mobx还提供了一个开发调试工具:mobx-react-devtools,下面简单介绍下mobx-react-devtools的使用。
1、安装
npm install --save-dev mobx-react-devtools
2、使用
要想使用开发调试工具,需要先导入DevTools组件,然后在代码的某个位置渲染它,如:
import React, {Component} from 'react';
import {observer} from 'mobx-react';
import DevTools from 'mobx-react-devtools'
import Todo from '../Todo';
import User from '../User';
import './style.css';
@observer
export default class App extends Component{
constructor(props){
super(props);
this.state = {};
}
render(){
return(
<div className='app_content'>
<DevTools />
<div className='todo_content'>
<Todo />
</div>
<div className='user_content'>
<User />
</div>
</div>
);
}
}
这种使用方式会使开发工具一直渲染,发布生产时需要删除该工具的渲染;还可以直接进行如下配置,就不需要自己区分开发和生产环境:
{process.env.NODE_ENV !== 'production' ? <DevTools /> : null}3、开发调试工具
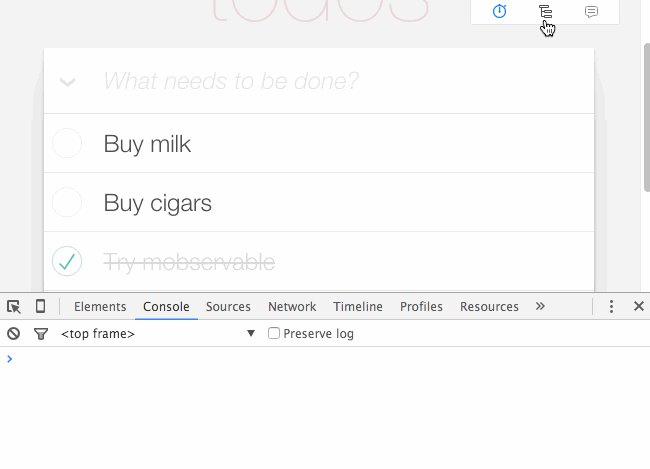
通过以上配置,可以在页面上看到如下组件的显示:
![]()
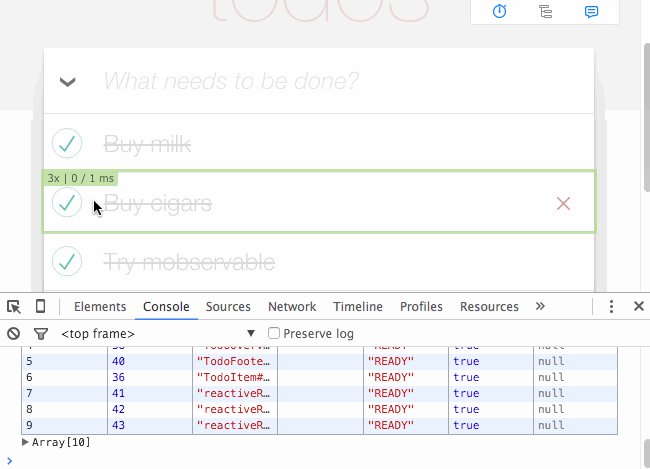
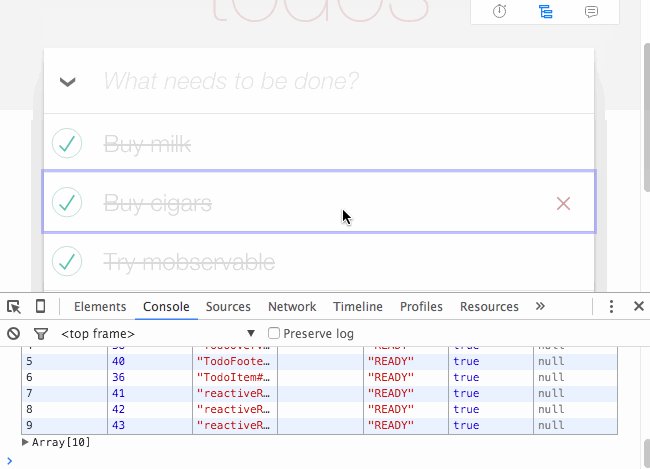
通过鼠标点击选中,选中效果如下:
![]()
图中3个工具的功能描述从左到右依次为:
visualize component re-renders(可视化组件重新渲染)
select a component and show its dependency tree(选择一个组件并显示其依赖关系树)
log all mobx state changes and reactions to the browser console(将所有mobx状态更改和响应记录到浏览器控制台)
4、开发工具使用效果
mobx-react-devtools提供的示例为:

实际使用中mobx状态的更改和响应记录表现为:

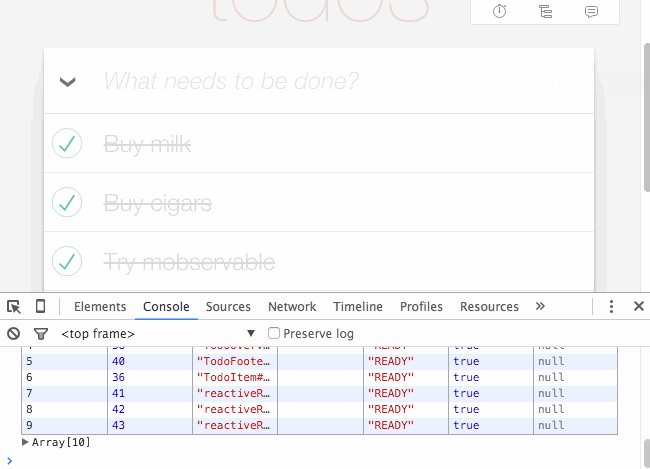
可以看到,调试工具可以让开发者很详细的看到组件的依赖关系,执行了什么action,该action触发了哪些reaction、computed,哪些组件的re-render以及各操作耗费的时间。






















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








