
Jest 是一个简单易用的 JavaScript 测试框架。最初由 Meta 公司团队维护。2022 年 5 月,Meta 公司正式将自己的开源项目Jest 移交给 OpenJS Foundation[1],这表示 Jest 由公司驱动变为社区驱动,有 OpenJS Foundation 保底,Jest 将不会因公司发展需要而停止维护。
下面我们就来学习吧。
快速上手
初始化项目
首先创建项目目录:
mkdir jest-demos && cd jest-demos
npm init -y然后,安装 Jest 依赖:
npm install --save-dev jest第一个测试文件
创建待测试文件 src/sum.js:
function sum(a, b) {
return a + b;
}
module.exports = sum;创建测试文件 __tests__/sum.test.js:
const sum = require('../src/sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});注:按照约定,测试文件以 .test.js 或 .spec.js 结尾,并且放在 __tests__ 目录中。
package.json 文件中增加脚本:
{
"scripts": {
"test": "jest"
}
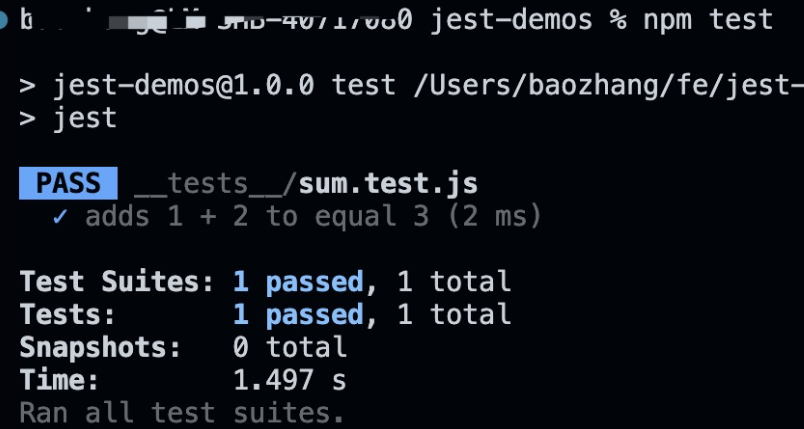
}终端上执行命令 npm test,查看结果。

这样我们就完成了第一个测试文件的编写和集成。
存在的问题
不过目前存在 2 个问题:
Jest 只支持 CommonJS 代码,并不支持 ES Module 代码,为了测试 ES Module 代码,我们只能将 ES Module 代码转换为 CommonJS 代码
Jest 也不支持 TypeScript 代码
如何解决呢?有 2 个方案:
使用 Babel + @babel/preset-env + @babel/preset-typescript 的组合,或者
使用 ts-jest(基于 TypeScript)
不过为了得到完整的类型检查支持,我们选择 ts-jest。下面就来学习。
配置 ts-jest
ts-jest 本质上就是 Jest transformer,支持你在 TypeScript 项目里使用 Jest。
这部分配置我们参照官方教程[2]。
安装必要依赖
首先安装必要依赖:
npm install --save-dev ts-jest jest typescript @types/jestts-jest 是我们必须要安装的
ts-jest 依赖 jest 和 typescript,因此也安装下(jest 在上一步已经安装,所以在这里是可选的)
安装 @types/jest 是为了获取类型提示支持
生成配置文件
然后,生成 Jest 配置文件——这里借助 ts-jest 指令来生成:
npx ts-jest config:init这一步会在项目根目录下创建 jest.config.js 文件:
/** @type {import('ts-jest').JestConfigWithTsJest} */
module.exports = {
preset: 'ts-jest',
testEnvironment: 'node',
};修改文件后缀
将 src/sum.js 和 __tests__/sum.test.js 的文件后缀改成 .ts,并将代码改成 ES Module 方式组织。
// src/sum.ts
function sum(a, b) {
return a + b;
}
export default sum; // __tests__/sum.test.ts
import sum from "../src/sum";
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
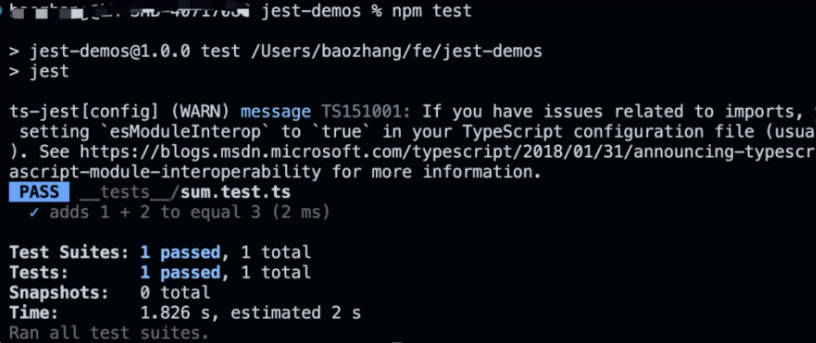
});终端上执行命令 npm test,查看结果。

也成功了。不过有一条告警,建议我们将 tsconfig.json 中的 esModuleinterop 字段设置成 true。
释出 tsconfig.json
为了设置 esModuleinterop 字段,我们将 tsconfig.json 文件释放出来。
$ npx tsx --init
Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true释出的配置中包含 esModuleInterop: true 选择,因此我们也无需修改。不过因为开启了严格模式(strict: true),因此还要对源代码做类型注解。
// src/sum.ts
function sum(a: number, b: number) {
return a + b;
}
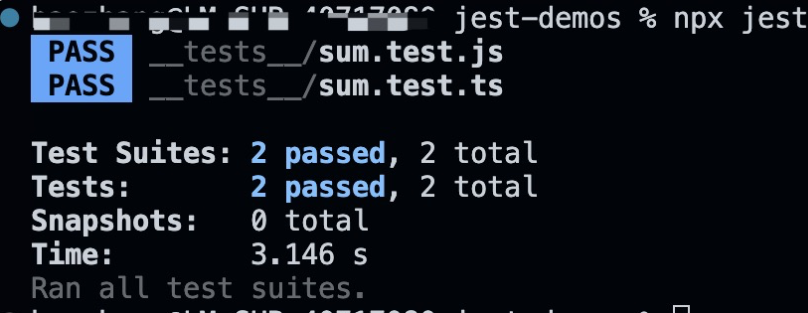
export default sum;再次运行测试——成功!

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: 786229024,里面有各种测试开发资料和技术可以一起交流哦。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】
软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。



























 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








