当我们发布完地图之后,突然想修改名字,那我们怎么办?重新发服务?那也太麻烦了。
【解决方案】:在server的admin页面修改。
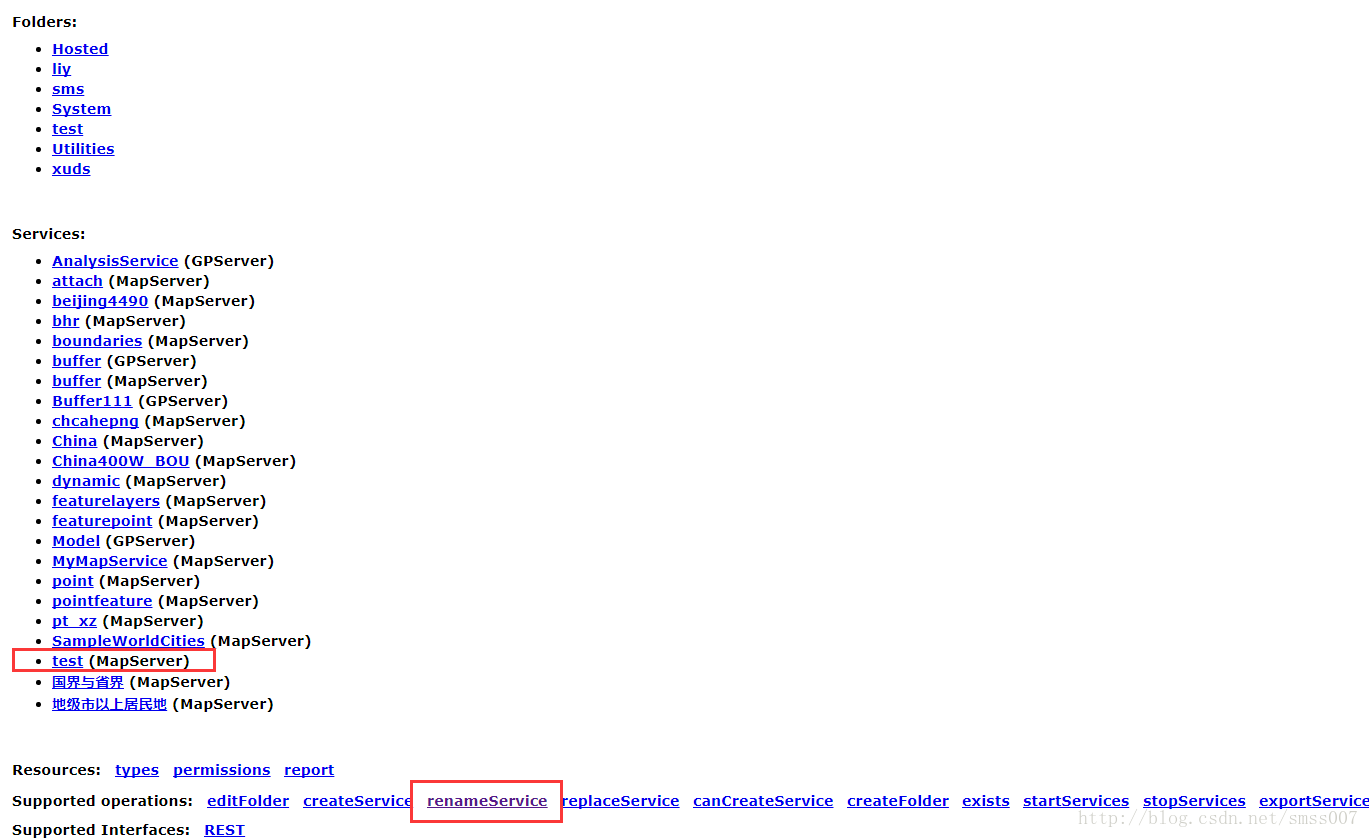
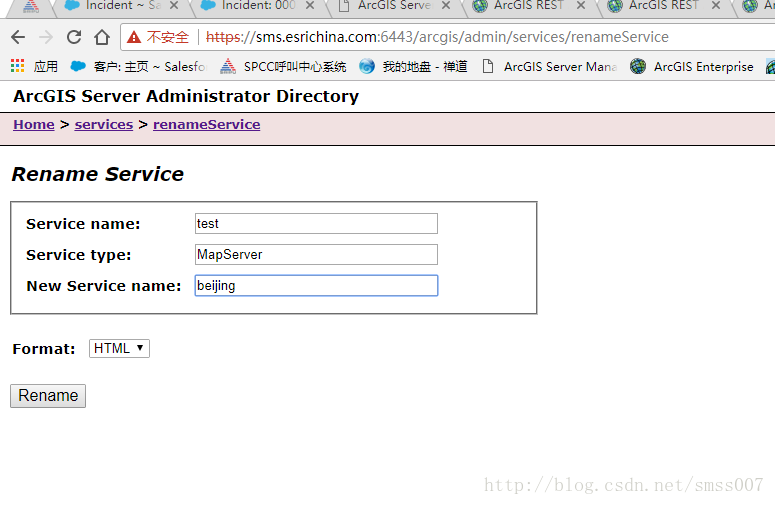
打开server的admin页面(地址如:https://sms.esrichina.com:6443/arcgis/admin),登录后打开 services -> renameService,填写相关参数,点击Rename即可。


P.S:修改文件夹里面的服务需要进入该文件夹然后点击renameService。
缓存切片服务,重命名后对应的切片文件夹名也会修改。






















 3705
3705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








