注意点:
在标题区按下-在页面移动-释放鼠标时停止移动
onmousedown:用户按下任何鼠标按钮时触发
onmousemove:当鼠标指针在元素内部移动时触发
onmouseup:当用户释放鼠标按钮时触发
鼠标的光标位置获取:clientX和clientY属性,所有浏览器都支持这两个属性。
保持鼠标与面板的相对位置关系,按下时在哪,松开鼠标时光标还在那
移动的范围极值,始终在浏览器窗口内移动
移动拖拽效果核心 位置关系(光标与盒子的距离-clientX-offsetLeft,盒子与浏览器的距离-clientWidth,光标与浏览器的距离-clientX)
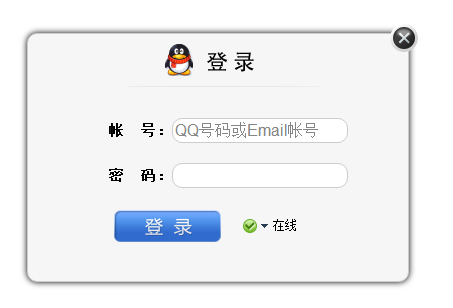
实现效果:
【HTML】
<head>
<title>拖动</title>
<link href="css/main.css" rel="stylesheet" />
<script src="js/drag.js"></script>
</head>
<body>
<div class="loginPanel" id="loginPanel">
<div style="position: relative; z-index: 1;">
<div class="ui_boxyClose" id="ui_boxyClose"></div>
</div>
<div class="login_logo_webqq"></div>
<div class="inputs">
<div class="sign-input"><span>帐 号:</span><span><input autocomplete="on" name="u" id="u" type="text" style="ime-mode: disabled" class="input01" tabindex="1" value="QQ号码或Email帐号" onFocus="if (value =='QQ号码或Email帐号'){value =''}" onBlur="if (value ==''){value='QQ号码或Email帐号';}" /></span></div>
<div class="sign-input"><span>密 码:</span><span><input name="p" id="p" maxlength="16" type="password" class="input01" tabindex="2" /></span></div>
</div>
<div class="bottomDiv">
<div class="btn" style="float: left"></div>
<div>
<div id="loginState" class="login-state-trigger login-state-trigger2 login-state" title="选择在线状态">
<div id="loginStateShow" class="login-state-show online">状态</div>
<div class="login-state-down">下</div>
<div class="login-state-txt" id="login2qq_state_txt">在线</div>
<ul id="loginStatePanel" class="statePanel login-state" style="display: none">
<li id="online" class="statePanel_li">
<div class="stateSelect_icon online"></div>
<div class="stateSelect_text">我在线上</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
【drag.js】
function getByClass(clsName,parent){
var oParent=parent?document.getElementById(parent):document,
eles=[],
elements=oParent.getElementsByTagName('*');
for(var i=0,l=elements.length;i<l;i++){
if(elements[i].className==clsName){
eles.push(elements[i]);
}
}
return eles;
}
window.onload=drag;
function drag(){
// 标题区
var oTitle=getByClass('login_logo_webqq','loginPanel')[0];
// 拖曳鼠标按下时去调用一个fnDown()函数
oTitle.onmousedown=fnDown;
// 关闭
var oClose=document.getElementById('ui_boxyClose');
oClose.onclick=function(){
document.getElementById('loginPanel').style.display='none';
}
// 切换状态
var loginState=document.getElementById('loginState'),
stateList=document.getElementById('loginStatePanel'),
lis=stateList.getElementsByTagName('li'),
stateTxt=document.getElementById('login2qq_state_txt'),
loginStateShow=document.getElementById('loginStateShow');
loginState.onclick=function(e){
e = e || window.event;
if(e.stopPropagation){//点击状态列表的时候希望能阻止时间冒泡
e.stopPropagation();
}else{
e.cancelBubble=true;
}
stateList.style.display='block';//点击状态时能弹出状态列表
}
// 鼠标滑过、离开和点击状态列表时
for(var i=0,l=lis.length;i<l;i++){
lis[i].onmouseover=function(){
this.style.background='#567';
}
lis[i].onmouseout=function(){
this.style.background='#FFF';
}
lis[i].onclick=function(e){
e = e || window.event;
if(e.stopPropagation){
e.stopPropagation();//点击<li>时不要向外冒泡,这样点击<li>让<ul>隐藏;
}else{
e.cancelBubble=true;
}
var id=this.id;
stateList.style.display='none';//点击<li>时,ul隐藏,因为事件冒泡,所以点了li触发了ul触发了login state,在上面,我们定义了点击login state时block,所以点击li 。ul还在并未隐藏掉
stateTxt.innerHTML=getByClass('stateSelect_text',id)[0].innerHTML;//只是替换了状态的文本内容,“我在线上”这类的文本
loginStateShow.className='';//先清空class
loginStateShow.className='login-state-show '+id;//再拼接class
}
}
document.onclick=function(){//在页面的任何地方点击,list隐藏
stateList.style.display='none';
}
}
function fnDown(event){
event = event || window.event;
var oDrag=document.getElementById('loginPanel'),
// 光标按下时光标和面板之间的距离(获取鼠标按下的位置坐标,始终保持鼠标按下的位置与面板的相对位置)
disX=event.clientX-oDrag.offsetLeft,
disY=event.clientY-oDrag.offsetTop;
// 移动
document.onmousemove=function(event){
event = event || window.event;
fnMove(event,disX,disY);
}
// 释放鼠标
document.onmouseup=function(){
// DOM 0级事件,卸载事件及赋值为空
document.onmousemove=null;
document.onmouseup=null;
}
}
function fnMove(e,posX,posY){
var oDrag=document.getElementById('loginPanel'),
// 面板的移动范围,l是面板与浏览器左边的距离。
l=e.clientX-posX,
t=e.clientY-posY,
// 浏览器窗口的长和宽
winW=document.documentElement.clientWidth || document.body.clientWidth,
winH=document.documentElement.clientHeight || document.body.clientHeight,
// 滚动的最大值 maxW=winW-oDrag.offsetWidth-10,
maxH=winH-oDrag.offsetHeight;
if(l<0){
l=0;
}else if(l>maxW){
l=maxW;
}
if(t<0){
t=10;
}else if(t>maxH){
t=maxH;
}
oDrag.style.left=l+'px';
oDrag.style.top=t+'px';
}【CSS】
.loginPanel {
width: 380px;
height: 247px;
left: 400px;
top: 120px;
position: absolute;
border: 1px solid #ccc;
background: #f6f6f6;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 0 8px #000;
-webkit-box-shadow: 0 0 8px #000;
box-shadow: 0 0 8px #000;
}
.login_logo_webqq {
background: url('../images/login_window_logo.png') no-repeat -210px -0px;
margin-left: 100px;
margin-top: 10px;
width: 200px;
height: 44px;
cursor: move;
}
.inputs {
font: bold 15px arial;
margin-left: 80px;
margin-top: 30px;
}
.inputs .sign-input {
padding-bottom: 20px;
}
.inputs .sign-input input {
width: 170px;
border: 1px #ccc solid;
color: #868686;
font-size: 16px;
padding: 2px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
-border-radius: 10px;
outline: none;
}
.btn {
background: url("../images/login_btn.png") no-repeat -111px 0;
width: 111px;
height: 36px;
border: 0;
text-align: center;
line-height: 20px;
color: #0C4E7C;
cursor: pointer;
margin-left: 14px;
}
.login-state-trigger {
cursor: pointer;
display: block;
float: left;
height: 16px;
overflow: hidden;
width: 120px;
margin: 4px 0 0 0;
}
.login-state-trigger2 {
margin: 10px 0 0 20px;
}
.login-state-down {
background: url("../images/ptlogin.png") no-repeat scroll 0 -22px transparent;
float: left;
height: 6px;
margin-top: 5px;
overflow: hidden;
text-indent: -999em;
width: 7px;
}
.login-state-show {
float: left;
height: 14px;
overflow: hidden;
text-indent: -999em;
width: 14px;
margin: 1px 4px 0 0;
}
.login-state-txt {
float: left;
margin-left: 5px;
font-size: 12px;
>line-height:18px!important;
}
.login-state .callme {
background: url("../images/ptlogin.png") -72px 0 no-repeat;
}
.login-state .online {
background: url("../images/ptlogin.png") 0 0 no-repeat;
}
.login-state .away {
background: url("../images/ptlogin.png") -18px 0 no-repeat;
}
.login-state .busy {
background: url("../images/ptlogin.png") -36px 0 no-repeat;
}
.login-state .silent {
background: url("../images/ptlogin.png") -108px 0 no-repeat;
}
.login-state .hidden {
background: url("../images/ptlogin.png") -54px 0 no-repeat;
}
.statePanel {
display: none;
position: absolute;
right: 68px;
top: 193px;
z-index: 10;
margin: 0;
border-width: 1px;
border-style: solid;
border-color: #ccc #6a6a6a #666 #cdcdcd;
padding: 0;
width: 100px;
height: 133px;
overflow: hidden;
background: white;
font-size: 12px;
line-height: 1.5;
}
.statePanel .statePanel_li {
display: block;
float: left;
margin: 0;
padding: 3px 0;
width: 100px;
height: 16px;
line-height: 16px;
overflow: hidden;
zoom: 1;
cursor: pointer;
}
.stateSelect_icon {
float: left;
margin: 2px 0 0 5px;
width: 14px;
height: 14px;
overflow: hidden;
}
.stateSelect_text {
margin: 0 0 0 22px;
}
.bottomDiv {
margin-left: 70px;
} .ui_boxyClose{width:28px;height:28px;position:absolute;top:-10px;right:-10px;cursor:pointer;background:url('../images/boxy_btn.png') no-repeat;z-index:1}.ie6_0 .ui_boxyClose{background:0;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='boxy_btn.png',sizingMethod='scale')}
























 3230
3230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








