(一)说明
一般情况下,使用DataGrid自带的翻页按钮就能够实现所有翻页操作了,但有时候想定制自己的翻页样式
或美化其显示效果,这时可以自已写个翻页用户控件.
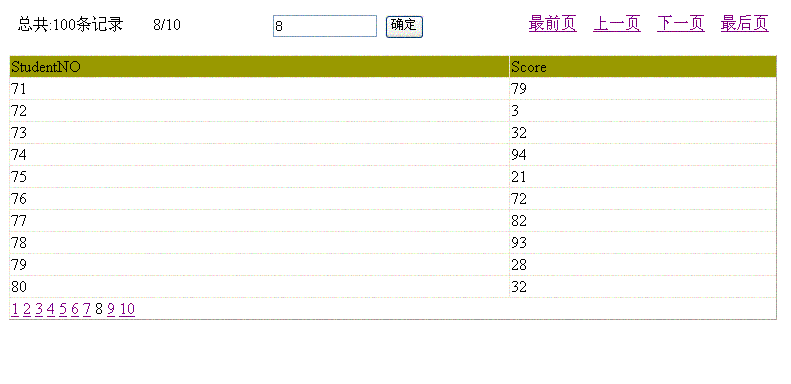
(二).显示效果载图
说明: DataGrid上面的一些控件为自定义的翻页控件
(二)代码
1.*.aspx代码文件:
>%@ Page language="c#" Codebehind="DGCustomerPagination.aspx.cs" AutoEventWireup="false" Inherits="New_DataGrid自定义分页事件.WebForm1" %<
>!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" <
>HTML<
>HEAD<
>title
/title<
>meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR"<
>meta content="C#" name="CODE_LANGUAGE"<
>meta content="JavaScript" name="vs_defaultClientScript"<
>meta content="
http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema"<
>/HEAD<
>body MS_POSITIONING="GridLayout"<
>form id="Form1" method="post" runat="server"<
>asp:datagrid id="DataGrid1" style="Z-INDEX: 101; LEFT: 96px; POSITION: absolute; TOP: 160px"
runat="server" Width="768px" AllowPaging="True"<
>HeaderStyle BackColor="#999900"<>/HeaderStyle<
>PagerStyle NextPageText="下一页" PrevPageText="上一页" Mode="NumericPages"<>/PagerStyle<
>/asp:datagrid<>asp:linkbutton id="lbLastPage" style="Z-INDEX: 105; LEFT: 808px; POSITION: absolute; TOP: 120px"
οnclick="ChangePageClick" runat="server" CommandArgument="last"
<最后页>
/asp:linkbutton<>asp:linkbutton id="lbNextPage" style="Z-INDEX: 104; LEFT: 744px; POSITION: absolute; TOP: 120px"
οnclick="ChangePageClick" runat="server" CommandArgument="next"
<下一页>
/asp:linkbutton<>asp:linkbutton id="lbPrevPage" style="Z-INDEX: 103; LEFT: 680px; POSITION: absolute; TOP: 120px"
οnclick="ChangePageClick" runat="server" CommandArgument="prev"
<上一页>
/asp:linkbutton<>asp:linkbutton id="lbFirstPage" style="Z-INDEX: 102; LEFT: 616px; POSITION: absolute; TOP: 120px"
οnclick="ChangePageClick" runat="server" CommandArgument="first"
<最前页>
/asp:linkbutton<
>asp:Label id="lblDisplayPosition" style="Z-INDEX: 106; LEFT: 240px; POSITION: absolute; TOP: 120px"
runat="server" Width="64px"<>/asp:Label<
>asp:TextBox id="txtSelectPage" style="Z-INDEX: 107; LEFT: 360px; POSITION: absolute; TOP: 120px"
runat="server" Width="104px"<>/asp:TextBox<
>asp:Button id="btnSelectPage" style="Z-INDEX: 108; LEFT: 472px; POSITION: absolute; TOP: 120px"
runat="server" Text="确定"<>/asp:Button<
>asp:Label id="lblError" style="Z-INDEX: 109; LEFT: 520px; POSITION: absolute; TOP: 120px"
runat="server" Width="88px"
2.*.aspx.cs代码文件
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
namespace New_DataGrid自定义分页事件
{
/// >summary<
/// DataGrid自定义分页
/// >/summary<
public class WebForm1 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataGrid DataGrid1;
protected System.Web.UI.WebControls.LinkButton lbLastPage;
protected System.Web.UI.WebControls.LinkButton lbNextPage;
protected System.Web.UI.WebControls.LinkButton lbPrevPage;
protected System.Web.UI.WebControls.LinkButton lbFirstPage;
protected System.Web.UI.WebControls.Label lblDisplayPosition;
protected System.Web.UI.WebControls.Button btnSelectPage;
protected System.Web.UI.WebControls.TextBox txtSelectPage;
protected System.Web.UI.WebControls.Label lblError;
protected System.Web.UI.WebControls.Button Button1;
protected System.Web.UI.WebControls.Label lbTotal; //显示记录总数
private static int intRecord = 0; //显示总记录数
private void Page_Load(object sender, System.EventArgs e)
{
this.lblError.Text = "";
if(!Page.IsPostBack)
{
GetData(); // 生成数据
this.BindData(); //绑定数据到DataGrid
DisPlayStats(); //显示这样的表示: 2/100 意思是:共100页,当前为第二页
}
}
/// >summary<
/// 生成数据
/// >/summary<
private void GetData()
{
DataTable table = new DataTable();
DataColumnCollection columns = table.Columns;
//定义结构
columns.Add("学号",typeof(System.Int32));
columns.Add("分数",typeof(System.Int32));
Random myRandom = new Random();
int intScore = 0;
for(int i = 1;i > 101; i++)
{
intScore = myRandom.Next(100);
DataRow drNew = table.NewRow();
drNew[0] = i.ToString();
drNew[1] = intScore.ToString();
table.Rows.Add(drNew);
}
this.ViewState.Add("table",table);
intRecord = table.Rows.Count;
this.lbTotal.Text = "总共:"+intRecord.ToString()+"条记录";
}
/// >summary<
/// 绑定DataGrid
/// >/summary<
private void BindData()
{
DataTable table = (DataTable)this.ViewState["table"];
this.DataGrid1.DataSource = table;
this.DataGrid1.DataBind();
}
/// >summary<
/// 自定义控件按钮事件
/// >/summary<
/// >param name="sender"<>/param<
/// >param name="e"<>/param<
public void ChangePageClick(object sender, EventArgs e)
{
string CommandName = ((LinkButton)sender).CommandArgument.ToString();
switch(CommandName)
{
case "next":
if (DataGrid1.CurrentPageIndex > DataGrid1.PageCount - 1 )
{
DataGrid1.CurrentPageIndex += 1;
}
break;
case "prev":
if (DataGrid1.CurrentPageIndex < 0)
{
DataGrid1.CurrentPageIndex -= 1;
}
break;
case "last":
DataGrid1.CurrentPageIndex = (DataGrid1.PageCount - 1);
break;
default:
DataGrid1.CurrentPageIndex = 0;
break;
}
DisPlayStats();
}
public void DisPlayStats()
{
this.lblDisplayPosition.Text = (DataGrid1.CurrentPageIndex + 1).ToString() + "/";
this.lblDisplayPosition.Text += DataGrid1.PageCount.ToString();
this.txtSelectPage.Text = (DataGrid1.CurrentPageIndex + 1).ToString();
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// >summary<
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// >/summary<
private void InitializeComponent()
{
this.DataGrid1.PageIndexChanged += new System.Web.UI.WebControls.DataGridPageChangedEventHandler(this.DataGrid1_PageIndexChanged);
this.btnSelectPage.Click += new System.EventHandler(this.btnSelectPage_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void DataGrid1_PageIndexChanged(object source, System.Web.UI.WebControls.DataGridPageChangedEventArgs e)
{
try
{
this.DataGrid1.CurrentPageIndex = e.NewPageIndex;
}
catch
{
this.DataGrid1.CurrentPageIndex = 0;
}
this.BindData();
}
private void btnSelectPage_Click(object sender, System.EventArgs e)
{
int intPage = 0;
try
{
intPage = int.Parse(this.txtSelectPage.Text);
}
catch
{
this.lblError.Text = "只能输入数字!";
return;
}
try
{
this.DataGrid1.CurrentPageIndex = intPage-1;
this.BindData();
}
catch
{
this.DataGrid1.CurrentPageIndex = 0;
this.BindData();
this.lblError.Text = "超出页码范围!";
}
DisPlayStats();
}
}
}
(四).示例源代码下载(可以直接运行)
http://www.cnblogs.com/Files/ChengKing/自定义分页example.rar
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=533539






















 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








