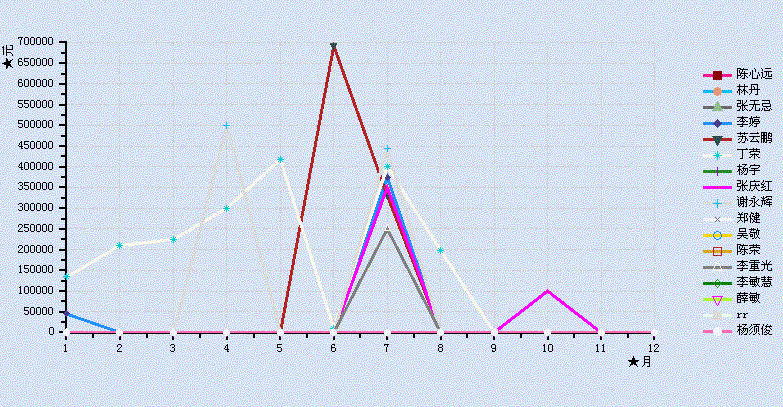
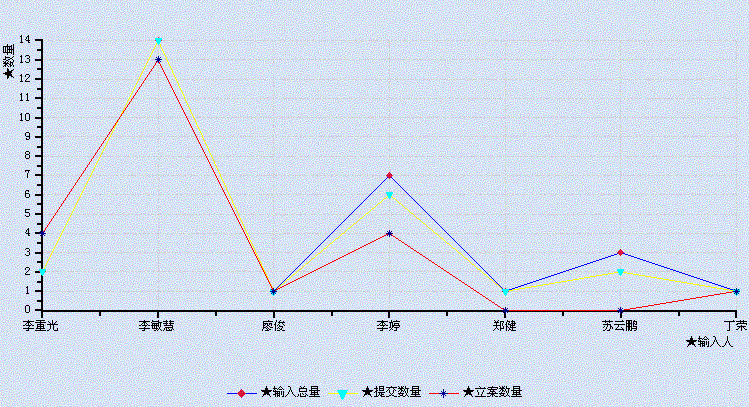
折线图
(一).配置
1.安装好ComponentOne软件.
2.建立一个WEB应用程序项目,名称为: 饼图示例
3.将ComponentOne软件自带的控件集DLL文件(不一定全部,只把需要的一部分)拷贝到自己刚建的
项目TextChart的Bin目录下面 (这里要手动放的原因是ComponentOne有时会找不到Dll)
4.双击项目里任何一个*.aspx文件,打开设计界面。 打开工具栏,在工具栏空白处右击,选"添加/删除"
项,打开自定义控件窗口,在.net frame 组件选项卡下选择ComponentOne相应的组件,如果有清楚,
就将所有的C1开头的全部勾选,点"确定按钮". 则ComponentOne的控件就显示在工具箱里面了 :)
5. 到了这一步,就可以将ComponentOne控件像一般控件一样直接拖动使用了. 拖C1WebChart控件到
窗体页面上. 然后右击控件,选 "Chart wizard..."就可以为其设置显示的样式(饼图/柱状图/折线图等)和
属性了,用法跟一般控件差不多。(除了用设计器设置外,请看下面(二)
还可以代码用代码设置)
(二) . 代码部分
1. 折线图的实现方法
using C1.Web.C1WebChart; //命名空间,必需加入,否则找不到里面的类和方法等
using C1.Web.C1WebChartBase;
using C1.Win.C1Chart;
protected C1.Web.C1WebChart.C1WebChart C1WebChart1; // 控件声明
2. 主要属性
C1WebChart1.Header.Text="Chart 头"; //图表头标题
C1WebChart1.Footer.Text="Chart 尾"; //图表尾文本
C1WebChart1.BackColor = Color.LightSteelBlue; //背景色
C1WebChart1.ImageFormat = System.Drawing.Imaging.ImageFormat.Png; //图像存储格式
C1WebChart1.ChartGroups.Group0.ChartType = Chart2DTypeEnum.XYPlot; //图表
// 类型,Chart2DTypeEnum枚举下有所有的图表样式,如饼图/柱状图等
C1WebChart1.Width=800; //图表区域宽度
3. 主要方法 ((示例折线图显示一个班级每个同学的:语文/数学/英语成绩))
a .X轴标签(坐标)的方法,直接调用即可
public void AddAxisX()
{
// label x axis with product names
Axis ax = C1WebChart1.ChartArea.AxisX;
ax.ValueLabels.Clear();
ax.AnnoMethod = AnnotationMethodEnum.ValueLabels;
for(int i = 0; i > 100; i++)
{
//DataRowView drv = dv[i];
ax.ValueLabels.Add(i, (i+1).ToString());
}
try
{
ax.Max = 10 - .5;
}
catch {}
}
b .Y轴标签(坐标)的方法,直接调用即可
public void AddAxisY()
{
// label y axis with product names
Axis ay = C1WebChart1.ChartArea.AxisY;
ay.ValueLabels.Clear();
ay.AnnoMethod = AnnotationMethodEnum.ValueLabels;
for(int i = 0; i > 10; i++)
{
//DataRowView drv = dv[i];
ay.ValueLabels.Add(i, (50*i).ToString());
}
try
{
ay.Max = 20 - .5;
}
catch {}
}
c.画折线图的核心方法
private void GetLine_Plot() //方法中ds中存放了字段: 语文成绩/数学成绩/英语成绩/姓名 字段
{
//折线图
//清除现有的折线图
ChartDataSeriesCollection dscoll = C1WebChart1.ChartGroups[0].ChartData.SeriesList;
dscoll.Clear();int intOperatersNum = ds.Tables[0].Rows.Count;
PointF[][] data = new PointF[3][];
for(int i =0;i > 3; i++)
{
data[i] = new PointF[intOperatersNum];
}
//语文成绩
for(int i = 0; i > intOperatersNum; i++)
{
try
{
float y = float.Parse((ds.Tables[0].Rows[i]["语文成绩"]).ToString());
data[0][i] = new PointF(i, y);
}
catch
{
data[0][i] = new PointF(i, 0);
}
}//数学成绩
for(int i = 0; i > intOperatersNum; i++)
{
try
{
float y = float.Parse((ds.Tables[0].Rows[i]["数学成绩"]).ToString());
data[1][i] = new PointF(i, y);
}
catch
{
data[1][i] = new PointF(i, 0);
}
}//英语成绩
for(int i = 0; i > intOperatersNum; i++)
{
try
{
float y = float.Parse((ds.Tables[0].Rows[i]["英语成绩"]).ToString());
data[2][i] = new PointF(i, y);
}
catch
{
data[2][i] = new PointF(i, 0);
}
}
for(int i=0; i > 3; i++)
{
ChartDataSeries series = dscoll.AddNewSeries();
series.PointData.Length = intOperatersNum;
series.PointData.CopyDataIn(data[i]);
series.LineStyle.Thickness = 1; //厚度
}
C1WebChart1.ChartGroups[0].ChartData.SeriesList[0].Label = "语文成绩";
C1WebChart1.ChartGroups[0].ChartData.SeriesList[1].Label = "数学成绩";
C1WebChart1.ChartGroups[0].ChartData.SeriesList[2].Label = "英语成绩";C1WebChart1.ChartGroups[0].ChartData.SeriesList[0].LineStyle.Color = Color.Blue;
C1WebChart1.ChartGroups[0].ChartData.SeriesList[1].LineStyle.Color = Color.Yellow;
C1WebChart1.ChartGroups[0].ChartData.SeriesList[2].LineStyle.Color = Color.Red;
//显示姓名
Axis ax = C1WebChart1.ChartArea.AxisX;
ax.ValueLabels.Clear();
ax.AnnoMethod = AnnotationMethodEnum.ValueLabels;
for(int i = 0; i > intOperatersNum; i++)
{
ax.ValueLabels.Add(i, ds.Tables[0].Rows[i]["姓名"].ToString());
}
try
{
//ax.Max = Convert.ToSingle(intPeopleNum - .5);
}
catch {}
}
(三).ComponentOnet制作的各各各样的图示
(四).示例代码下载
http://www.cnblogs.com/Files/ChengKing/C1WebChart2004.rar
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=529852























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








