转: http://blog.csdn.net/ideaspress/article/details/48804939
xib中设置TableView的HeaderView的步骤很简单,但是如果不了解的话,就得繁琐的写代码了,现将步骤即图片附上。
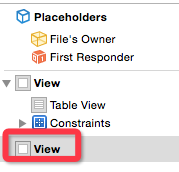
首先在xib中拖一个UIVew进去,注意先拖入到与Controller的View并列处,如图:
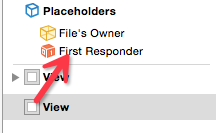
然后将,这个View拖到File’s Ower 的那一并列层中,(按照箭头所指的方向拖拽即可)如图:
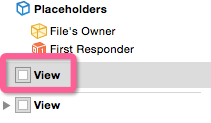
完成后图为:
接下来的一步不要忘记:把刚刚的UIView的Simulated Metrics的Size设置成Freeform。(忘记此步骤下面就不成功了)
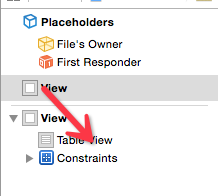
然后再将这个VIew拖入到TableView,还是按图箭头方向操作即可,如图:
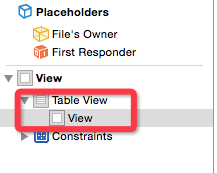
完成后如图所示:
这个时候,该UIView会自动作为UITableView的tableHeaderView或tableFooterView了。
再根据情况设置下这个UIView的高度。。。
最后,运行后若发现这个UIView处于导航栏的下方,则将TableView的约束的上方的0改为64的约束,再运行就发现可以了。。。
大功告成。。。。



























 1217
1217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








