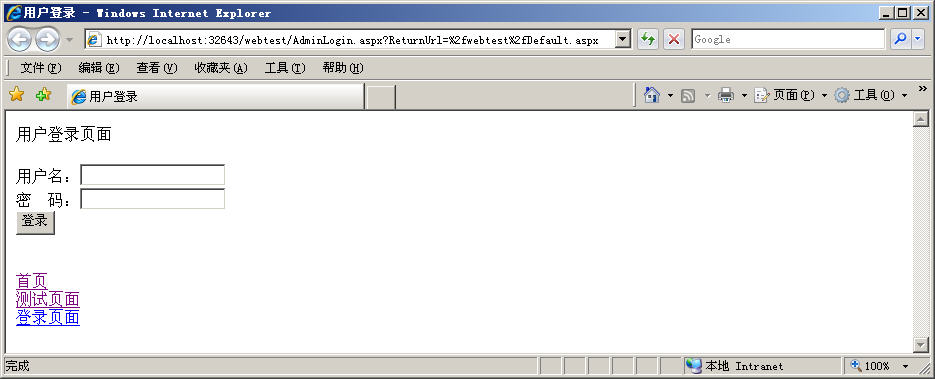
在《asp.net中的窗体身份验证(完整篇之二:asp.net的窗体身份验证过程) 》中我们介绍了asp.net的窗体身份验证过程,按照这个流程,我们可以开始动手编写网页代码。根据《asp.net中的窗体身份验证(完整篇之一:创建asp.net的窗体身份验证方式) 》中的web.config代码,我们网站的登录页面为AdminLogin.aspx。在没有登录的情况下,如果访问Default.aspx网页,服务器会自动跳转到AdminLogin.aspx,如下图所示。

从上图中可以看出,浏览器地址栏中,AdminLogin.aspx后有参数ReturnUrl,而ReturnUrl的值跳转之间访问的Default.aspx网页。
在上图所示页面中,用户可以输入用户名和密码,然后单击登录按钮提交信息。在后台,服务器接收到用户提交的信息后,可以判断用户提交的用户和密码是否匹配,如果匹配,则认为身份验证通过。这个时候,进入了《asp.net中的窗体身份验证(完整篇之二:asp.net的窗体身份验证过程) 》中的第6步,也就是“创建一个包含窗体身份验证票的Cookie”。
所谓“创建一个包含窗体身份验证票的Cookie”,事实上是分两步走,第一步是创建一个窗体身份验证票,第二步是将身份验证票放在Cookie中。不过呢,在asp.net中,可以简化这个过程。
方式一:使用默认的身份验证票。这个时候单击登录按钮的代码如下所示:
在以上代码中,为了方便起见,只要用户输入的用户名为1,密码为2,则认为身份验证通过。身份验证之后,接下来的三个动作应该是:
- 创建身份验证票;
- 将身份验证票放在Cookie中;
- 跳转到登录前的网页或默认网页。
在asp.net中,使用FormsAuthentication类来操作Forms身份验证,该类中有一个RedirectFromLoginPage()方法,该方法可以一次性完成以上三个步骤:
- 创建一个默认的身份验证票。
- 将该默认的身份验证票存放在默认的Cookie中。此时,用于存放身份验证票的Cookie名由web.config文件中的<forms>节点的name属性值决定,如果没有设置该属性,默认情况下,Cookie名为“.ASPXAUTH”。
- 跳转网页。跳转网页的地址由登录页面的URL中的ReturnUrl参数决定,如上图所示,登录后将跳转到default.aspx页面。如果登录页面的URL中没有ReturnUrl参数(也就是说,直接访问的登录页面),那么将会跳转到web.config文件中的<forms>节点的defaultUrl属性值所指定的页面,如果没有设置该属性,默认情况下为default.aspx页面。
RedirectFromLoginPage()方法中第一个参数为经过身份验证的用户名,这个用户名可以与用户的登录名相同,也可以不相同。第二个参数为是否创建永久的Cookie。通常为了安全起见,都不会创建永久的Cookie,因此该参数值通常为false。但如果创建的非永久的Cookie,那么在关闭浏览器窗口之后,再进入网站,就需要重新进行身份验证,而创建永久的Cookie,只要身份验证过之后,无论再打开该网站中的什么网页,都不会要求再一次登录。
本例源代码可以在http://www.aspxfans.com/myBlogFile/窗体身份验证:使用RedirectFromLoginPage方法验证身份.rar或http://download.csdn.net/source/1962420中下载。
以上方式是最简单的窗体身份验证方式,因为使用的是默认的身份验证票,但以上代码有一个缺点,就是身份验证通过后,要么跳转到登录页面前的网页,要么跳转到默认网页。如果想停留在当前网页,RedirectFromLoginPage()方法就无能为力了,在这种情况下,可以使用FormsAuthentication类的SetAuthCookie()方法,该方法的作用只是创建一个默认的身份验证票并将其写入Cookie中,但不跳转网页。如果要跳转网页的话,可以判断ReturnUrl参数值是否为空,再决定是否跳转网页。如以下代码所示:
从以上代码可以看出,SetAuthCookie()方法与RedirectFromLoginPage()方法相比,缺少了跳转的步骤。因此,可以更加灵活地掌握用户跳转的页面。SetAuthCookie()方法的第一个参数也是经过身份验证的用户名,第二个参数也是是否创建永久的Cookie
本例的源代码可以在http://www.aspxfans.com/myBlogFile/窗体身份验证:使用SetAuthCookie方法验证身份.rar 或 http://download.csdn.net/source/1962893下载。
事实上,FormsAuthentication类还有一个GetRedirectUrl()方法,该方法可以返回初始请求页或默认页面,使用该方法也可以跳转页面。如以下代码所示:
GetRedirectUrl()方法的第一个参数为经过身份验证的用户名,但第二个参数是可以忽略的参数,通常设为false。以上代码与FormsAuthentication.RedirectFromLoginPage("yundao", false)是等价的。
本例的源代码可以在http://www.aspxfans.com/myBlogFile/窗体身份验证:使用GetRedirectUrl方法跳转网页.rar 或 http://download.csdn.net/source/1962898下载。
前面介绍了三种窗体身份验证的方法,这三种方法中都使用了默认的身份验证票,而默认的身份验证票中只能传递经过验证的用户名,而不能传递其他数据。如果一个网站中,对不同的身份的用户给予不同的权限,那么以上三种方法都不适用了。由于要传递其他数据,所以必须要使用自定义的身份验证票,如以下代码所示:
在以上代码中,首先,使用new FormsAuthenticationTicket()语句创建了一个身份验证票,FormsAuthenticationTicket()的第一个参数为身份验证票的版本号,通常为1;第二个参数为经过验证的用户名;第三个参数为票证发出时的本地时间;第四个参数为票证过期时的本地时间;第五个参数为是否创建永久的Cookie;第六个参数,也就是最重要的参数,为要传递的用户数据。如果不需要传递用户数据,可以设为null。但本人建议使用空字符串,否则为票证加密时可能会产生意想不到的问题。
创建完身份验证票之后,可以使用FormsAuthentication类的Encrypt()方法为身份验证票加密,加密后返回一个字符串。
然后创建一个Cookie,FormsAuthentication.FormsCookieName属性可以返回存放身份验证票的Cookie名,也就是web.config中<Forms>小节的name属性值。当然,在这里还可以设置一些Cookie相关的属性,如Cookie的path、expires、domain等,这此就不多介绍了。
最后,将Cookie写入到客户端。
这样,一个完整的身份验证就完成了,最后还可以选择是否跳转页面。
本例的源代码可以在http://www.aspxfans.com/myBlogFile/窗体身份验证:使用自定义的身份验证票.rar 或 http://download.csdn.net/source/1962904下载。本例的优点是可以传递用户数据,但在传递用户数据时,必须要注册,每个Cookie的大小不能超过4KB,所以传递用户的数据不能太大。
以上四个例子在vs2005中测试通过。
=============================
原创不容易,转载请注明出处。
相关链接:
3、asp.net中的窗体身份验证(完整篇之一:创建asp.net的窗体身份验证方式)
4、asp.net中的窗体身份验证(完整篇之二:asp.net的窗体身份验证过程)
5、asp.net中的窗体身份验证(完整篇之三:用户登录页面)
6、asp.net中的窗体身份验证(完整篇之四:获得用户数据)
8、asp.net中的窗体身份验证(完整篇之附录:web.config中相应节点详解)
9、asp.net中的窗体身份验证(不同的角色访问不同的目录)
11、asp.net中的窗体身份验证(完整篇之六:登出后不能通过后退回来面来的页面)






















 4019
4019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








