gin-vue-admin是一套国人用golang开发的后台管理系统,最近一直在弄AI,没时间搞gva,所以有点忘记了,代码升级管它呢,全部重来一遍·~
官网:https://www.gin-vue-admin.com/
学习视频:https://www.bilibili.com/video/BV1kv4y1g7nT/?p=6

一、备份保存
根据经验和个人喜好,我特别不喜欢在框架下把一个应用分散在module、api、service等等目录下,这种目录分配方案将把一个应用拆得七零八落,迁移特别麻烦。
简单粗暴的方案就是上来打个压缩包,管它用得到用不到。
1. 应用目录
好在gva的插件可以看作是相对独立的应用,因此在最初开发测试时,我就把项目当插件写plugin目录下,且用“家族”标识目录加以区分,比如用标识:abc123,那么在web和server下的plugin中设置目录abc123及具体应用名:
\server\plugin\abc123\test
\web\src\plugin\abc123\test
这样在备份和迁移时,只需要找到abc123目录保存或恢复就行了。
2. 其它目录
当然,像我还开发了一系列tinymce富文本的扩展(为防止搞混,这里不叫插件的插件),那么需要将tinymce的plugins目录下相对的内容进行保存迁移,比如:
\web\node_modules\tinymce\plugins\abc123_test
因为tinymce中一个扩展就是一个目录,为了加以区分,给每个扩展都加上“家族”标识,用_隔开,例abc123_test。
原则:尽量把同一套功能的东西放在一个目录下。
3. 配置文件
\server\config.yaml
找到mysql、db-list等内容暂存。
db-list:
- disable: false
type: "mysql"
alias-name: "test1"
path: "127.0.0.1"
port: "3306"
config: "charset=utf8mb4&parseTime=True&loc=Local"
db-name: "abc123_app"
username: "user"
password: "pswd"
prefix: ""
singular: false
engine: ""
max-idle-conns: 10
max-open-conns: 100
log-mode: "error"
log-zap: false
- disable: true
type: "mysql"
alias-name: "test2"
path: "127.0.0.1"
port: "3306"
config: "charset=utf8mb4&parseTime=True&loc=Local"
db-name: "abc123_admin"
username: "user"
password: "pswd"
prefix: ""
singular: false
engine: ""
max-idle-conns: 10
max-open-conns: 100
log-mode: "error"
log-zap: false
mysql:
path: 127.0.0.1
port: "3306"
config: charset=utf8mb4&parseTime=True&loc=Local
db-name: abc123_admin
username: user
password: "pswd"
prefix: ""
singular: false
engine: ""
max-idle-conns: 10
max-open-conns: 100
log-mode: error
log-zap: false
\server\initialize\plugin.go
找到以下类似内容暂存。因为所有自开发内容都以插件形式出现,所以这里只需要暂存plugin.go中的内容。
"github.com/flipped-aurora/gin-vue-admin/server/plugin/abc123/test"
PluginInit(PrivateGroup, abc123_test.CreateABC123AppPlug(""))
注意,这么写的前提是:
- 插件目录是
\server\plugin\abc123\test - 插件的
\server\plugin\abc123\test\main.go中命名了该插件包名称为abc123_test
package abc123_test
但如果你的应用并没有用到我建议的插件式目录分配方案,而是分散在各处,那么需要分别在\api、\initialize、\model、\router、\service等目录中找到相关文件及其对应的内容。
二、下载安装
1. 下载
到 https://github.com/flipped-aurora/gin-vue-admin 下载最新版,随便用zip还是git,本文仅讲全新恢复。

2. 恢复
- 将第一步中记录的
config.yaml、plugin.go的内容补充好; - 将
server和web的plugin中对应的abc123恢复好; - 将
tinymce/plugins等自开发内容恢复好(这里埋一个坑,默认情况下是没有tinymce目录的);
3. 启用
Golang学习日志 ━━ 部署Gin-Vue-Admin到windows系统并启用IIS服务,顺便学习如何设置IIS反向代理
开发环境下按照一般方法分别启用前后端。
- 后端
server/main.go
go run main.go
- 前端
web
- 先下载所有明确的所需内容
npm i
- 再启用前端
npm run serve
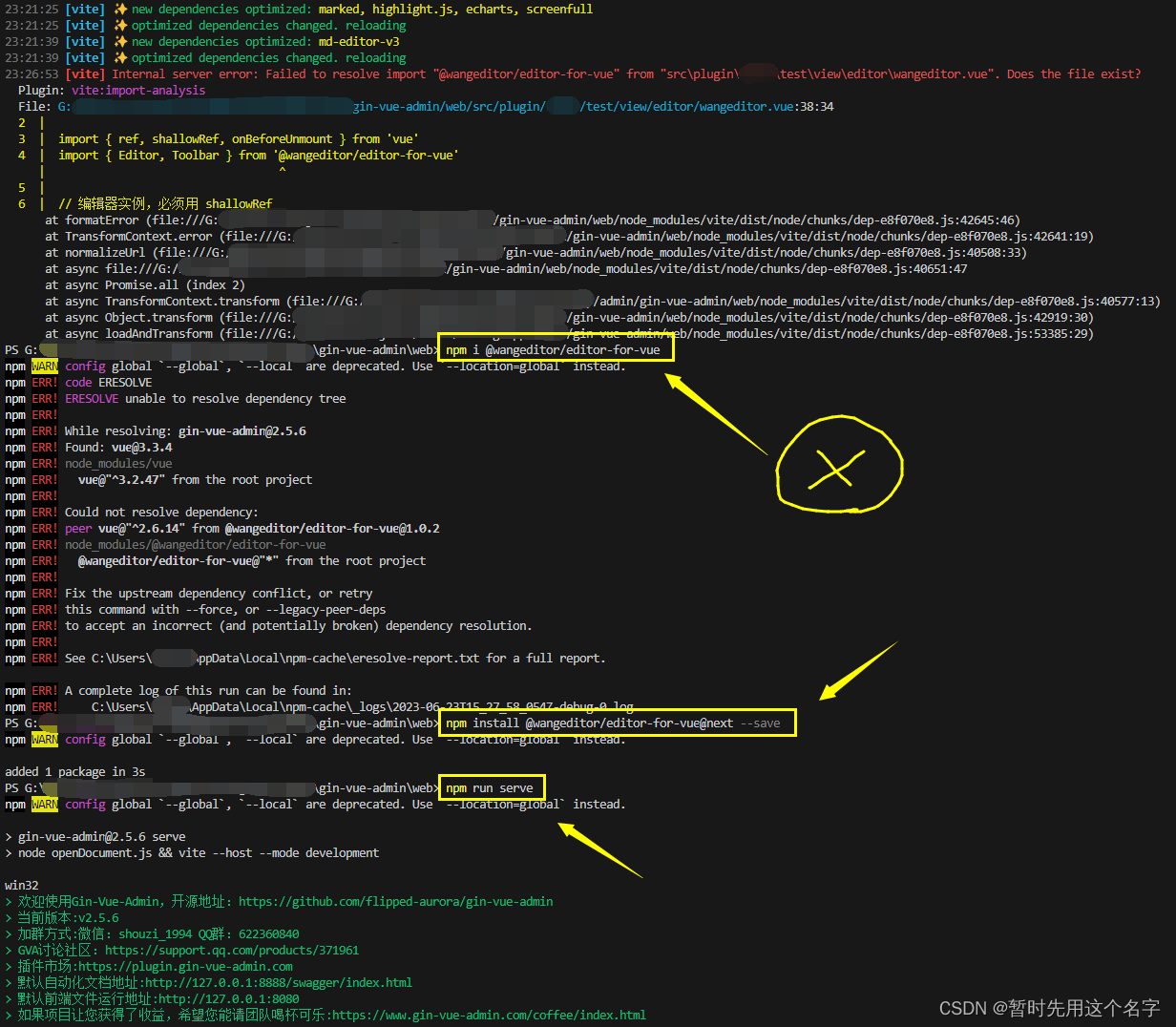
- 可能会提示如下
如果直接启用可能出现如图

说明md-editor-v3、tinymce等都没安装,那么这时在vscode中按下ctrl+c停止前端运行,进入下一步。
4. 补充恢复
因为已经配置部署好了数据库和自己开发的内容,所以能正常登录,并且菜单等都和原来一样。
- 后端出错
一般情况下,只需要在前面的步骤中,将开发代码恢复基本就没问题了。
- 后端自开发目录文件拷贝至原来的位置
- 在各个配置文件中恢复原来的调用代码
- 前端出错
当打开自开发的页面时,很可能提示某某插件不存在,比如上面启用后的截图中就提示的tinymce等插件不存在。
- 一般命令的安装方法
在web位置打开终端输入命令:
npm i tinymce
这时tinymce将被下载到node_modules目录中

但再次使用时可能仍旧会提示缺少某些插件。这说明还是缺少某些插件,于是根据提示安装该插件后运行。
npm i chinese-s2t

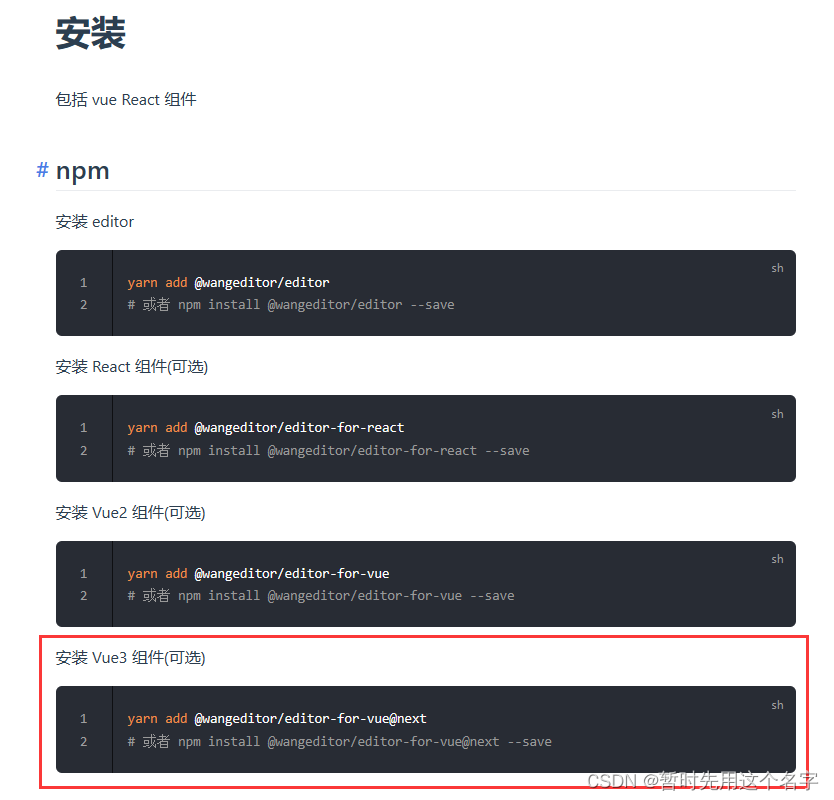
- 非一般命令的安装方法
有些插件光根据名字下载可能还是不行,比如vue版本有好几种,下载时可能提示无法安装。
案例:wangeditor插件安装失败,根据提示得知vue版本不对,于是找到官网:https://www.wangeditor.com/v5/installation.html

用官网方法重新安装后成功。

基本过程就是如此:看提示下载缺少的插件,安装不了根据提示去官网查下载方法。

三、更新方法
gin-vue-admin 的结构是前后端分离的,serve目录下是后端服务,web目录下是前端代码。
1. serve后端
对于 serve目录下的go代码,使用npm命令无法升级,需要按照go语言的方式来升级依赖:
- 查看需要升级的包,并获取最新版本号
利用 go list 命令查看当前版本,然后在提供该库的官网上查看最新版本:
go list -m all | grep 包名
- 修改go.mod文件
打开项目根目录下的go.mod文件,找到对应的依赖,更新版本号为最新版本:
replace example.com/foo v1.0.0 => example.com/foo v1.2.0
- 执行go mod tidy
运行以下命令,更新依赖版本信息:
go mod tidy
- 重新构建服务
利用go build重新构建服务,确保整合最新依赖:
go build
- 测试运行
测试运行服务,确认已经升级到最新依赖版本。
所以,要为 serve目录下的go代码升级依赖,主要是修改go.mod文件,执行go mod 命令,然后重新构建服务即可。
与使用npm命令不同,go语言的依赖升级涉及到go.mod和go.sum文件,并需要go mod相关命令来支持。
如果一个go项目有几百个依赖需要升级,手动一条条升级显然效率较低。
这种情况下,建议写一个自动化脚本来批量完成这些流程:
- 遍历go.mod文件,获取所有依赖名称
- 对每个依赖,执行以下操作:
- 获取当前版本和最新版本
- 如果最新版本比当前版本新,则更新go.mod文件,更新版本号
- 运行go mod tidy
- 重新构建项目
- 测试运行新构建的服务 binary,确保一切正常
简单的脚本示例:
go
// 获取所有依赖名称
deps := getDepsFromMod()
for _, dep := range deps{
// 获取当前版本和最新版本
current, latest := getVer(dep)
if latest > current {
// 将依赖版本更新至最新
updateDepInMod(dep, latest)
// 运行go命令
run("go mod tidy")
run("go build")
}
}
// 测试运行
runBinary(...);
这个脚本会遍历项目所有依赖,自动完成版本查询、go.mod更新、go mod命令执行和重新构建等操作。
这样可以有效降低手动升级每个依赖的工作量,而保持go语言稳定性优先的自动化程度。
当然,此脚本仍然不太智能,需要你检查所有脚本执行后的项目状态,并修改脚本以纠正任何可能的问题。
但是它已经大大提高了效率,避免了你重复执行相同操作的工作量。
希望这个自动化脚本的思路可以帮助你更有效率地升级gin-vue-admin中go后端的多个依赖。
2. web前端
为了升级一个已安装的NPM包,应该使用npm update 命令。
npm update 命令与 npm install 命令的区别是:
npm install用于安装一个NPM包,无论是第一次安装,还是升级到指定的版本。npm update仅用于更新已安装的NPM包到最新版本。
所以,如果想升级一个已安装的NPM包到最新版本,可以执行:
npm update package_name
例如,要升级已安装的express包:
npm update express
这条命令会根据 package.json 中的依赖版本范围,将 express 包升级到最新版本。
当然也可以把所有的包进行一次升级。
npm update
npm update 命令具有以下优点:
- 更新到最新版本,可以使用最新的特性和 bug 修复。
- 如果不同的包有互相依赖,
npm update可以一次性更新所有相关的包。 - 更新后会自动修改
package.json依赖版本,保证依赖版本一致。
这就是npm update命令的作用。
除了npm update之外,你也可以使用npm install package_name@latest命令来升级一个NPM包到最新版本。
两条命令的效果一样,都是将包升级到最新版本。npm update更简洁,npm install更具有通用性。

























 1803
1803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








