牙叔教程 简单易懂
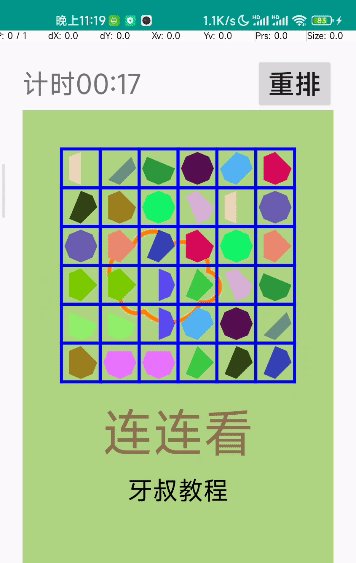
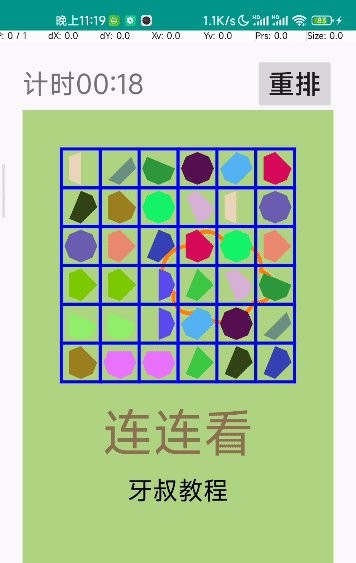
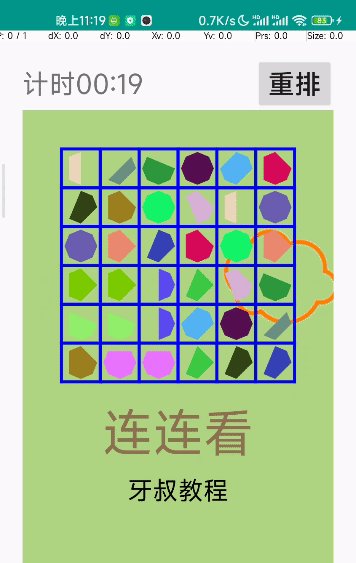
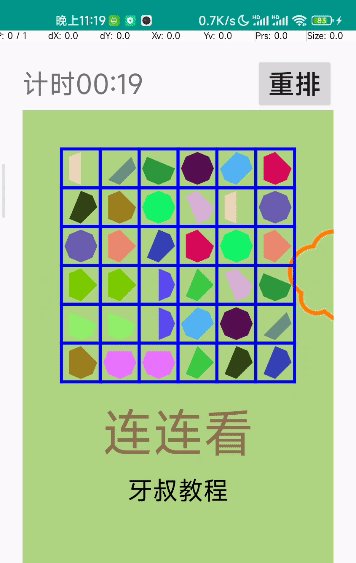
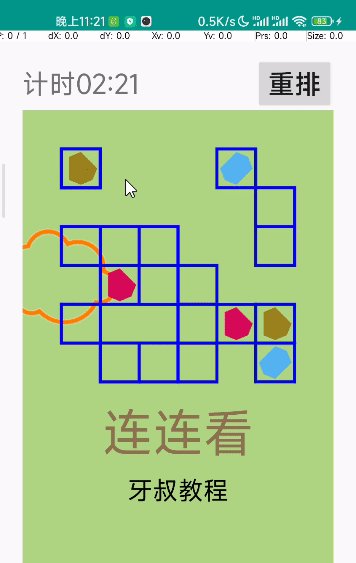
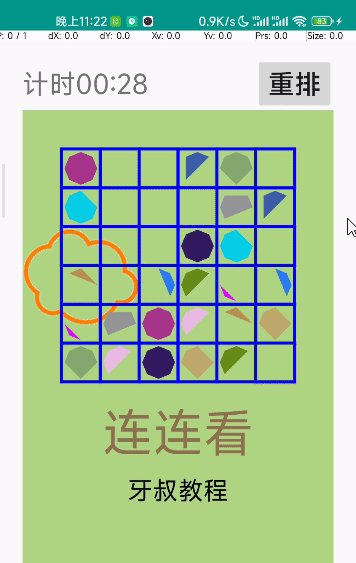
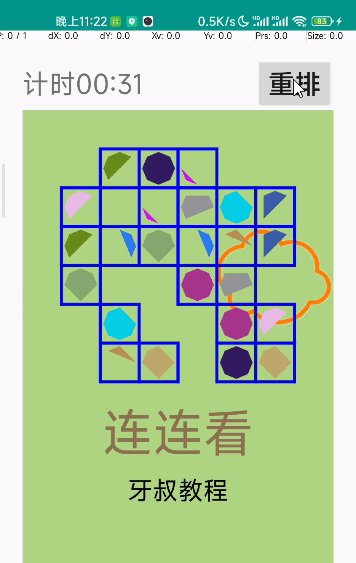
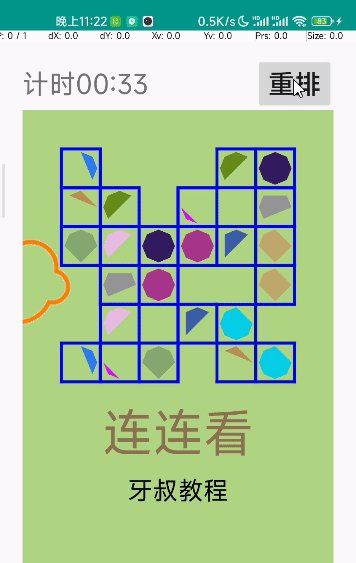
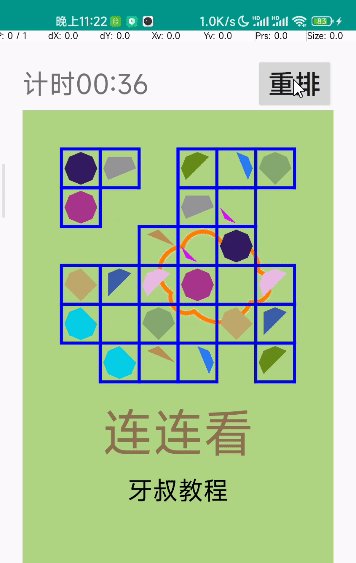
效果展示
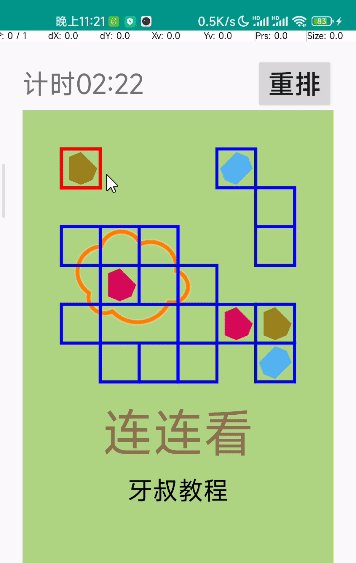
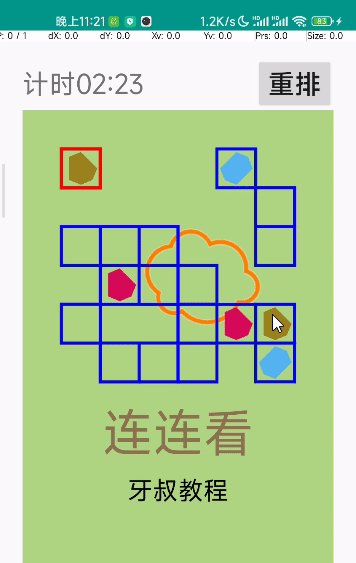
动态背景

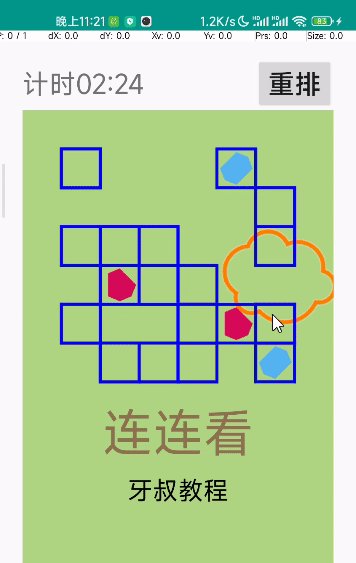
连接线

重排

依赖图
该图使用vscode插件 Dependency Cruiser Extension 生成

制作流程
布局
ui.layout(
<vertical padding="30">
<horizontal>
<text textSize="30sp" text="计时" />
<text id="gameDuration" textSize="30sp" text="00:00" layout_weight="1" />
<button id="rearrange" textSize="30sp" text="重排" />
</horizontal>
<canvas id="board" w="*" h="*"></canvas>
</vertical>
);
canvas是android的画板, 我们做连连看主要就是在画板上面操作, 主要流程如下

写连连看代码规则
数据与渲染分离, 方便维护与复用代码
生成数据
画板可以画图片, 路径, 曲线, 圆等等, 我选择的是画路径path,;
所有的形状都是八边形的子集, 八边形取任意个点, 排序, 再填充颜色;
每个图形都有类似身份证的属性, 方便后期对比两个图形是否一样;
格子的属性很多, 没有冗余, 基本都是必备的;
我把一个格子看成一个放玩具的地方, 八边形就是玩具, 也就是toyData:

格子的方法也很多

格子有三种状态
- 正常
- 选中
- 空
格子的状态属于数据, 设置状态的方法就仅仅设置状态, 不负责渲染,
渲染有专门的render方法
渲染数据
- 渲染动态背景: 一个图片加定时器, 定时修改图片坐标, 视觉上就有了移动效果
- 渲染格子: 先画边框, 再画边框内部的toy玩具, 即八边形的子集, 三角形, 四角行, 五角形等待
- 渲染连线: 计算两个格子的连接路径, 然后画该路径, 给了一个200ms的延时, 以便看见连线效果
点击事件
function setOnTouchListener(board, cellList, boardForLine) {
let touchListener = getTouchListener(cellList, boardForLine);
board.setOnTouchListener(touchListener);
}
一开始用的view.click(), 没反应, 采用setOnTouchListener后就有反应了;
主要逻辑
- 点击属于哪个格子
- 格子三种状态切换及渲染: 正常, 选中, 空
两个格子能否连通
我把连通种类分为3种:
- 两个格子紧紧挨着
- 两个格子周围的空格是否有交集
- 遍历一个格子周围的空格, 和另外一个格子周围的空格是否有交集
如下图: 红色叉叉既是绿色格子的空格, 也是红色格子的空格, 这就表示两个格子可以连通

重排
为了应对随机生成的连连看无解的情况, 添加了重排功能.
由于数据与渲染是分离的, 重排只是打乱数据, 渲染还是可以复用的;
重排主要是修改格子的row和column属性, 其他属性不修改
用到的canvas方法
- canvas.drawColor画背景色
- canvas.drawBitmap画动态背景
- canvas.drawText画文字
- canvas.drawLine画连线
- canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);清空画布
- paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));设置画笔为橡皮擦模式, 擦哪里, 哪里就没图像了
- paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));设置显示前景图; 先画的是背景图, 后画的是前景图
踩坑
坐标的计算应该依赖于格子的属性:row和column, 不应该依赖于缓存的left, top, right, bottom;
如果没有重排这个功能, 那么就可以用缓存的left, top等.
环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.2
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
微信公众号 牙叔教程

QQ群
747748653



























 6905
6905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










