这一篇我们将继续深入探讨Selenium的相关使用方法与技巧。
在正式启动浏览器之前,这里还需要说说上一篇没有提及的一个问题,有同学说在对应驱动网站上完全找不到自己浏览器对应版本的驱动,关于浏览器驱动的版本,大家都知道驱动的版本应该是要与浏览器的版本完全对应上的。
但往往日常工作中因为环境或者其他客观因素会导致浏览器的版本五花八门,也会出现驱动网站上完全没有你目前工作环境中对应的浏览器版本,这里我们大可使用中版本号一致的驱动来进行尝试。
没有必要将版本进行完全的匹配。比如你的Chrome浏览器的版本号为107.0.5304.107,如果这时对应网站只有107.0.5304.62与108.0.5359.22的前后两个版本的驱动比较相近,这里就有两个选择:
-
第一就是卸掉原有的浏览器,安装对应的版本;
-
第二则是选择107.0.5304.62来进行尝试。
相信大家在成本耗时的判断下,一般都会选择第二个选项来进行尝试对吧?那么我可以很负责任的告诉你,第二个判断是完全行的通的。
不必太过纠结驱动的小版本号是否完全匹配。
启动
我们将一切准备就绪后就可以开始我们的Selenium之旅了,首先我们需要将使用Selenium进行浏览器的启动(访问百度)。
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')如果对应的浏览器驱动没有进行环境变量的设置,可以在代码中直接进行程序的路径指定来进行后续的浏览器操作。
from selenium import webdriver
path = r'C:\Program Files\Google\Chrome\Application\chromedriver.exe'
browser = webdriver.Chrome(path)
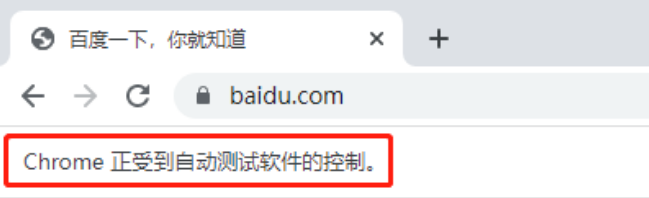
browser.get('https://www.baidu.com')使用Selenium打开后的浏览器都会标识出正在受到自动化测试软件控制的相关提示。

浏览器基础操作
Selenium本身提供给了我们非常多的各类浏览器与页面的操作函数,方便我们根据所需测试业务来进行自由搭配使用甚至是二开。
浏览器窗口操作
对于浏览器窗口的尺寸进行控制与获取,如最大化、最小化、指定窗口大小等。
窗口全屏:
browser.fullscreen_window()窗口最大化:
browser.maximize_window()窗口最小化:
browser.minimize_window()自定义窗口大小(宽X高):
browser.set_window_size(1080, 720)自定义窗口坐标位置与大小(x坐标,y坐标,宽X高):
browser.set_window_rect(100, 200, 1080, 720)获取窗口的大小(宽X高):
browser.get_window_size()获取窗口的坐标位置,返回一个字典对象:
browser.get_window_position()获取窗口的坐标与大小(x坐标,y坐标,宽X高):
browser.get_window_rect()获取当前窗口的句柄:
browser.current_window_handle获取当前所有窗口的句柄:
browser.window_handles页面基础操作
对于浏览器当前页面的一些操作,如前进、后退、刷新等。
前进(下一页面):
browser.forward()后退(上一页面):
browser.back()刷新(当前页面):
browser.refresh()截图并保存为test.png(当前页面):
browser.save_screenshot('test.png')截图并保存为png文件(当前页面):
browser.get_screenshot_as_file('test_02.png')截图并将信息转为base64编码的字符串:
browser.get_screenshot_as_base64()信息操作
对于浏览器当前一些信息的获取与操作。
获取页面URL(当前页面):
browser.current_url获取日志类型,会返回一个列表对象:
browser.log_types获取浏览器操作日志,注意函数内的参数为固定值类型’browser’:
browser.get_log('browser')获取设备操作日志,参数原理同上:
browser.get_log('driver')获取当前页面标题:
browser.title获取当前浏览器的名字:
browser.name元素操作
Selenium中最基础也是最重要的一环,基本上对于页面的业务操作大多数都集中与此。另外需要注意的是元素定位所使用的find_element_by的方法在很早之前就已经被废弃,这里同样也会使用最新的find_element方法进行讲解。
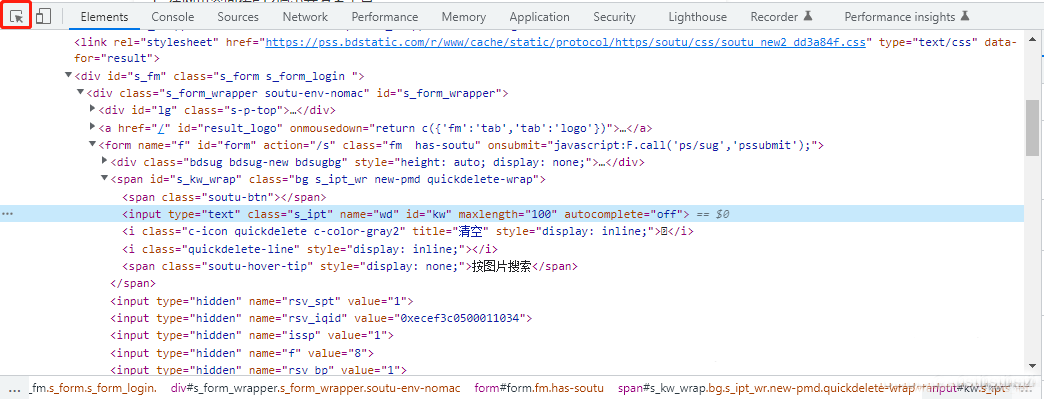
如何查看页面中的元素与其相关属性,这里以Chrome为例,我们只需按F12或者右键页面选择“检查”,再点击调试窗口的左上角的箭头标志或者使用快捷键Ctrl+Shift+C来进行元素的选取。
此时Elements标签页中会将焦点对应跳转至该元素的html代码行中,接下来我们就可以针对不同的元素和不同的属性来进行定位操作。

-
name定位
通过一个元素的name属性来进行定位。
比如定位百度中的搜索栏,我们通过name属性来进行定位。该元素的html构造如下:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">我们只需将name属性后面的值拿出,赋予给find_element方法即可。新的By方法我们只需要导入selenium.webdriver.common.by下的By方法即可。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.NAME, 'wd')-
class name定位
通过一个元素的class属性来进行定位。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CLASS_NAME, 's_ipt')-
id定位
通过一个元素的id属性来进行定位。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.ID, 'kw')-
css定位
css selector也被成为选择器定位,它通过页面内的元素的id、name、tag三个属性来进行定位,根据元素属性的重复程度,可以单独属性定位也可组合属性来进行定位。而且相较于xpath定位方式来说,博主更推荐使用此方法来进行定位,无论是易用度还是维护性来说比xpath定位好的多。
单属性定位–tag属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CSS_SELECTOR, 'input')单属性定位–id属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CSS_SELECTOR, '#kw')单属性定位–class属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CSS_SELECTOR, '.s_ipt')多属性定位–tag+id属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CSS_SELECTOR, 'input#kw')多属性定位–tag+class属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.CSS_SELECTOR, 'input.s_ipt')同样的,其他的组合方式大家可以举一反三,不断尝试,比如模糊匹配input[class ~= "局部关键字"]、层级定位#form > span > input等等。
-
link text定位
这种定位方式适用于页面中带有超链接的元素,直接通过超链接标签内的文字进行元素定位。
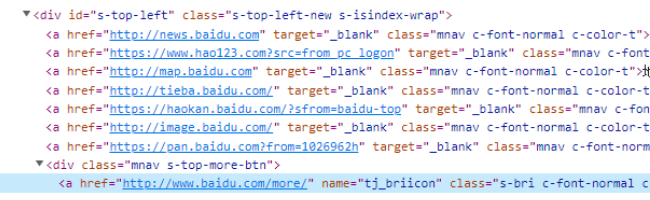
我们以百度首页为例,可以看到该页面中有很多的超链接标签,如果我们想模拟点击跳转至新闻对应页面的操作,就可以用link text的元素定位方法来进行实现。

使用超链接标签对中的“新闻”一词来进行定位。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.LINK_TEXT, '新闻').click()-
partial link text定位
这个定位方式与link text定位十分相像,实际上也就是link text的模糊查找定位方式,对象也是超链接内的文字,只不过他匹配的不是全部文字而是局部。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.PARTIAL_LINK_TEXT, '新').click()-
tag定位
tag定位的效率总体来说不高,也不太推荐单独使用,html页面中一般也是由很多相同或不同的标签对组成。就tag而言标签重复的越多,定位的效率其实也就越低。
比如我们想在百度的搜索栏中输入“selenium”关键字,那么光使用tag其实就很难达到我们的目的,甚至无法准确定位到我们想要的元素。
如果运气好,搜索栏的input标签在html页面中排在第一位那还好,只要不是第一位,我们就需要编写其他的代码逻辑来辅助我们继续定位这个元素。
所以下面的代码实在是不能称之为高效的执行代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.TAG_NAME, 'input').send_keys('selenium')-
xpath定位
一般来说无法通过以上的这些元素定位方法定位的情况下,我们会使用xpath定位方法。
但这里需要特别注意,xpath方法分为绝对路径和相对路径两种定位方式,博主只推荐如果真要使用xpath就使用相对路径+正则表达式的方式来进行元素定位。
不推荐绝对路径的原因就不用博主多说了吧,只要你敢用,后期的脚本维护与复用绝对会让你抓狂的。
还是老样子,我们使用xpath的相对路径写法来定位百度首页的搜索栏。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
sleep(2)
browser.find_element(By.XPATH, '//*[@id="kw"]').send_keys('selenium')另外与find_element方法相对应的find_elements方法这里就不多做介绍了,该种方法是将当前页面中所有能匹配上对应元素定位方法的元素全部获取。大家可以根据自己的需求来进行选取和使用。
最后:下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

全部资料获取


























 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








