安装antd
Ant Design安装:npm install antd --save
图标安装:npm install --save @ant-design/icons
引用组件
访问:Ant Design - 一套企业级 UI 设计语言和 React 组件库
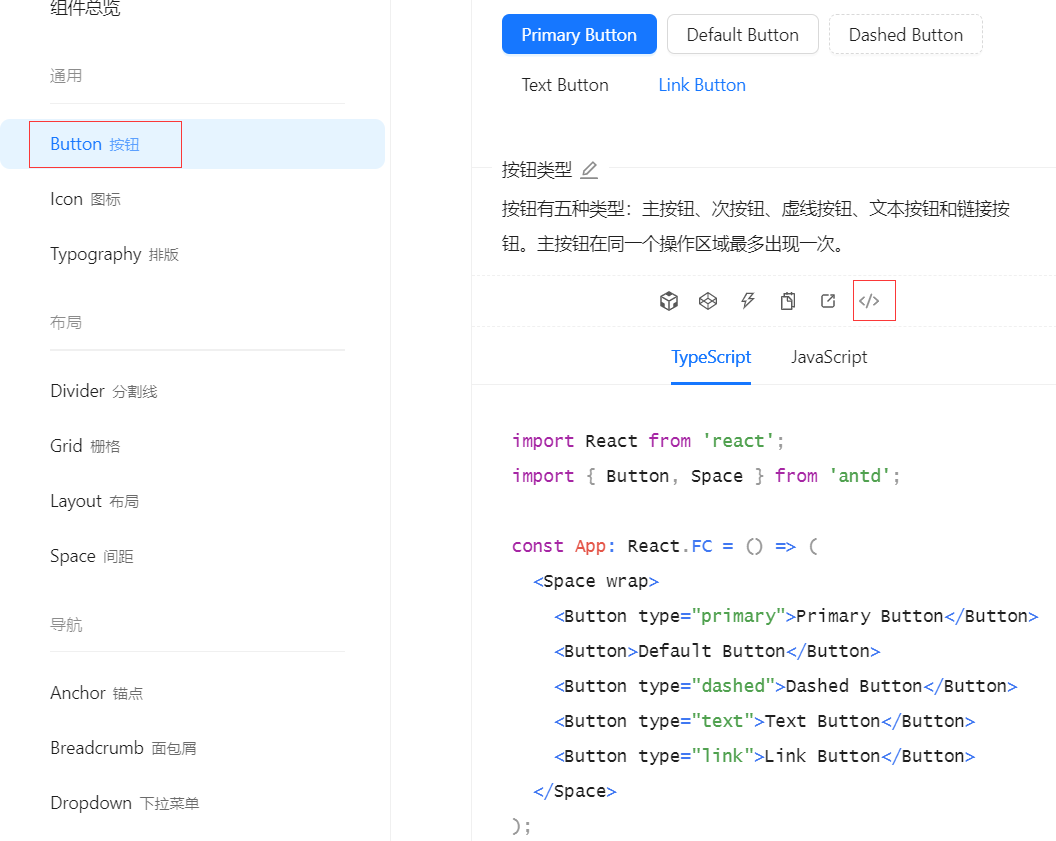
选择一个组件,如button组件,打开代码显示,可以看到示例代码

参照代码样例,在App.tsx文件中引入组件
tips:Ant Design 4.0版本需要单独为组件引入样式,需要安装vite-plugin-style-import库并配置自动按需引入。从5.0开始不需要单独配置组件样式。
import { useState } from 'react'
import Comp1 from "@/components/Comp1/index"
import Comp2 from "@/components/Comp2/index"
import { Button, Space } from 'antd';
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
我的React项目
<Comp1></Comp1>
<Comp2></Comp2>
<Button>我们的按钮</Button>
<Button type="primary">Primary Button</Button>
</div>
)
}
export default App引用图标
点击一个图标,会自动拷贝图标的名称

在App.tsx内引入图标,并参照图标页最下方的属性说明,配置属性
import { useState } from 'react'
import Comp1 from "@/components/Comp1/index"
import Comp2 from "@/components/Comp2/index"
import { Button, Space } from 'antd';
import {PlayCircleOutlined} from '@ant-design/icons';
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
我的React项目
<Comp1></Comp1>
<Comp2></Comp2>
<Button>我们的按钮</Button>
<Button type="primary">Primary Button</Button>
<PlayCircleOutlined spin="true" style={{fontSize:'40px'}}/>
</div>
)
}
export default App




















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










