事情是这样的,今天在启动项目的时候报错了,报错差不多是这样的
,我们都知道,ESLint 是一个代码规范和错误检查工具,对于代码的语法格式的规范相当的严格,我忘记自己在哪里的代码写的出现问题了,但现在直接启动不了就很麻烦了
只有先关闭一下eslint校验,先启动项目再说,其余的都是浮云。
...
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.解决办法:
非常的简单粗暴;
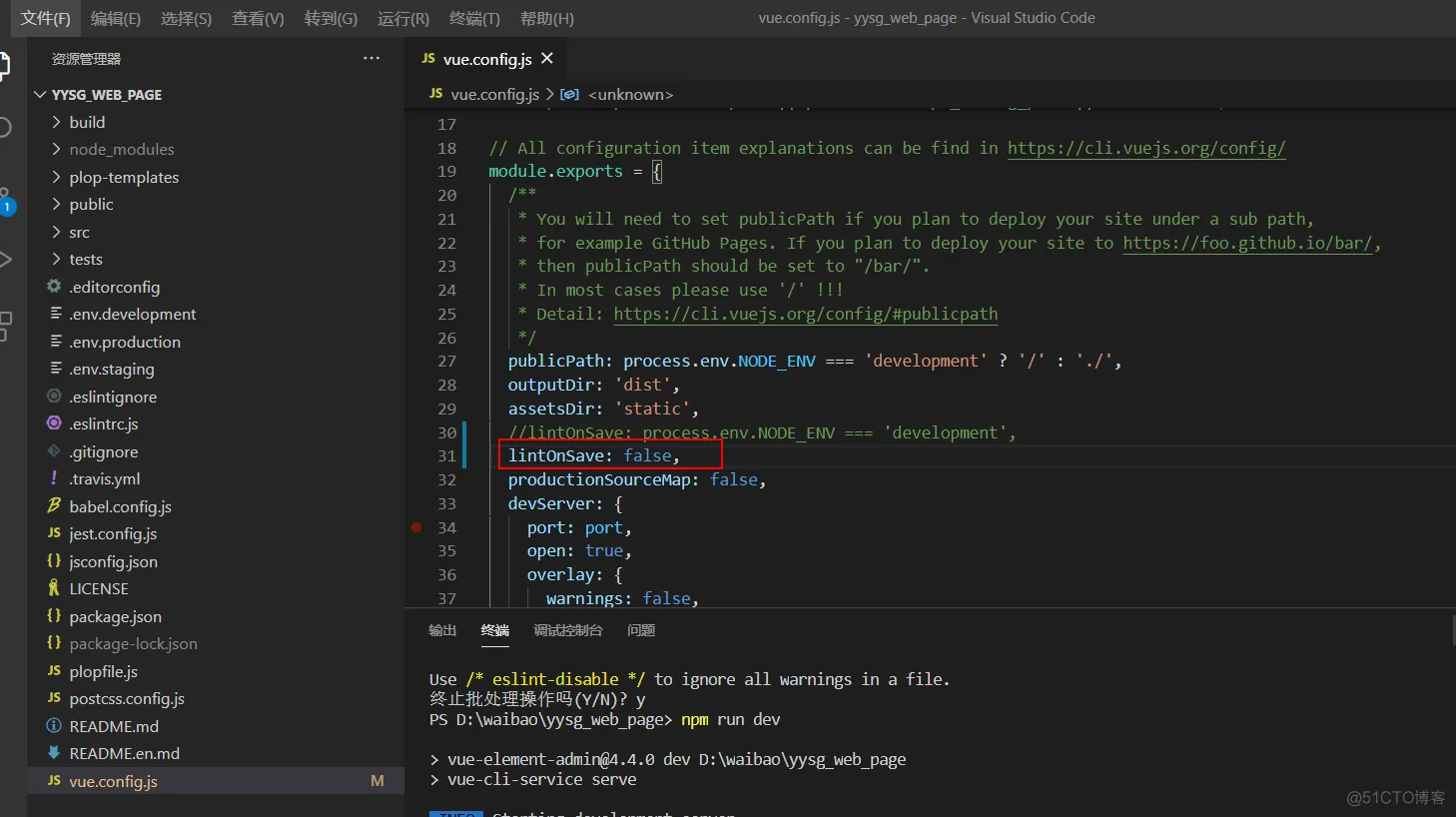
在vue.config.js中将lintOnSave设置为fasle即可
如下图所示:

重新执行命令运行一下






















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








