1,html5获取元素的方式,
由于工作中获取的数据都是从后台动态获取,前台动态生成添加,
用索引的方式获取元素是不直观的。
原:var cli=document.getElementsByTagName(‘li’)[1];
querySelector只会获取单个元素,只会取出第一个li标签。
获取单个元素:
html5新增:var javaLi=document.querySelector(“.green);
html5新增:var javaLi=document.querySelector(“li)[0];
获取所有li元素:(数组)
html5新增:var javaLi=document.querySelector(“li);
2,html5操作元素类样式:
①为第一个li元素添加类样式
②为第二个li元素移除类样式
③为第三个li元素切换类样式
④判断第四个li元素是否包含某个样式
var cli=document.getElementsByTagName('li')[1];
1,添加类样式:
document.querySelector('li').classList.add("red");
2,移除类样式:
document.querySelector('li')[1].classList.remove("blue");
,3,切换类样式:
document.querySelector('li')[2].classList.toggle("blue");
4,判断元素是否有该样式:
var isContain=document.querySelector('li')[3].classList.contain("blue");
5,
var item=document.querySelector('li').classList.item(0);
3,html5自定义属性
自定义属性:
<p data-school-name="wecast">我的博客</p>
获取自定义属性的值:(必须使用camel命名法取值)
var p=document.querySelector('p');
var value=p.dataset["schoolName"];1:以data-开头
2:后边必须至少有一个字符。
3:建议名称都是用小写
4:名称中不用任何特殊符号
5:名称不要副作用纯数字
4,html5网络监听接口:
了解 网络状态改变事件
使用 全屏API 接口 实现 元素全屏效果
使用 文件读取接口 实现 文件读取预览效果
使用 拖拽接口 实现 常见拖拽效果
使用 地理定位接口 获取 用户位置信息
使用 web存储接口 实现数据的读写
了解 应用缓存接口
使用 多媒体接口 实现 自定义播放器
1’ononline:网络连通时触发
2’onoffline:网络断开时触发
window.addEventListener("online",function(){
alert("网络连通了")
})
window.addEventListener("offline",function(){
alert("网络断开了")
})3,全屏接口:
requestFullScreen()//开启全屏显示
cancelFullScreen()//退出全屏显示
FullScreenElement()//是否全屏状态
需要做兼容处理:
webkit
使用能力检测添加前缀:
if (div.requestFullScreen) {
div.requestFullScreen();
}
else if (div.webkitRequestFullScreen) {
div.webkitRequestFullScreen();
}
else if (div.mozRequestFullScreen) {
div.webkitRequestFullScreen();
}
else if (div.mozRequestFullScreen) {
div.webkitRequestFullScreen();
}
if (document.fullscreenElement||document.webkitfullscreenElement
||document.mozFullScreenElement||document.msfullscreenElement) {
alert(true)}else{
alert(false);
}4,html5-FileReader读取文件内容
FileReader:读取文件内容
readAsText():读取文本文件,返回文本字符串,默认编码utf-8
readAsBinaryString():读取任意类型的文件。返回二进制字符串,
这个方法不是用来读取文件展示给用户看,而是存储文件。
例如:读取文件内容,获取二进制数据,传给后台,后台接受数据之后,将数据存储。数据传输。
readAsDataUrl():读取文件获取一段以data开头的字符串,本质就是DataUrl,DataUrl时一种将文件潜入到文档的方案。
展示图片:
通过src指定路径(资源定位url):src请求的外部文件,是服务器资源,意味着需要向服务器发送请求,占用服务器资源,图片太多的话,影响响应速度。
精灵图可以减少服务器的响应。
DataUrl:将资源转换为base64的字符串形式,并且将这些内容直接存储在url中》》优化网站的加载速度和执行效率。
把图片存储在DataUrl中,传给src即可,将图像或者能够潜入到文档的文件。
abort():中断读取。
需求:即时预览
即时:用户选择完图片之后立即进行预览处理
预览:通过文件读取对象readAsDataUrl()


<form action="">
文件:<input type="file" name="myFile" id="myFile" multiple onchange="getFileContent()"><br>
<input type="submit">
</form>
</body>
<script>
function getFileContent() {
var reader=new FileReader();
var file=document.querySelector("myFile").files;
console.log(file);
// reader.readAsDataUrl(file[0])
reader.readAsDataUrl(file[0]);
reader.onload=function(){
document.querySelector("img").src=reader.result;
}
}
</script>
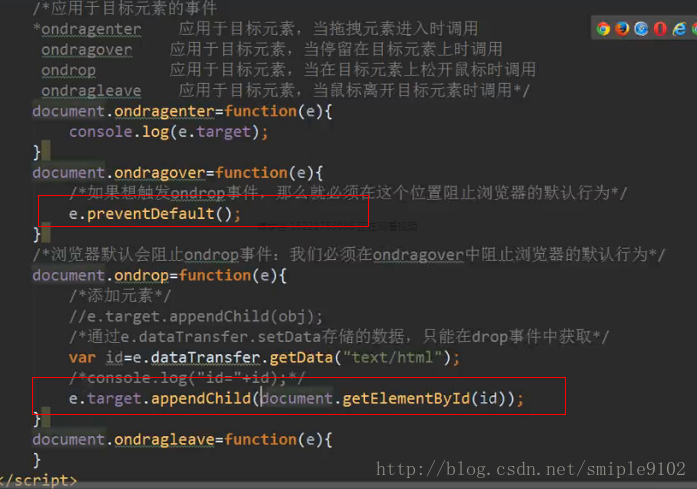
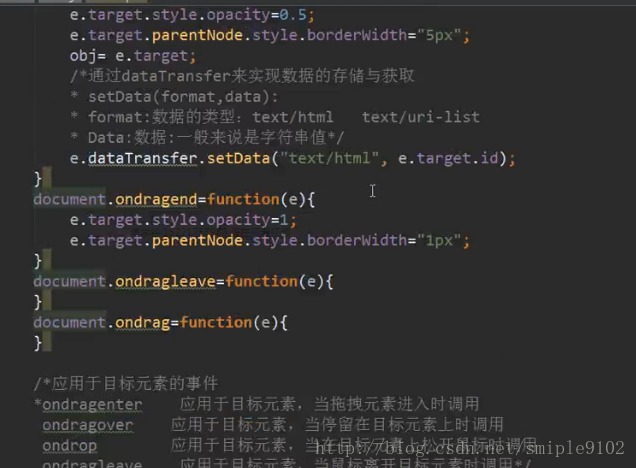
5,拖拽接口的使用



6,地理定位接口
























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








