语法:
selected="selected" 或 selected=true
${#strings.indexOf(name,frag)}
或者 ${#lists.contains(list, element)}
或者 ${#strings.contains(name,'ez')}
或者 ${#strings.containsIgnoreCase(name,'ez')}
都可以实现。
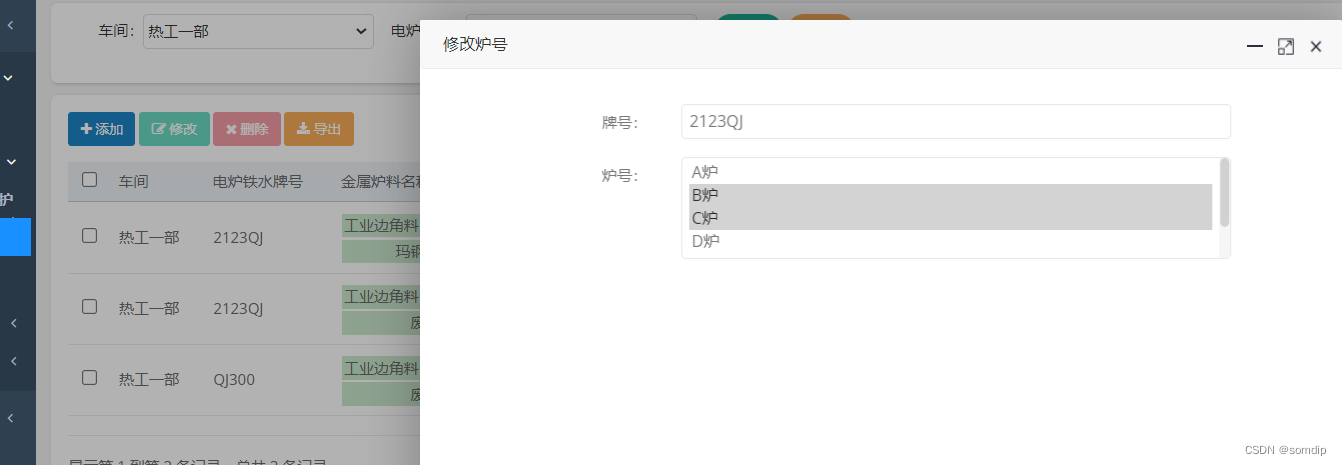
多选示例 :
<select class="required" data-live-search="true" name="areaCode" id="areaCode" multiple="multiple">
<option value="1" selected="selected">选项1</option>
<option value="2" selected="selected">选项2</option>
<option value="3" selected="selected">选项3</option>
</select>
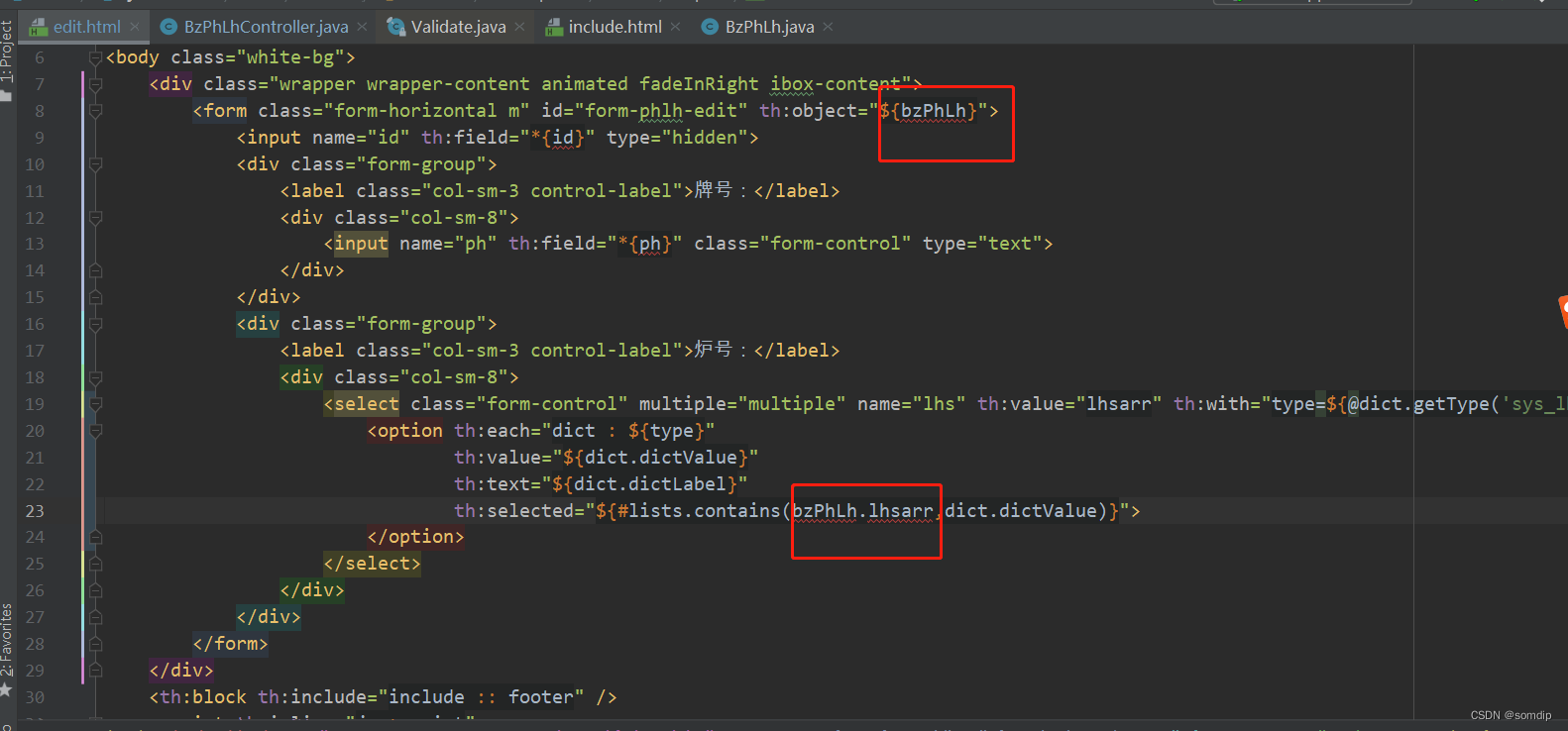
Thymeleaf 前端html代码:
<div class="form-group">
<label class="col-sm-3 control-label">炉号:</label>
<div class="col-sm-8">
<select class="form-control" multiple="multiple" name="lhs" th:value="lhsarr" th:with="type=${@dict.getType('sys_lh')}">
<option th:each="dict : ${type}"
th:value="${dict.dictValue}"
th:text="${dict.dictLabel}"
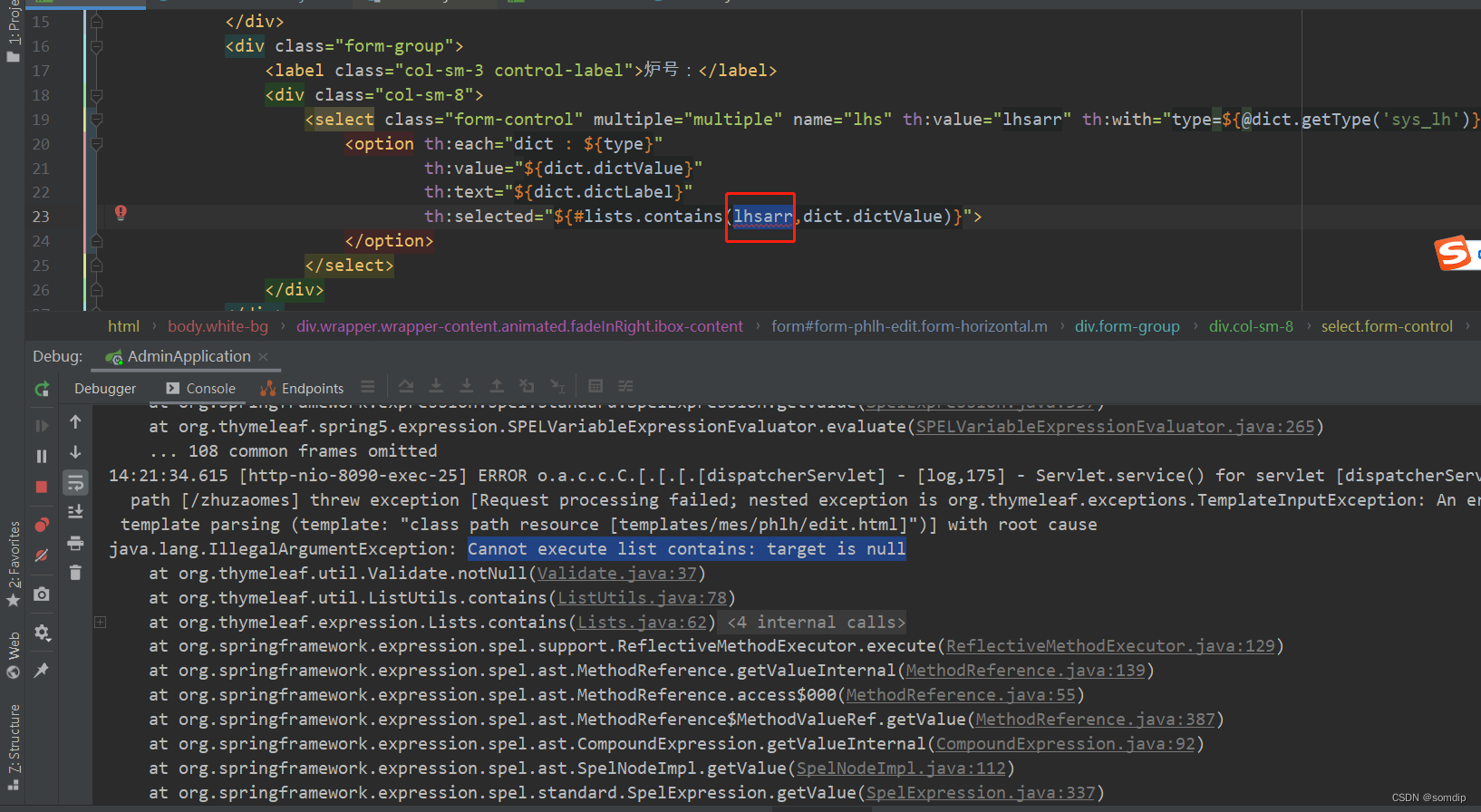
th:selected="${#lists.contains(bzPhLh.lhsarr,dict.dictValue)}">
</option>
</select>
</div>
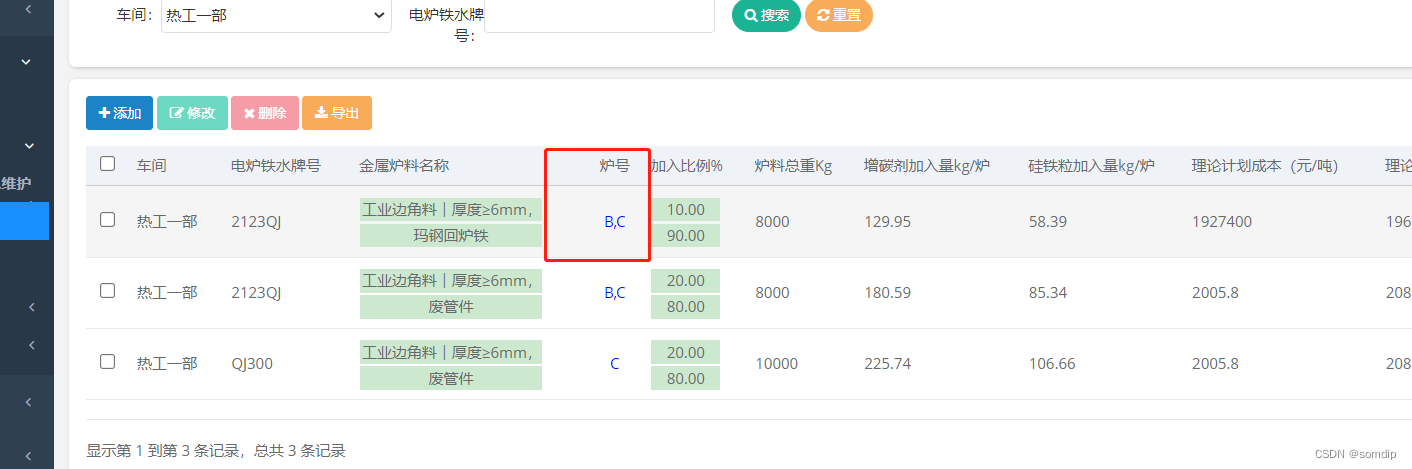
</div>实现效果:


已定义了对象,直接获取属性值发现为空,报错
java.lang.IllegalArgumentException: Cannot execute list contains: target is null。
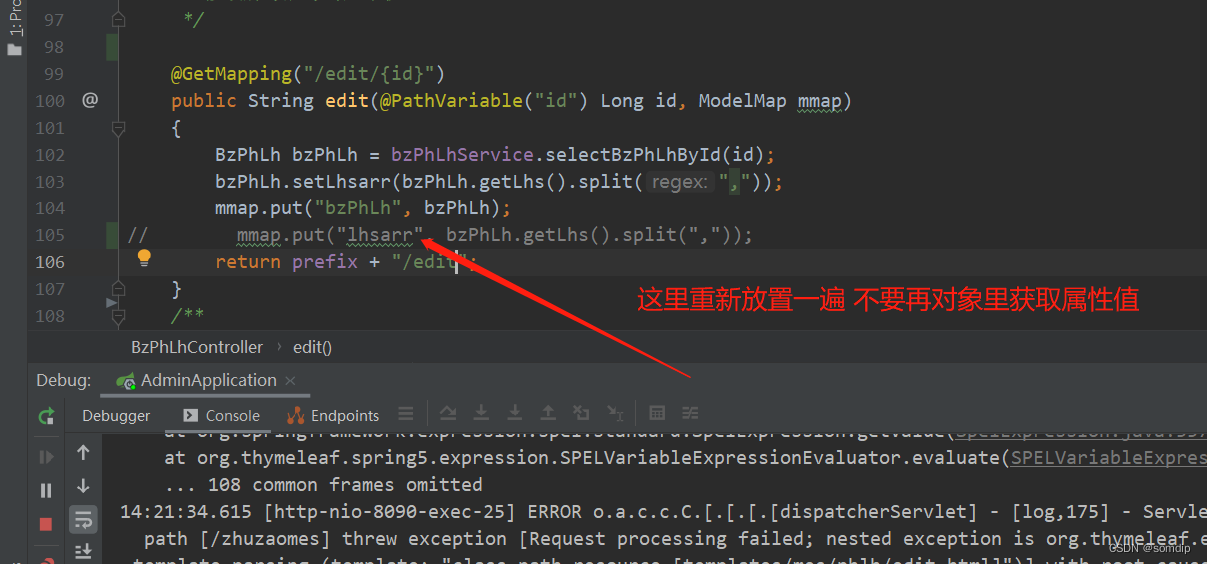
解决:直接后台放置属性值的值,或者在页面上“对象.属性”获取属性的值。
java.lang.IllegalArgumentException: Cannot execute list contains: target is null

或者 加上对象的前缀 在对象中取。

theamleaf中语法参考
theamleaf格式化_weixin_33826268的博客-CSDN博客
实现参考
Thymeleaf select回显并选中多个_th:selected= .contains_AnxiangLemon的博客-CSDN博客





















 2534
2534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










