目录
vue-element-admin X-CSRFToken
X-CSRFToken是一种安全机制,用于跨站请求伪造保护。在Vue.js项目中,vue-element-admin可能使用了Django框架,而Django要求所有的POST请求携带一个CSRF token来验证请求的合法性。
解决方法:
- 确保你的Vue.js项目已经配置了axios,并且在发送请求时设置了CSRF token。
- 在Vue.js项目中,可以在全局的axios配置中获取并设置CSRF token。
-
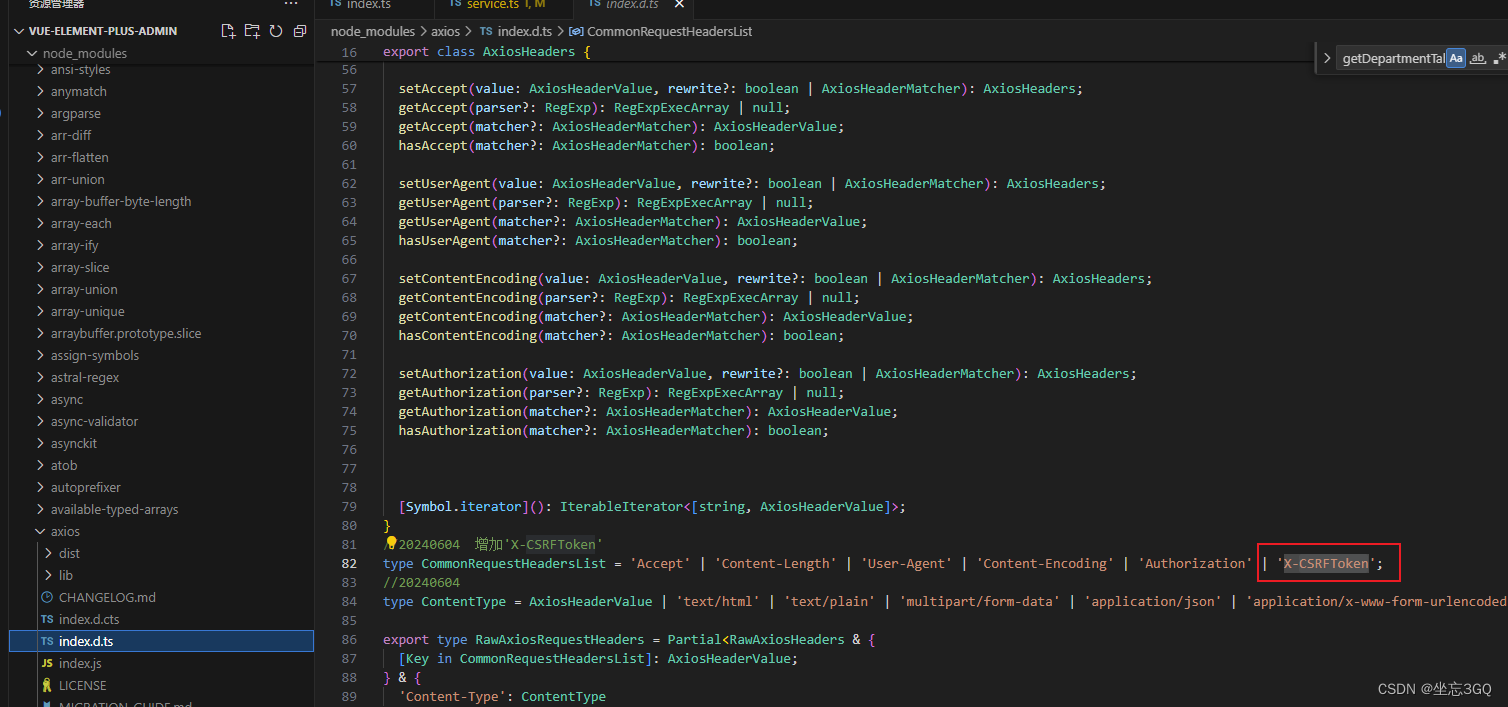
node_modules\axios\index.d.ts

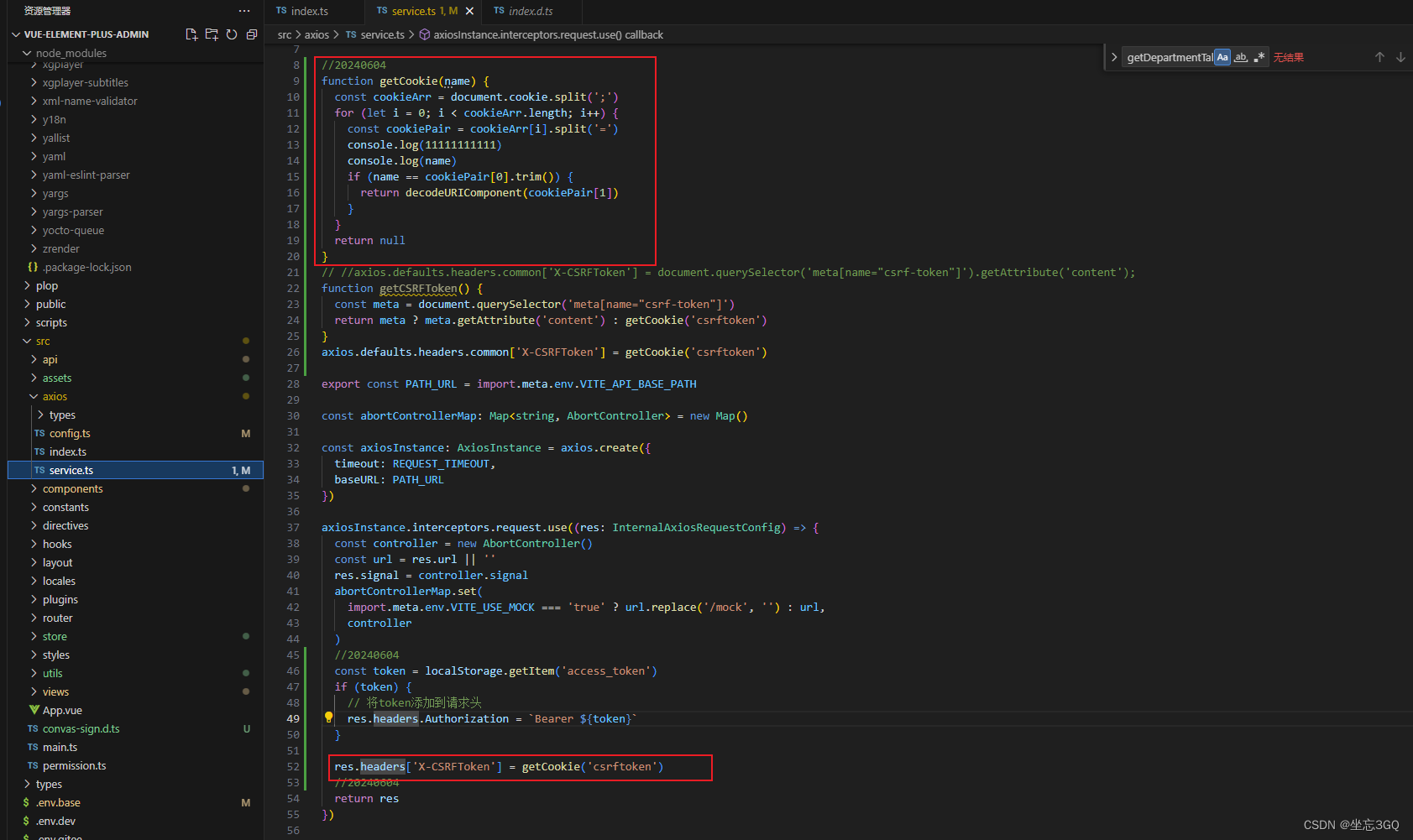
2.src\axios\service.ts

getCookie的代码:
//20240604
function getCookie(name) {
const cookieArr = document.cookie.split(';')
for (let i = 0; i < cookieArr.length; i++) {
const cookiePair = cookieArr[i].split('=')
console.log(11111111111)
console.log(name)
if (name == cookiePair[0].trim()) {
return decodeURIComponent(cookiePair[1])
}
}
return null
}






















 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










