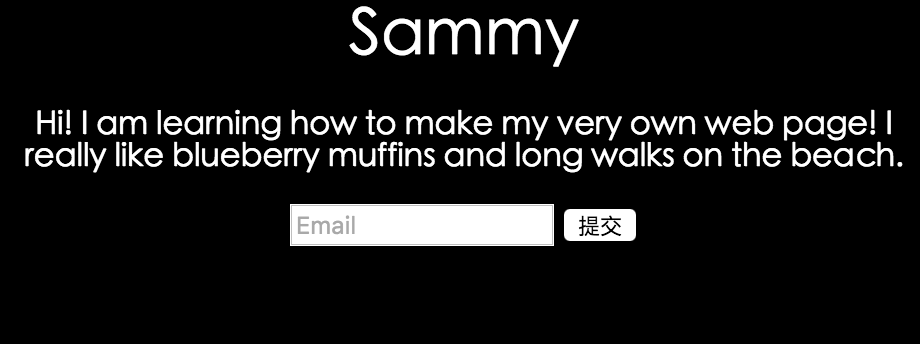
center your heading
所有好h1都会被选择
除了center,还有left,right,justify
- body
<body> </body>
- head
<head> </head>- 文件类型
<!DOCTYPE html>写在所有代码之前,the first line.
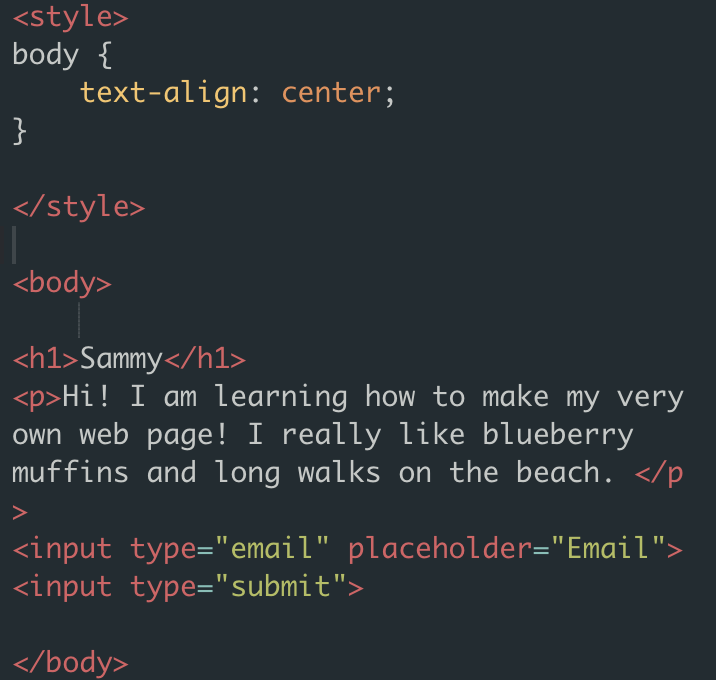
- Changing color
<style>
background: black;
color: white;
</style>- Font
font-family: Helvetica;- Loga image
<img src="" height="" width="">- Background image
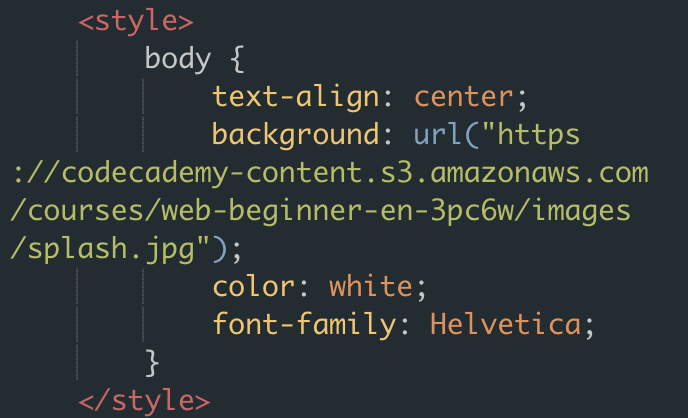
在style里面修改
<style>
background: url("")
</style>- Background check
<style>
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;- Font sizes
p {
font-size: 24px;
}- Remove default style
by setting the border to 0
input {
border = 0;
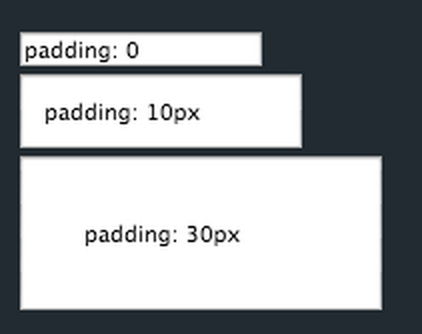
}Padding
Padding is the amount of the space between the edge of an element and the stuff inside it.
Submit input
input[type="submit"] {
background: limegreen;
color: black;
}



































 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








