文章目录
Markdown常用语法(进阶篇)
前言
该文章介绍的是Markdown语法的进阶使用,如果没有Markdown基础的童鞋,可以先看一下我的另一篇博文基础语法介绍,入门了以后,再接着往下看。
1.1 文本换行
- 连续输入两个或者以上空格,然后回车即可实现文本内容换行
- 可以使用html语法中的换行标签
<br>进行换行
1.2 文本添加缩进
Markdown缩进有两种方式,语法:
第一种:
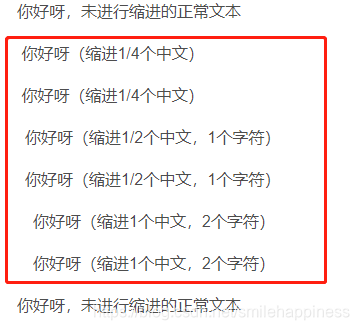
你好呀,未进行缩进的正常文本
 你好呀(缩进1/4个中文)
你好呀(缩进1/4个中文)
 你好呀(缩进1/2个中文,1个字符)
 你好呀(缩进1/2个中文,1个字符)
 你好呀(缩进1个中文,2个字符)
 你好呀(缩进1个中文,2个字符)
你好呀,未进行缩进的正常文本
缩进效果如下图所示:

第二种:
markdown语法支持html语法,所以可以用以下方式:
<p style="text-indent:1em">你好呀</p>
<p style="text-indent:2em">你好呀</p>
以上几种方式都可以的,可以根据个人偏好进行选择使用。
1.3 添加目录
在首行段落中填写@[TOC]以显示全文内容的目录结构,当然了,前提是你使用了分级目录(h1~h6)。
默认显示的是文章目录,如果想改变目录标题的名称,可以使用@[TOC](这里写目录标题)这种方式。
1.4 导出与导入
1.4.1 导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
1.4.2导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
1.5 背景色
Markdown本身不支持背景色设置,需要采用内置html的方式实现:借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下:
<table><tr><td bgcolor=purple>设置的背景色是:purple</td></tr></table>
| 背景色是:purple |
1.6 脚注
语法说明:
在需要添加注脚的文字后加上脚注名字1,称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
这是一个注脚[^2]。
[^2]:注脚就实现了
效果:
这是一个注脚2。
1.7 KaTeX数学公式
您可以使用LaTeX渲染数学表达式 KaTeX:
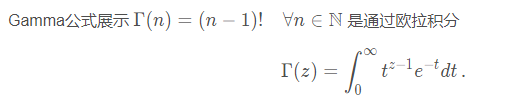
Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过欧拉积分
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$

你可以找到更多关于 LaTeX 数学表达式的信息点击这里,当然,也可以在Markdown数学符号使用学习到一些常用的数学公式。
1.8 UML图表
可以使用 Mermaid 对UML图表进行渲染,例如:
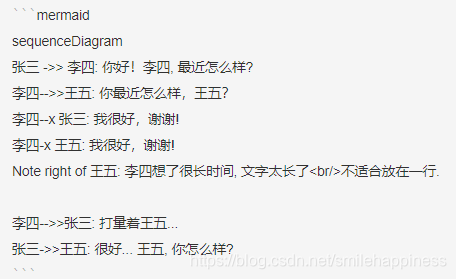
- 下面产生的一个
序列图:

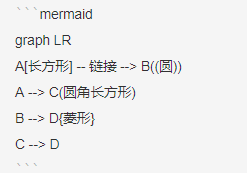
- 使用下图所示方式,这将产生一个
流程图:

关于 Mermaid 语法,参考 这儿
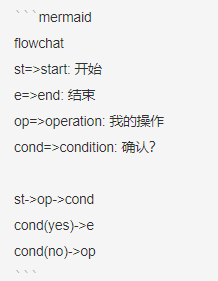
1.9 FLowChart流程图
我们依旧会支持flowchart的流程图:

- 关于 Flowchart流程图 语法,参考 这儿
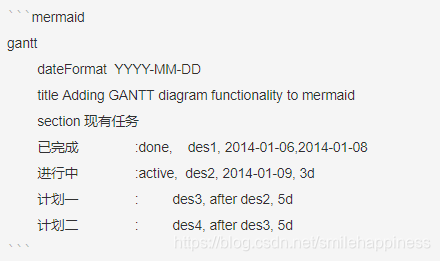
1.10 新的甘特图功能,丰富你的文章
使用下图所示方式,可以做出甘特图效果:

- 关于 甘特图 语法,参考 这儿
1.11 上标与下标
上标用法:使用双^括住内容
如:x^2^
效果:x2
下标用法:使用双~括住内容
例如:H~2~0
效果:H20
1.12 普通符号和数学符号使用
Markdown数学符号使用中,详细介绍了一些常用的数学公式。
为了更方便使用MathJax表达数学符号,整理一部分如下表格:
- 普通符号
| MathJax语法值 | 对应的数学符号 |
|---|---|
$\times$ | × \times × |
$\div$ | ÷ \div ÷ |
$\pm$ | ± \pm ± |
$\bot$ | ⊥ \bot ⊥ |
$$\angle$ | ∠ \angle ∠ |
$30^\circ$ | 3 0 ∘ 30^\circ 30∘ |
$\mid$ | ∣ \mid ∣ |
$\cdot$ | ⋅ \cdot ⋅ |
$\circ$ | ∘ \circ ∘ |
$\ast$ | ∗ \ast ∗ |
$\partial$ | ∂ \partial ∂ |
$\bigodot$ | ⨀ \bigodot ⨀ |
$\bigotimes$ | ⨂ \bigotimes ⨂ |
$\bigoplus$ | ⨁ \bigoplus ⨁ |
$\geq$ | ≥ \geq ≥ |
$\leq$ | ≤ \leq ≤ |
$\neq$ | ≠ \neq = |
$\equiv$ | ≡ \equiv ≡ |
$\approx$ | ≈ \approx ≈ |
$\sum$ | ∑ \sum ∑ |
$\prod$ | ∏ \prod ∏ |
$\coprod$ | ∐ \coprod ∐ |
$\alpha$ | α \alpha α |
$$\beta$ | β \beta β |
$\omega$ | ω \omega ω |
$\Gamma$ | Γ \Gamma Γ |
$\Delta$ | Δ \Delta Δ |
$\nabla$ | ∇ \nabla ∇ |
$\Omega$ | Ω \Omega Ω |
- 三角函数运算符
| MathJax语法值 | 对应的数学符号 |
|---|---|
$\sin$ | sin \sin sin |
$\cos$ | cos \cos cos |
$\tan$ | tan \tan tan |
$\cot$ | cot \cot cot |
$\sec$ | sec \sec sec |
$\csc$ | csc \csc csc |
- 微积分运算符
| MathJax语法值 | 对应的数学符号 |
|---|---|
$\prime$ | ′ \prime ′ |
$y{\prime}x$ | y ′ x y{\prime}x y′x |
$\int$ | ∫ \int ∫ |
$\iint$ | ∬ \iint ∬ |
$\iiint$ | ∭ \iiint ∭ |
$\oint$ | ∮ \oint ∮ |
$\lim$ | lim \lim lim |
$\infty$ | ∞ \infty ∞ |
1.13 希腊字母
- 希腊字母
希腊字母百度百科
MarkDown中,使用希腊字母格式:$\epsilon$ (行内数学公式),当然,也可以使用双$$引起来(数学块),如:$$\epsilon$$
效果:
ϵ
\epsilon
ϵ
$\alpha$ $\beta$ $\gamma$ $\delta$ $\epsilon$ $\varepsilon$ $\zeta$ $\eta$ $\theta$ $\vartheta$
$\Alpha$ $\Beta$ $\Gamma$ $\Delta$ $\Epsilon$ $\Zeta$ $\Eta$ $\Theta$
效果:
α
\alpha
α
β
\beta
β
γ
\gamma
γ
δ
\delta
δ
ϵ
\epsilon
ϵ
ε
\varepsilon
ε
ζ
\zeta
ζ
η
\eta
η
θ
\theta
θ
ϑ
\vartheta
ϑ
A
\Alpha
A
B
\Beta
B
Γ
\Gamma
Γ
Δ
\Delta
Δ
E
\Epsilon
E
Z
\Zeta
Z
H
\Eta
H
Θ
\Theta
Θ
$\sigma$ $\varsigma$ $\tau$ $\upsilon$ $\phi$ $\pi$ $\varpi$ $\rho$ $\varrho$
$\Sigma$ $\Tau$ $\Upsilon$ $\Phi$ $\Pi$ $\Rho$
效果:
σ
\sigma
σ
ς
\varsigma
ς
τ
\tau
τ
υ
\upsilon
υ
ϕ
\phi
ϕ
π
\pi
π
ϖ
\varpi
ϖ
ρ
\rho
ρ
ϱ
\varrho
ϱ
Σ
\Sigma
Σ
T
\Tau
T
Υ
\Upsilon
Υ
Φ
\Phi
Φ
Π
\Pi
Π
P
\Rho
P
$\iota$ $\kappa$ $\lambda$ $\mu$ $\nu$ $\xi$ $\varphi$ $\chi$ $\psi$ $\omega$
$\Iota$ $\Kappa$ $\Lambda$ $\Mu$ $\Nu$ $\Xi$ $\Chi$ $\Psi$ $\Omega$
效果:
ι
\iota
ι
κ
\kappa
κ
λ
\lambda
λ
μ
\mu
μ
ν
\nu
ν
ξ
\xi
ξ
φ
\varphi
φ
χ
\chi
χ
ψ
\psi
ψ
ω
\omega
ω
I
\Iota
I
K
\Kappa
K
Λ
\Lambda
Λ
M
\Mu
M
N
\Nu
N
Ξ
\Xi
Ξ
X
\Chi
X
Ψ
\Psi
Ψ
Ω
\Omega
Ω
1.14 Unicode码
字符对应的Unicode码,可以参考这个网站:https://unicode-table.com/cn/,这网站上可以点击某个需要的字符,查看对应的Unicode码,以及对应的HTML代码。
偶然发现一篇Unicode的介绍文章,推荐下:彻底弄懂 Unicode 编码
1.15 字体、字号与颜色
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。但是它本身是不支持修改字体、字号与颜色等功能的!
CSDN平台中,Markdown编辑器是其衍生版本,扩展了Markdown的一些功能(如表格、脚注、内嵌HTML等等)。
使用内嵌HTML的方法来改变字体和字号:
<font face="STCAIYUN" size=7>华文彩云</font>
<font face="微软雅黑" size=5>微软雅黑</font>
<font color=gray size=7 face="微软雅黑">color=gray</font>
效果:
华文彩云
微软雅黑
color=gray
内嵌HTML,更多的使用,给水友们推荐一篇博客:https://blog.csdn.net/qq_41511151/article/details/100527328
1.16 锚点
锚点其实就是页内超链接。
语法说明:
[查看特殊字符](#锚点名称 "查看Unicode码")
必须以#开头,#后面紧跟着是锚点的名称,然后是一个空格,注意是英文半角的,然后用双引号括起来的是链接说明提示,就是鼠标滑过链接时显示的内容。
效果如下:
锚点链接添加完成后,我们就需要定义锚点了,这样浏览器才能根据你锚点链接中指定的锚点名称,定位到对应的位置,我们只能通过手动输入HTML中a标签的形式完成这一步:
定义锚点:
<a id="锚点名称"></a>
注意:a标签中必须使用id属性,name属性好像不支持。
这样,就实现了锚点,当你点击设置锚点的地方,比如我这里,在查看特殊字符这个地方设置了锚点,在1.14节设置了对应的锚点名称,点击查看特殊字符时,就可以链接到1.14节对应的锚点那里。
写博客是为了记住自己容易忘记的东西,另外也是对自己工作的总结,希望尽自己的努力,做到更好,大家一起努力进步!
如果有什么问题,欢迎大家一起探讨,代码如有问题,欢迎各位大神指正!
给自己的梦想添加一双翅膀,让它可以在天空中自由自在的飞翔!























 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








