1.1 location对象
window对象给我们提供了一个location属性用于获取或者设置窗体的URL,并且可以用于解析URL。因为这个属于返回的一个对象,我们这个属性也称location对象
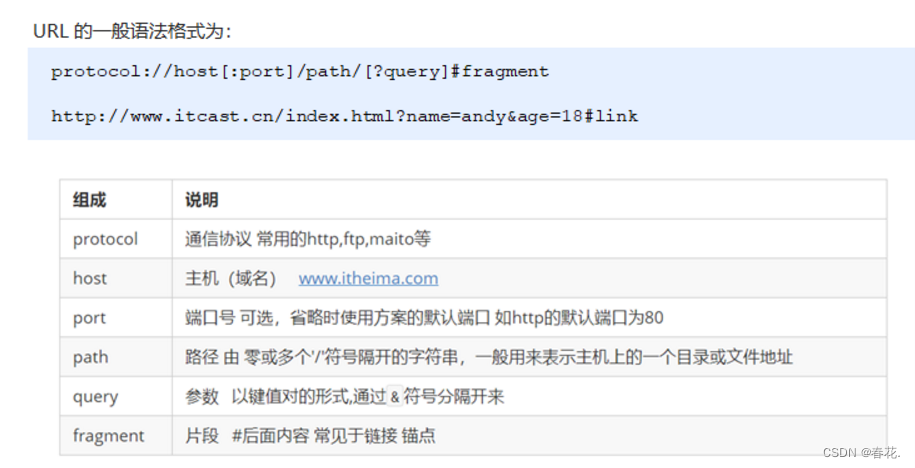
URL
统一资源定位符(URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL。
 location对象的属性:
location对象的属性:

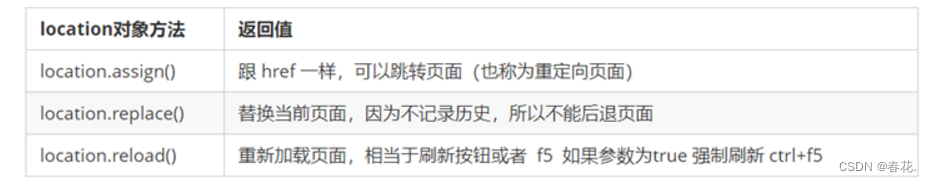
location对象的常见方法:

1.2 navigator对象
navigator对象包含有关浏览器的信息,有很多属性,常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
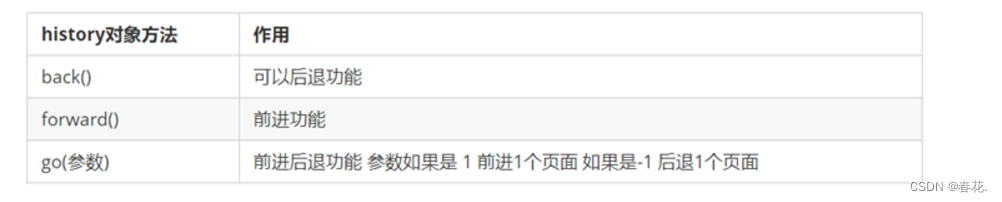
1.3 history对象
window对象给我们提供了history对象,与浏览器历史记录进行交互。该对象该对象包含用户(在浏览器窗口中)访问过得对象。

1.4 JS执行机制
1.4.1 JS是单程单线程
JavaScript语言的一大特点:单线程,同一个事件只能做一件事。前一个任务结束才会执行后一个任务。
1.4.2 同步任务和异步任务
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步
在做这件事的同时,你还可以去处理其他事情。
本质区别:这条流水线上各个流程的执行顺序不同。
同步任务:
同步任务都在主线程上执行,形成一个执行栈
异步任务:
JS的异步是通过回调函数实现。
一般而言,异步任务有以下三种类型:
1、普通事件,如:click、resize等
2、资源加载:如:load、error等
3、定时器:包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

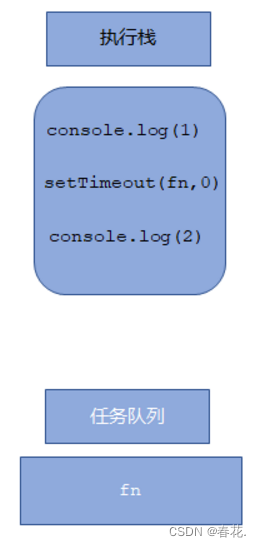
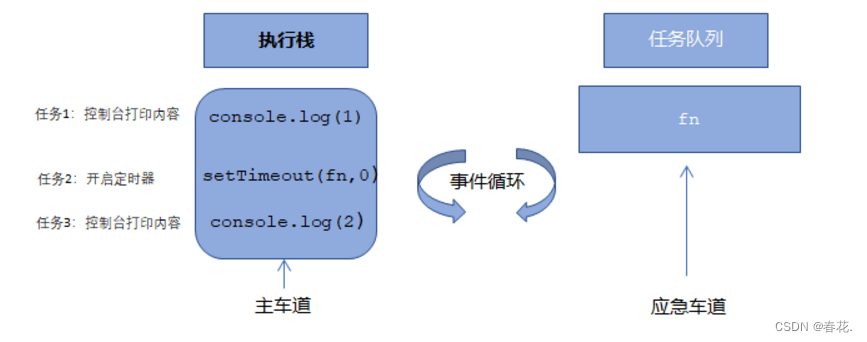
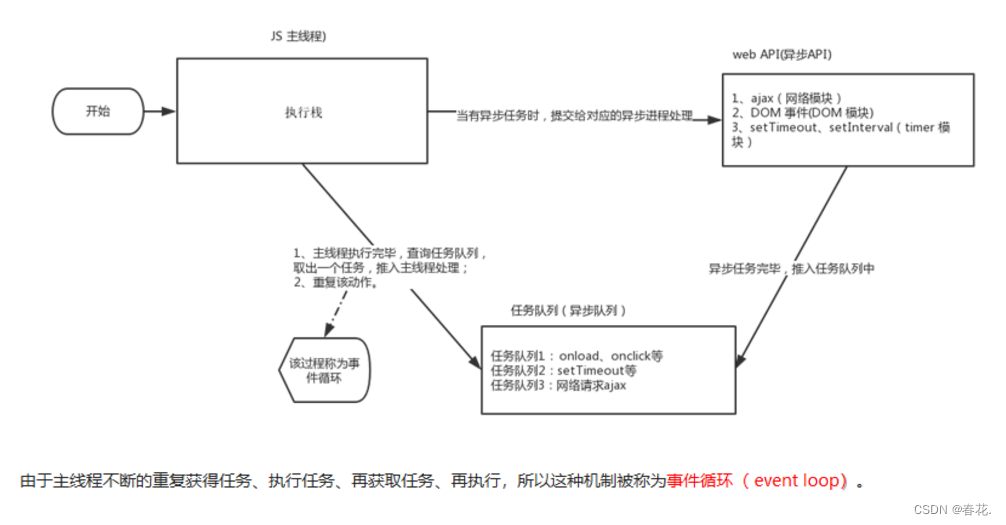
1.4.3JS执行机制(事件循环)
1、先执行执行栈中的同步任务。
2、异步任务(回调函数)放入任务队列中
3、一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,玉石被读取的异步任务结束等待状态,进入执行栈,开始执行。

























 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










