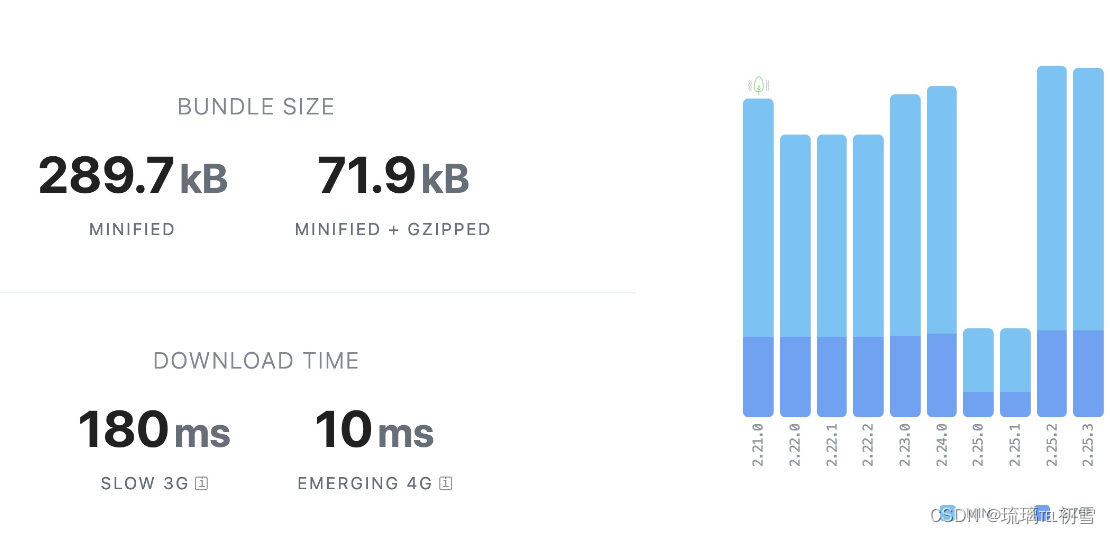
一个极简处理时间和日期的JavaScript库,和Moment.js的API设计保持一致,但是体积就2KB。

因为JavaScript中的日期实在是太难用了。在做业务开发时完全无法使用,需要自己去封装各种函数。今天我推荐给大家一个库 Day.js,它能够帮助我们处理JavaScript中的日期。
安装
NPM:
npm install dayjs --save
import dayjs from 'dayjs' // 或者 CommonJS // var dayjs = require('dayjs'); dayjs().format();
CDN:
<!-- 最新的压缩后的 JavaScript 文件 --> <script src="https://unpkg.com/dayjs"></script> <script> dayjs().format(); </script>API参考:
当前时间
dayjs()
时间字符串
dayjs('2018-06-03')
时间戳
dayjs(1528361259484)
Date 对象
dayjs(new Date(2018,8,18))
复制
dayjs().clone()
检测当前 Dayjs 对象是否是一个有效的时间
dayjs().isValid()
获取
年 : dayjs().year()
月 : dayjs().month()
日 : dayjs().date()
星期 : dayjs().day()
时 : dayjs().hour()
分 : dayjs().minute()
秒 : dayjs().second()
毫秒 : dayjs().millisecond()
设置
dayjs().set('year',2017)
dayjs().set('month',9)
增加时间并返回一个新的 Dayjs() 对象
dayjs().add(7, 'day')
dayjs().add(7, 'year')
减少时间并返回一个新的 Dayjs() 对象
dayjs().subtract(7, 'year')
dayjs().subtract(7, 'month')
返回当前时间的开头时间的 Dayjs() 对象,如月份的第一天。
dayjs().startOf('year')
dayjs().startOf('month')
返回当前时间的末尾时间的 Dayjs() 对象,如月份的最后一天。
dayjs().endOf('month')
dayjs().endOf('year')
格式化
dayjs().format()
dayjs().format('YYYY-MM-DD dddd HH:mm:ss.SSS A')
时间差
dayjs('2018-06-08').diff(dayjs('2017-06-01'),'years')
dayjs('2018-06-08').diff(dayjs('2017-06-01'),'day')
dayjs('2018-06-08').diff(dayjs('2017-06-01'),'hour')
Unix 时间戳 (毫秒)
dayjs().valueOf()
Unix 时间戳 (秒)
dayjs().unix()
返回月份的天数
dayjs().daysInMonth()
返回原生的 Date 对象
dayjs().toDate()
返回包含时间数值的数组
dayjs().toArray()
当序列化 Dayjs 对象时,会返回 ISO8601 格式的字符串
dayjs().toJSON() //2018-06-08T02:44:30.599Z
返回 ISO8601 格式的字符串
dayjs().toISOString() //2018-06-08T02:46:06.554Z
返回包含时间数值的对象
dayjs().toObject()
字符串
dayjs().toString()
检查一个 Dayjs 对象是否在另一个 Dayjs 对象时间之前
dayjs('2018-06-01').isBefore(dayjs('2018-06-02'))
检查一个 Dayjs 对象是否和另一个 Dayjs 对象时间相同
dayjs().isSame(dayjs())
检查一个 Dayjs 对象是否在另一个 Dayjs 对象时间之后
dayjs().isAfter(dayjs())
npm install dayjs
//基本用法:
import dayjs from 'dayjs'
dayjs().format('YYYY-MM-DD HH:mm') // => 2022-01-03 15:06
dayjs('2022-1-3 15:06').toDate() // => Mon Jan 03 2022 15:06:00 GMT+0800 (中国标准时间) 没有day.js我们怎么办
const today = new Date();
const dd = String(today.getDate()).padStart(2, '0'); // 日
const mm = String(today.getMonth() + 1).padStart(2, '0'); // 月
const yyyy = today.getFullYear(); // 年
const curDate = `${yyyy}-${mm}-${dd}`
console.log(curDate)在day.js中我们只需这样,当然不止这样,还支持很多功能。
import dayjs from "dayjs";
const curDate = dayjs().format('YYYY-MM-DD');
console.log(curDate)现在我们来看一些实用、有趣的例子,与原生API相比,它更加简单,而且可读性更强。
1. 获取两个日期相差的天数
import dayjs from "dayjs";
// 第二个参数指定为'day'代表以日为颗粒度
dayjs(new Date(2021, 10, 1)).diff(new Date(2021, 9, 17), "day"); 2. 检查日期是否合法
import dayjs from "dayjs";
dayjs("20").isValid();
// 输出: false
dayjs("2021-09-17").isValid(); 3. 获取输入日期月份的天数
import dayjs from "dayjs";
dayjs("2021-09-13").daysInMonth() 4. 添加日、月、年、时、分、秒
import dayjs from "dayjs";
dayjs("2021-09-17 08:10:00").add(20, "minute").format('YYYY-MM-DD HH:mm:ss') 5. 减去日、月、年、时、分、秒
import dayjs from "dayjs";
dayjs("2021-09-17 08:10:00").subtract(20, "minute").format('YYYY-MM-DD HH:mm:ss')
使用插件来扩展功能
1. RelativeTime
获取指定时间到现在的时间差。
import dayjs from "dayjs";
import relativeTime from "dayjs/plugin/relativeTime";
dayjs.extend(relativeTime);
dayjs("2021-09-16 13:28:55").fromNow();下面是所有的输出表
| Range | Key | Sample Output |
|---|---|---|
| 0 to 44 秒 | s | a few seconds ago |
| 45 to 89 秒 | m | a minute ago |
| 90 秒 to 44 分钟 | mm | 2 minutes ago ... 44 minutes ago |
| 45 to 89 分钟 | h | an hour ago |
| 90 分钟 to 21 小时 | hh | 2 hours ago ... 21 hours ago |
| 22 to 35 小时 | d | a day ago |
| 36 小时 to 25 天 | dd | 2 days ago ... 25 days ago |
| 26 to 45 天 | M | a month ago |
| 46 天 to 10 月 | MM | 2 months ago ... 10 months ago |
| 11 月 to 17月 | y | a year ago |
| 18 月+ | yy | 2 years ago ... 20 years ago |
2. WeekOfYear
获取指定日期是当年的第几周
import dayjs from "dayjs";
import weekOfYear from "dayjs/plugin/weekOfYear";
dayjs.extend(weekOfYear);
dayjs("2021-09-13 14:00:00").week(); 3. IsSameOrAfter
检查一个日期是否等于或者大于一个日期
import dayjs from "dayjs";
import isSameOrAfter from "dayjs/plugin/isSameOrAfter";
dayjs.extend(isSameOrAfter);
dayjs("2021-09-17").isSameOrAfter("2021-09-16"); 4. MinMax
获取数组中最大的日期,或者最小的日期
import dayjs from "dayjs";
import minMax from "dayjs/plugin/minMax";
dayjs.extend(minMax)
const maxDate = dayjs.max([
dayjs("2021-09-13"),
dayjs("2021-09-16"),
dayjs("2021-09-20")
])
const minDate = dayjs.min([
dayjs("2021-09-13"),
dayjs("2021-09-16"),
dayjs("2021-09-20")
])
maxDate.format('YYYY-MM-DD HH:mm:ss')
minDate.format('YYYY-MM-DD HH:mm:ss')
5. IsBetween
检查指定日期是否在指定的日期范围内
import dayjs from "dayjs";
import isBetween from "dayjs/plugin/isBetween";
dayjs.extend(isBetween);
// 使用日为颗粒度进行比较
dayjs("2010-10-21").isBetween(dayjs("2010-10-20"), dayjs("2010-10-25"), "day");




















 4912
4912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








