页面效果 tab页中多个不同的table查询,要不同的form搜索不同的table。
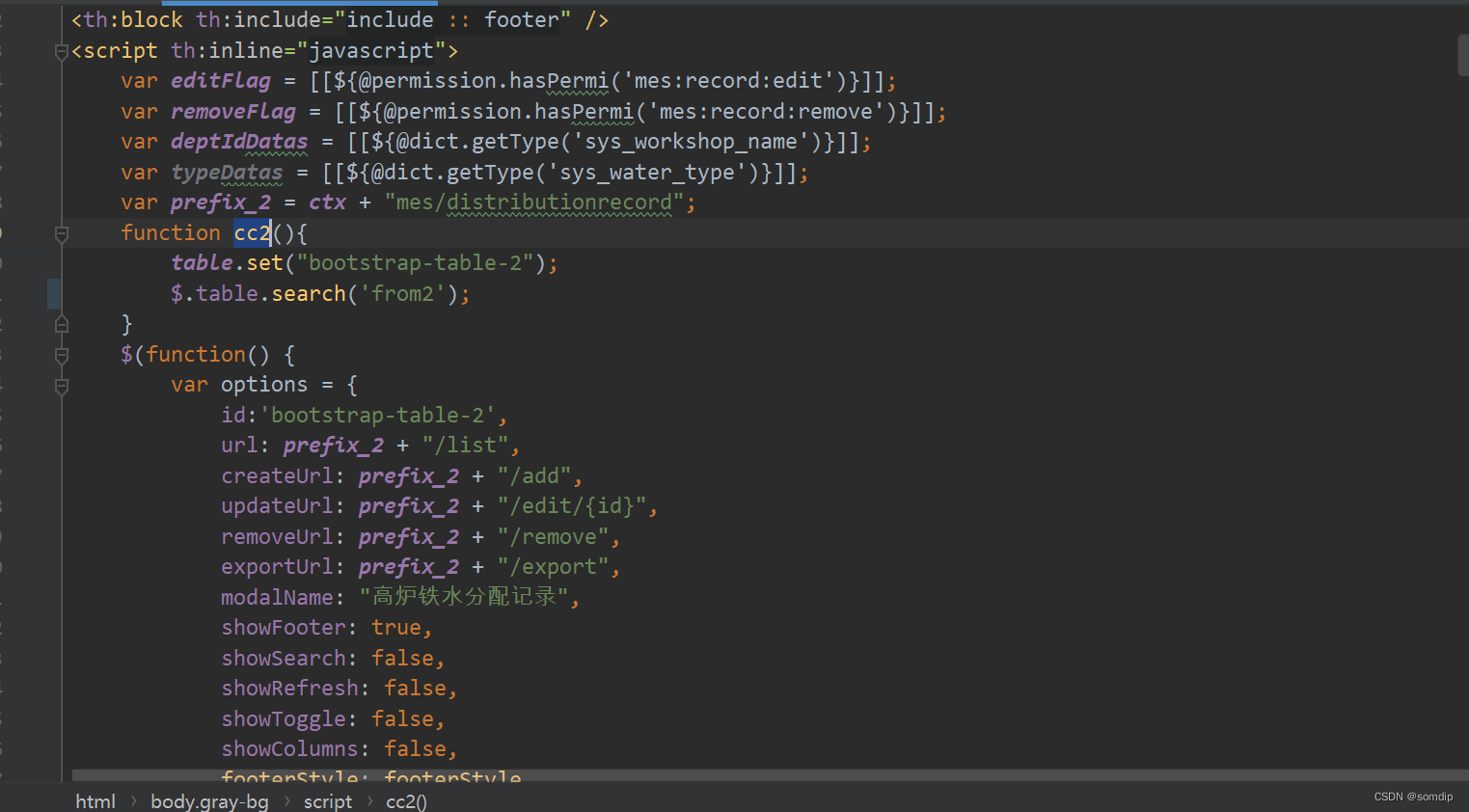
多个table,init时,需要指定fromId
var options = {
id:'bootstrap-table-3',
formId:'from_3',
url: prefix_3 + "/list",
createUrl: prefix_3 + "/add",
核心语法:
table.set('tableid');//先设定table的id,再执行查询
$.table.search('fromid');//指定form搜索

汇总html,tab页实现
<!--<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">-->
<!--<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>-->
<!--<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>-->
<body>
<!--<a class="btn btn-primary btn-rounded " onclick="ff(1,this)"> 料区设置</a>-->
<!--<a class="btn btn-warning btn-rounded " onclick="ff(2,this)"> 料车位置</a>-->
<!--<a class="btn btn-warning btn-rounded " onclick="ff(3,this)"> 料区记录查询</a>-->
<div class="container" style="margin-top: 3%">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">料区设置</a></li>
<li><a data-toggle="tab" href="#menu1">料车位置</a></li>
<li><a data-toggle="tab" href="#menu2">料区记录查询</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>料车位置</h3>
<p>菜鸟教程 —— 学的不仅是技术,更是梦想!!!</p>
</div>
<div id="menu1" class="tab-pane fade">
<h3>料车位置</h3>
<p>这是菜单 1 显示的内容。这是菜单 1 显示的内容。这是菜单 1 显示的内容。</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>料区记录查询</h3>
<p>这是菜单 2 显示的内容。这是菜单 2 显示的内容。这是菜单 2 显示的内容。</p>
</div>
</div>
</div>
<!--<div id="content" style="background-color: #b3d8ff;height: 800px;width: 100%"></div>-->
</body>
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:inline="javascript">
function ff(f,id) {
// $(_this).attr('class','btn btn-primary btn-rounded');
var url = '/mes/area';
if(f == 2){
url = '/mes/car';
}else if(f ==3 ){
url = '/mes/materialshistory';
}
$.ajax({
url: url,
type: "get",
async: false,
dataType: 'html',
data: {},
success: function (res) {
$("#" + id).html(res);//加载页面后 放入指定div
}
});
}
ff(1,'home');
ff(2,'menu1');
ff(3,'menu2');分页面 html
<a class="btn btn-primary btn-rounded btn-sm" οnclick="cx3()"><i class="fa fa-search"></i> 搜索</a> <a class="btn btn-warning btn-rounded btn-sm" οnclick="$.form.reset('from_3')"><i class="fa fa-refresh"></i> 重置</a><div class="col-sm-12 select-table table-bordered "> <table id="bootstrap-table-3"></table> </div>
js
var prefix_3 = ctx + "mes/area";//注意变量一定要和其他页面区分开来,别处是prefix这里就prefix_3function cx3(){ table.set('bootstrap-table-3'); $.table.search('from_3'); }$(function() { var options = { id:'bootstrap-table-3', url: prefix_3 + "/list", createUrl: prefix_3 + "/add", updateUrl: prefix_3 + "/edit/{id}", removeUrl: prefix_3 + "/remove", exportUrl: prefix_3 + "/export", modalName: "高炉铁水质检记录管理", columns: [{ checkbox: true },
分页面2






















 2144
2144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










