之前Python开发一直是基于Pycharm进行的,但是Pycharm破解越来越麻烦。偶然的机会看到了VScode,瞬间觉得很强大,在文本编辑这个领域可以和宇宙第一IDE VS在Windows上的开发媲美了(据说VScode也是VS相关人员开发的)。索性就想用VScode来进行开发,结果还是遇到了不少坑的,至于自己的跳坑碎事,这里记录下,一来方便自己,二来也方便他人。
第一步,解绑Python2
Python 有个不好的地方就是Python2和Python3基本属于两种语言了,有时候网上抓了些代码下来,发现还不能跑,就是因为版本问题。紧跟潮流,必须迎接Python3。那么第一件事就是将自己的电脑默认开发Python由Python2改成Python3.
要验证自己的Python版本很简单,直接在命令行输入python,看跳出的版本号就可以。

解绑Python2
unlink /usr/local/bin/python
绑定Python3
ln -s /usr/local/bin/python3.6 /usr/local/bin/python
注意空格。
第二步,安装PyQt5
因为本人电脑一直是Python2和Python3,同时装着,所以才有上面的步骤,在这一步也遇到了不少麻烦事情。刚开始一直提示“no moudle named ‘pyqt5’”,明明已经安装了PyQt但是依然不行,自己在命令行里输入import PyQt5 在python2里面可以,python3里面就死活不行,我想肯定是环境变量的问题了,为了简单处理,直接在python3里面重新安装PyQt5吧。
brew install python3
pip3 install pyqt5
本人喜欢命令行操作,一定要注意,这里一定是python3.pip也是pip3,如果是pip又跑到python2里面去了。如果brew还没有安装,请另行百度一下。
安装完成,自己python3一下,然后import PyQt5,应该就没啥问题了。依然有问题的童鞋,继续看上面的步骤吧。

第三步,VScode里面下载插件
前面搞了这么多,其实还没进入主题,都是在配置系统环境。没办法,我电脑刚开始直接在VScode里面跑,一直报import PyQt5的错误。现在进入VScode

如图上红圈所示,安装就完了。
安装完成之后,插件里面有很多说明,说是要配置,我相信绝大多数人都不会看的。那这里我直接点出关键步骤吧。

Mac系统如上操作,进入设置页面,Windows同理


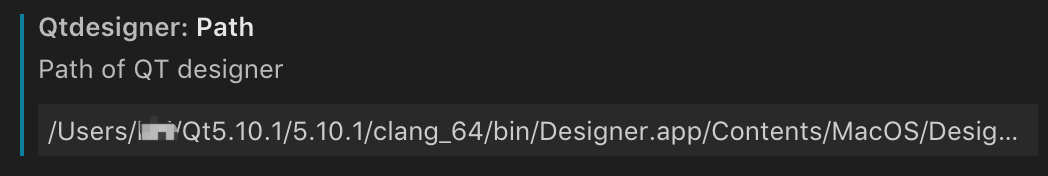
在设置里面找到QTdesigner的设置属性(这里说下,如果没有QT Creater的童鞋,请自行下载)
Mac端要特别强调一点的就是,你如下图找到的Designer.app并不是最终路径,Windows端找到这一层就够了,但是Mac不行。否则就会报下面的错误。


这里需要点右键,选择显示包,然后选择对应路径

温馨提示:此处需要Mac系统有相应的权限
第四步,开始PyQt
在VScode左边栏区域点右键,如图选择,一定要注意的是要在文件夹下操作,请提前让VScode打开一个文件夹(因为要存储很多东西)

创建一个New Form,在QT Creater里面编辑完成会生成一个.ui文件,生成完成后如下图,编译成.py文件,
VScode会自动添加UI_

第五步,开始你的PyQT吧
这里就不做PyQT的开发教程了,说不定各位童鞋都比我熟。如果你们在开发的过程中遇到QApplication不在PyQt5里面的错误提示,请按照如下在Python里面设置
from PyQt5.QtWidgets import QApplication, QMainWindow

如果开启如上设置,多了很多莫名其妙的错误提示,其实都是pylint在搞鬼,如下设置吧,diable对应的错误码

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








