iconfont(图标字体)
iconfont(图标字体)
说明介绍:
在网页中经常需要使用一些图标,可以通过图片来引入图标
但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,
然后通过font-face的形式来对字体引入
这样我们就可以通过使用字体来使用图标
fontawesome 使用步骤
1、下载 https://fontawesome.com/
2、解压
3、将css和webfonts移动到项目中
4、将all.css引入到网页中
5、使用图标字体
直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"
示例:
<i class="fas fa-bell" style="font-size:80px; color:red;"></i>
<i class="fas fa-bell-slash"></i>
<i class="fab fa-accessible-icon"></i>
<i class="fab fa-otter" style="font-size: 160px; color:green;"></i>
通过伪元素来设置图标字体
1、找到要设置图标的元素,通过before或after选中
2、在content中设置字体的编码
3、设置字体的样式
fab
font-family: ‘Font Awesome 5 Brands’;
fas
font-family: ‘Font Awesome 5 Free’;
font-weight:900;
示例:
content:'\f1b0';
font-family: 'Font Awesome 5 Brands'; ----------|
|------二选一
font-family: 'Font Awesome 5 Free'; ----------|
font-weight:900;
color:blue;
通过实体来显示图标字体
&#x 图标的编码
<span class="fas">of3;</span>
iconfont 使用步骤
a)使用Unicode引用方法
1、进入 https://www.iconfont.cn/
2、找到图标后添加至购物车再添加至项目
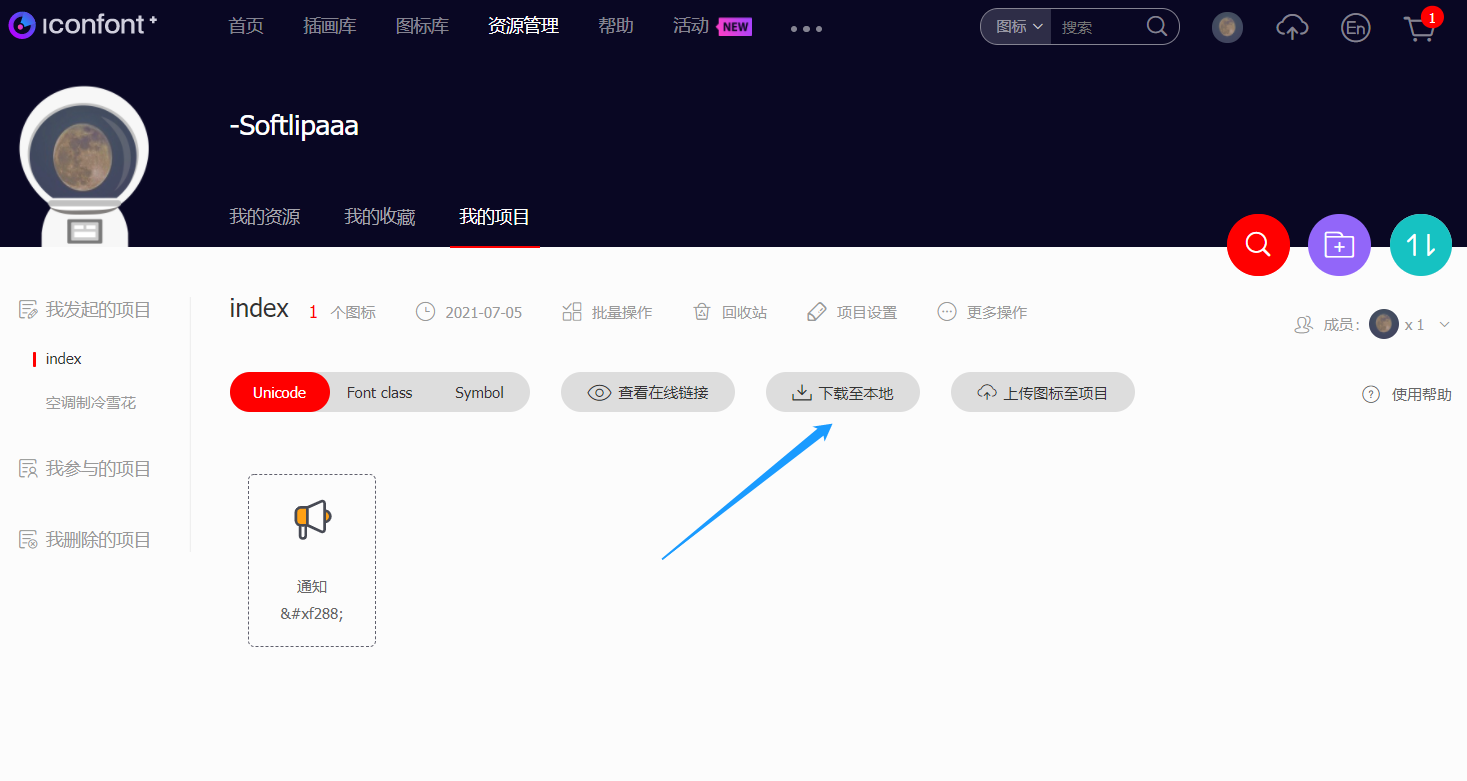
3、点击下载至本地
4、将文件放置vscode工作区相应文件夹里
5、在html里通过link标签引入iconfont.css文件
6、代码实现<style> i.iconfont{ font-size:100px; } </style> --------------------------------------------------------------- <i class="iconfont"></i>
b)使用font-class引用方法
1、进入 https://www.iconfont.cn/
2、找到图标后添加至购物车再添加至项目
3、点击下载至本地
4、将文件放置vscode工作区相应文件夹里
5、在html里通过link标签引入iconfont.css文件
6、代码实现<style> i.iconfont{ font-size:100px; } </style> --------------------------------------------------------------- <i class="iconfont icon-tongzhi"></i>
c)通过伪元素使用
p::before{
content:'\f288';
font-family: 'iconfont';
font-size:100px;
}


























 9345
9345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








