VS Code 是编程领域非常流行的编辑器,无论是写 Vue,还是 Python、Java,亦或是写 MarkDown,我都会用它进行编辑,当然了,还会用它的 Vim 插件。写代码的时候,经常使用它来格式化代码,虽然很多操作都可以通过菜单上的按钮进行操作,但是要想提高效率,还是要牢记它的快捷键。
这里列举 15 个我经常用到的快捷键,可以大大提高你的编辑效率,如下:
0、命令行启动 VS Code
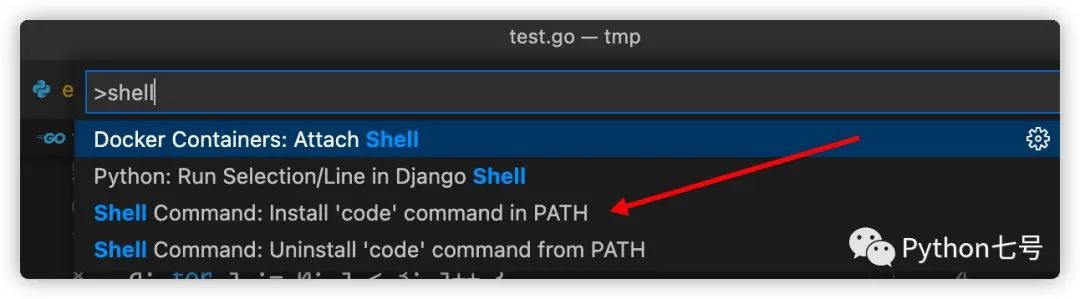
首先在 VS Code 安装 code 命令,启动 VS Code,按下快捷键 Command+Shift+p (Mac,如果是 Win 或 Linus,则是 Ctrl+Shift+p),输入 shell 选择这个安装 code 命令,如下图所示:

然后,如果要用 VS Code 打开当前目录,可以在终端执行:
code .当您使用终端并想在 VS Code 中打开一个目录时,它非常有用,也可以 code {path} 来打开对应的 path。
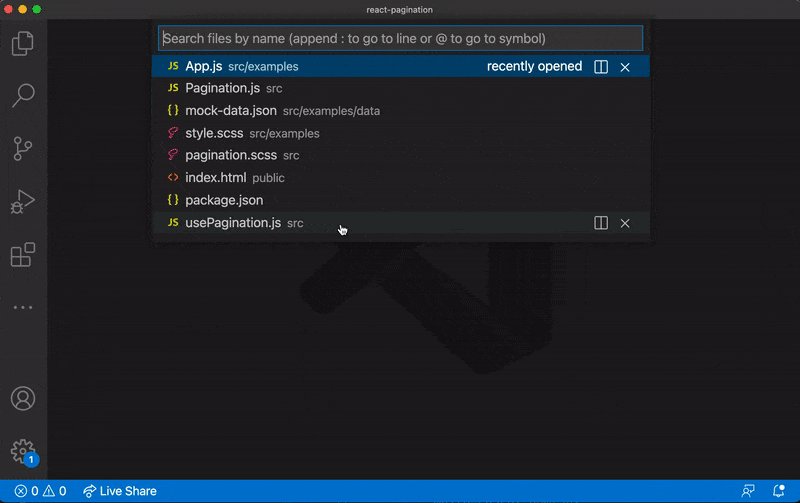
1、搜索文件,并打开它。
快捷键:
Mac:Command + p
Windows/Linux:Ctrl + p
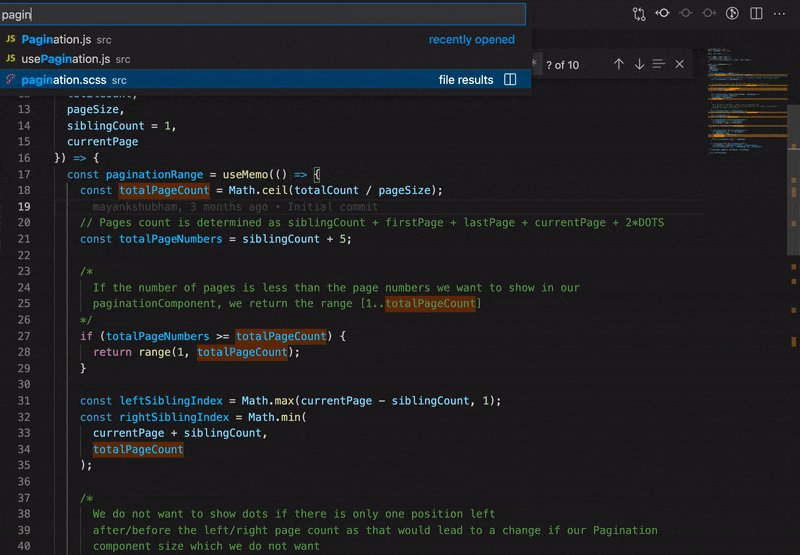
在文件之间导航是非常普遍的需求来,编辑一个文件的同时,需要同步修改另一个文件,此时最高效的就是键入文件名模糊搜索然后回车打开,这个快捷键按下后输入文件名回车就可以打开对应的文件,比鼠标选择要快多了。

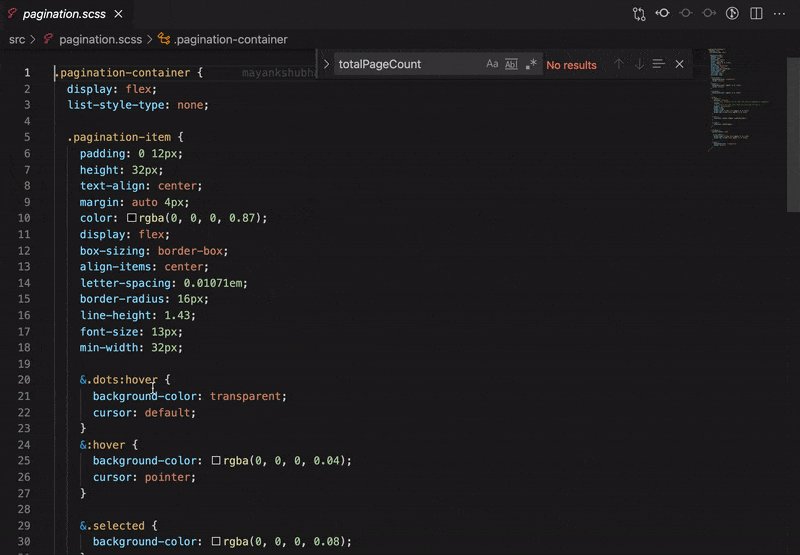
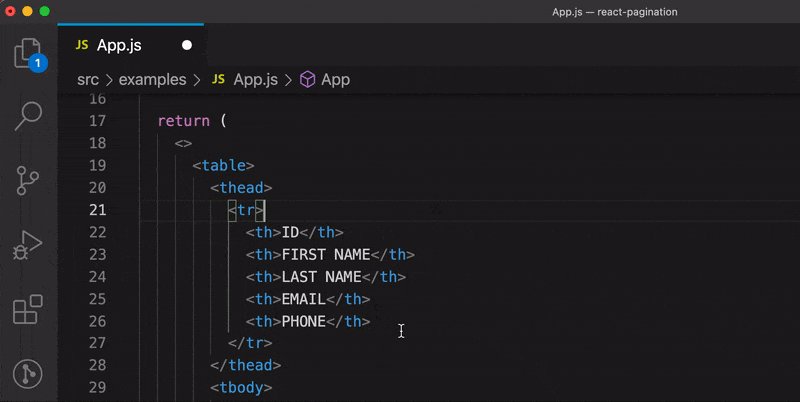
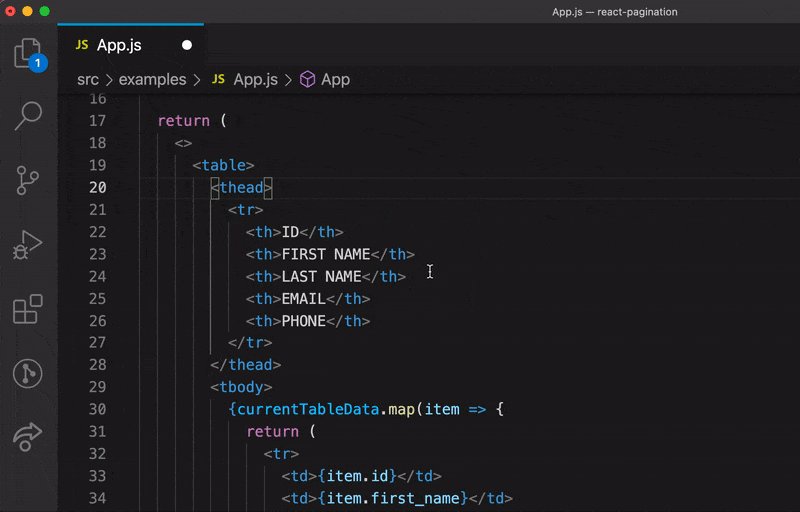
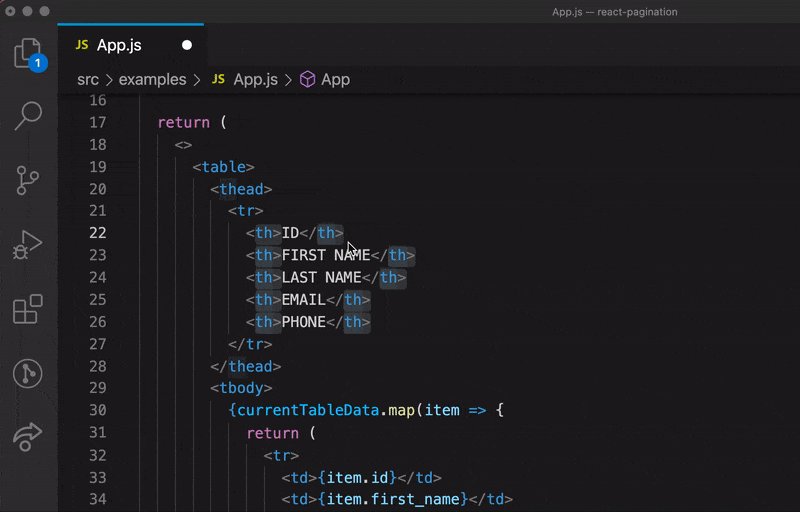
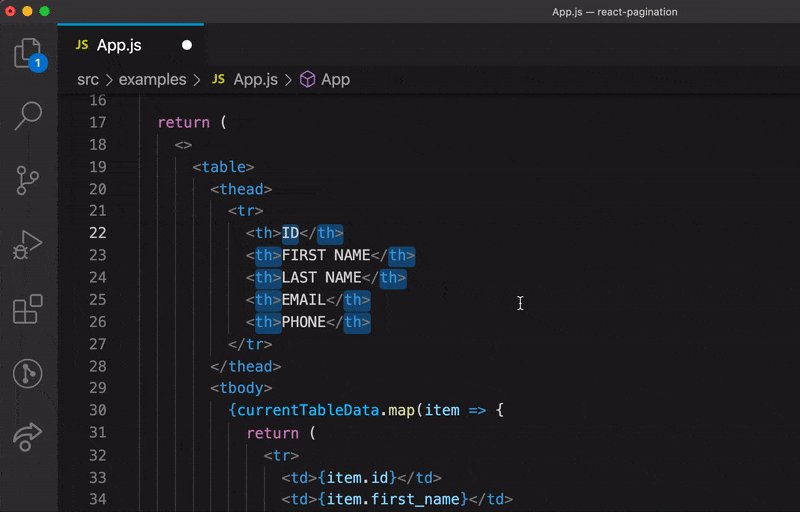
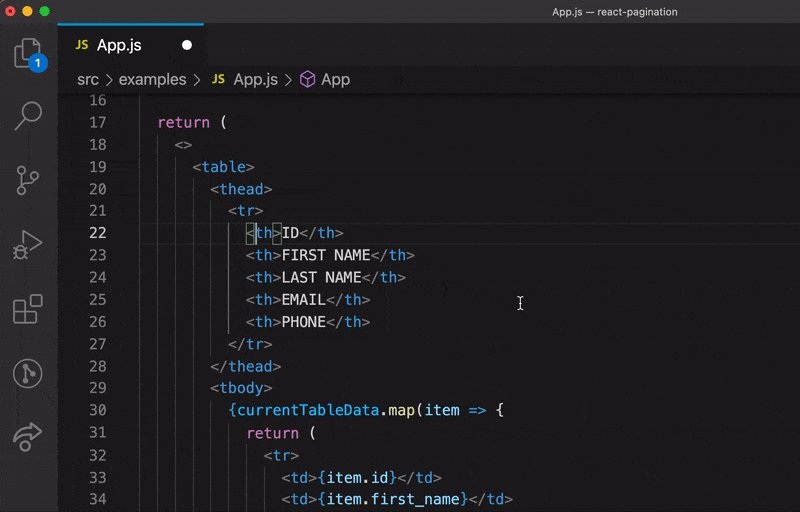
2、一次性选择所有匹配到的,一次性修改
快捷键:
Mac:Command + shift + l
Windows/Linux:Ctrl + shift + l
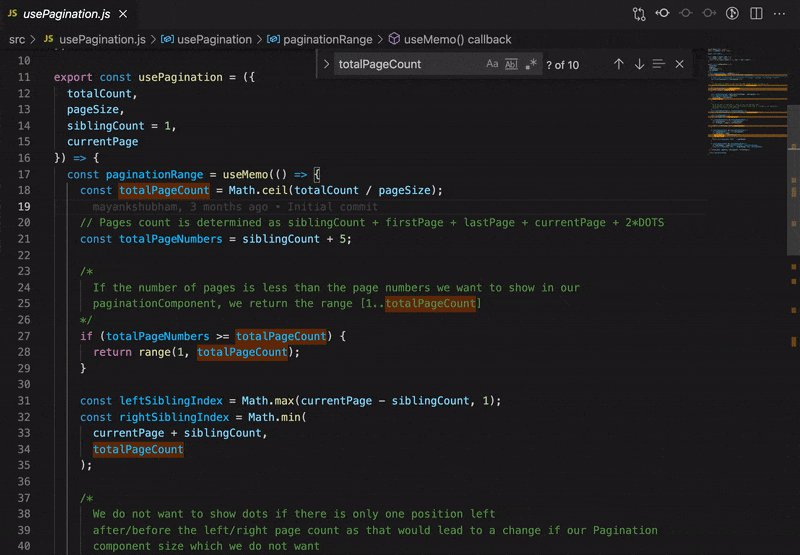
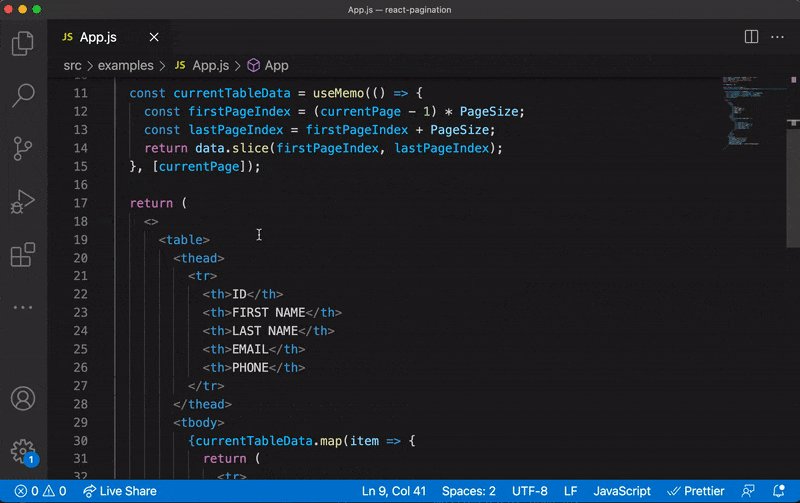
先选择或搜索需要修改的内容,然后按下该快捷键,所有匹配的内容都会被选中,然后对其进行修改,就相当于对所有匹配的内容进行修改,不需要先复制在搜索替换,所见即所得,非常方便。

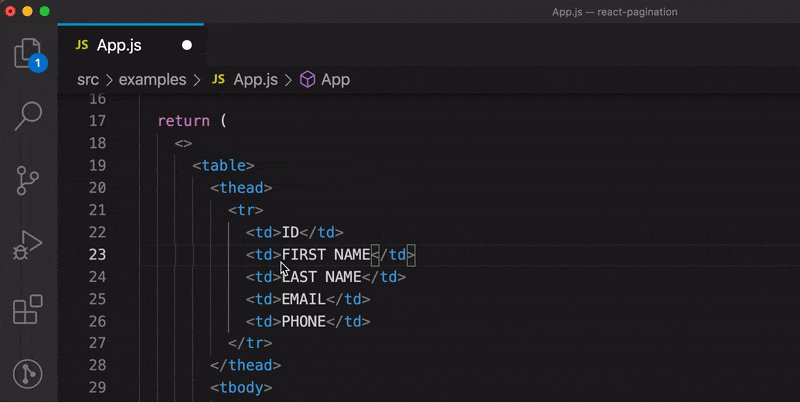
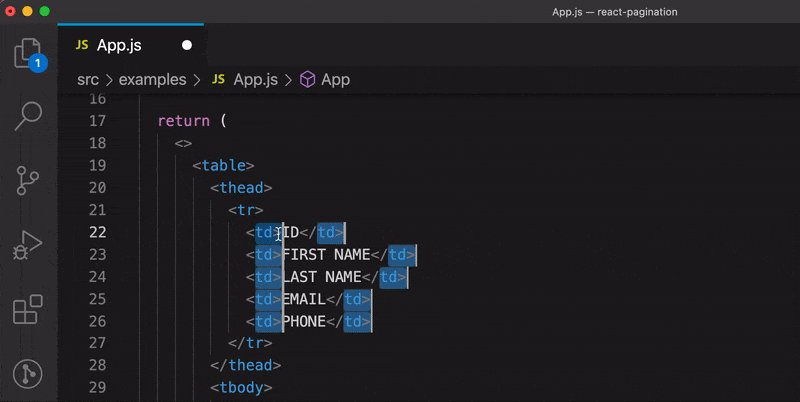
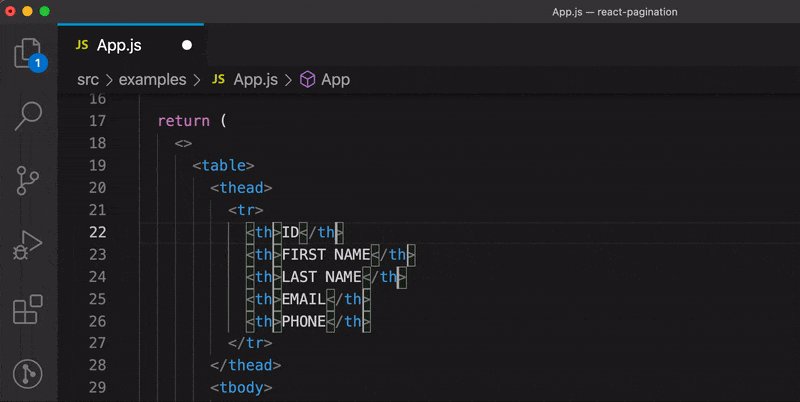
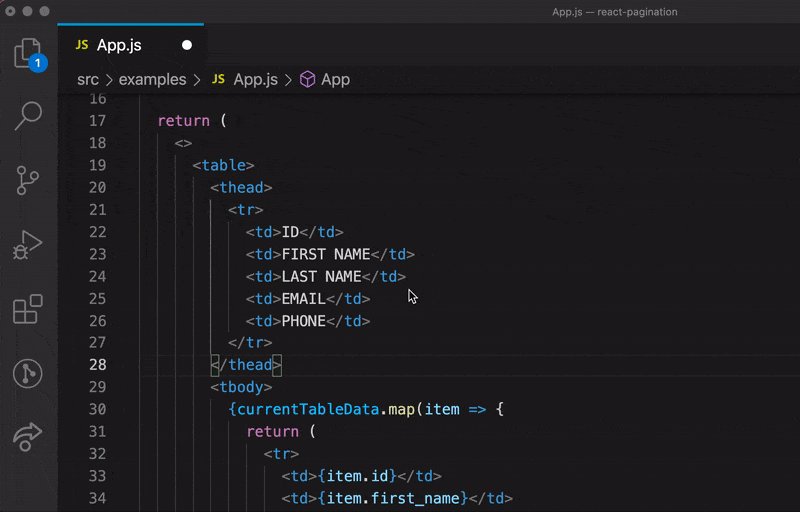
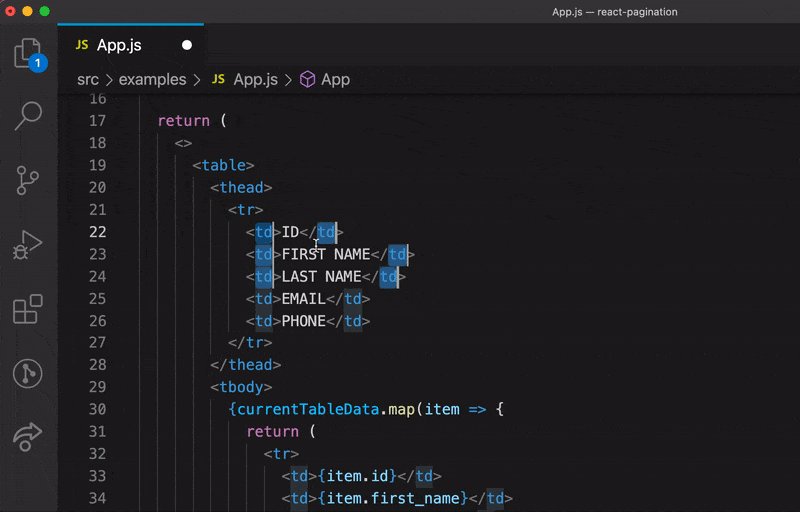
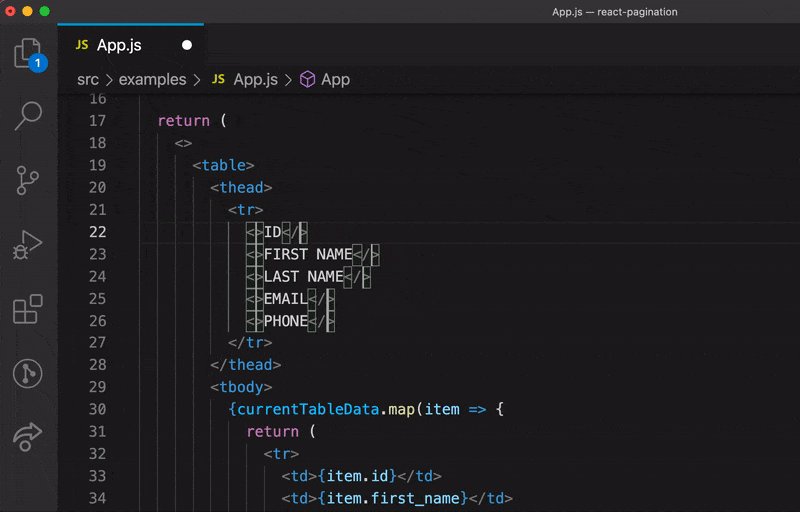
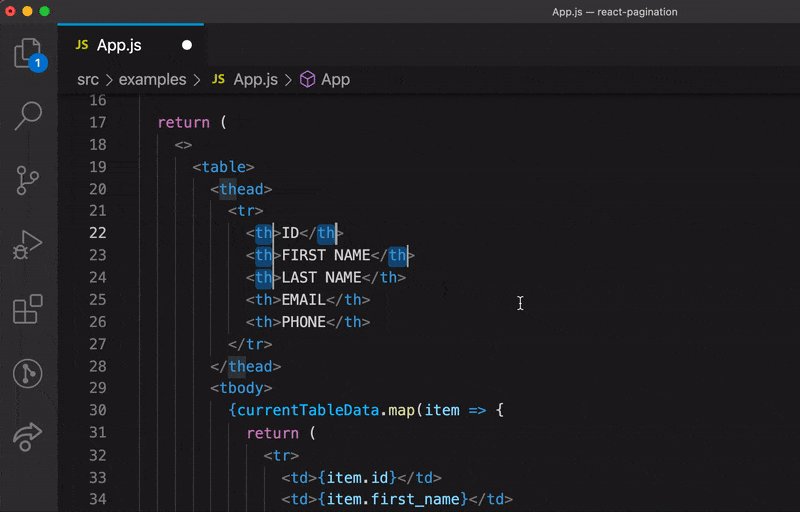
3、一个一个选择匹配到的,一次性修改
快捷键:
Mac:Command + d
Windows/Linux:Ctrl + d
先选择或搜索需要修改的内容,然后按下该快捷键,会选择第一个匹配的内容,再按一次,会追加下一个匹配的内容,直到选择完你需要修改的内容,然后对其进行修改,就相当于对所有选中的内容进行修改,与上一条内容相比,你可以自由选择你要匹配的内容范围。

4、撤销上一个选择匹配的,是快捷键 3 的逆操作
快捷键:
Mac:Command + u
Windows/Linux:Ctrl + u
当你多选了匹配的内容,可以按下该快捷键来撤销选择,是快捷键 3 的逆操作。

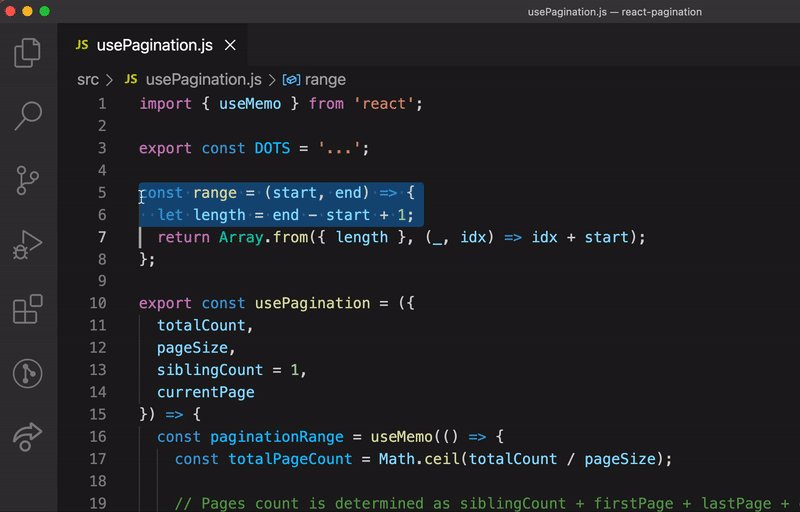
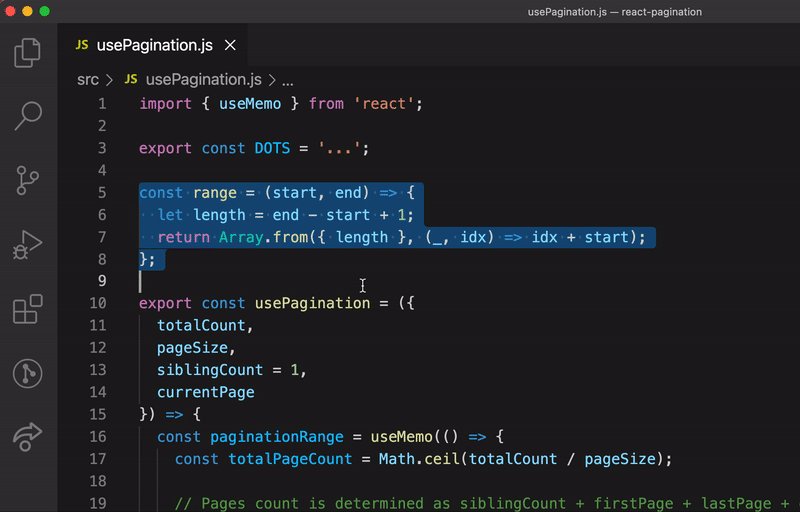
5、选择整行
快捷键:
Mac:Command + l
Windows/Linux:Ctrl + l
这和 Vim 的 Visual 模式非常像,按下 v,再按 j 就可以一整行一整行的选择文本了。
按下该快捷键,会选择光标所在行的整行内容,再按会追加下一行。

6、跳转到指定行
快捷键:
Mac:Ctrl + g
Windows/Linux:Ctrl + g
该快捷键和 Vim 插件冲突,毕竟 Vim 跳转到指定行实在太简单了:命令模式直接冒号加行号就可以跳转。
按下该快捷键,输入行号并回车即可跳转到对应的行号。

7、关闭所有打开的 tab
快捷键:
Mac:Command + k + w
Windows/Linux:Ctrl + k + w
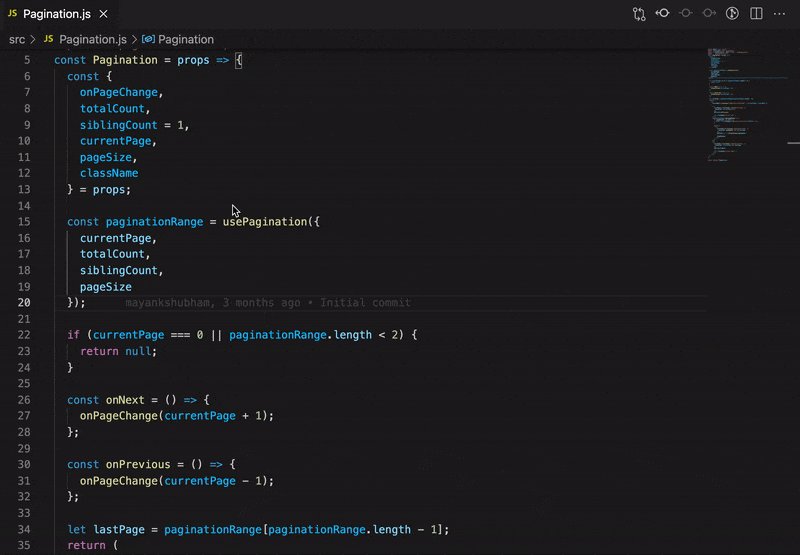
打开了太多的文件,就想浏览器一样会产生很多的 tab 页,想全部关闭,就按下该快捷键,然后整个编辑器都清爽了。

8、块注释。
快捷键:
Mac:Shift + Option + a
Windows: Shift + Alt + a
Linux: Ctrl + Shift + a
这个很简单了,就是选中一段代码,按下该快捷键,即可将该代码以块注释的方式注释掉。
9、折叠/展开代码。
折叠快捷键(左中括号):
Mac:Command + Option + [
Windows/Linux: Ctrl + Shift + [
展开快捷键(左中括号):
Mac:Command + Option + ]
Windows/Linux: Ctrl + Shift + ]
10、移动行
快捷键
Mac: Option + up/down
Windows/Linux: Alt + up/down
11、打开终端
快捷键
Mac: Ctrl + `
Windows/Linux: Ctrl + `
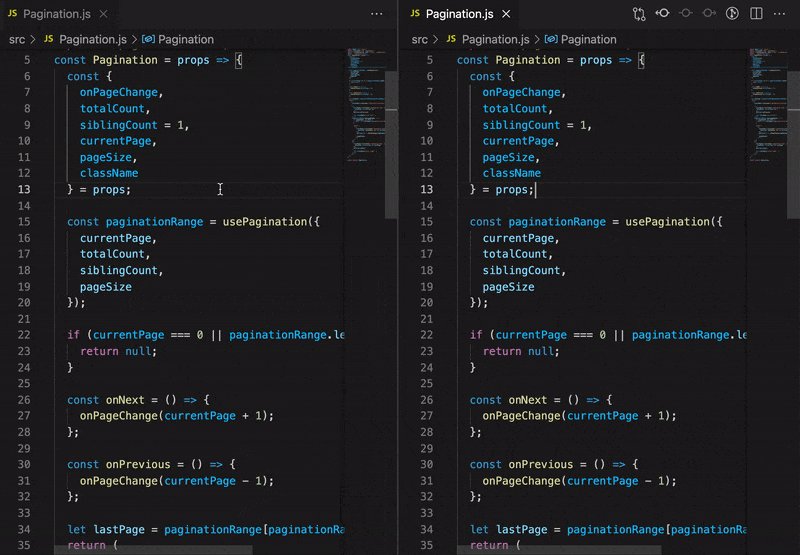
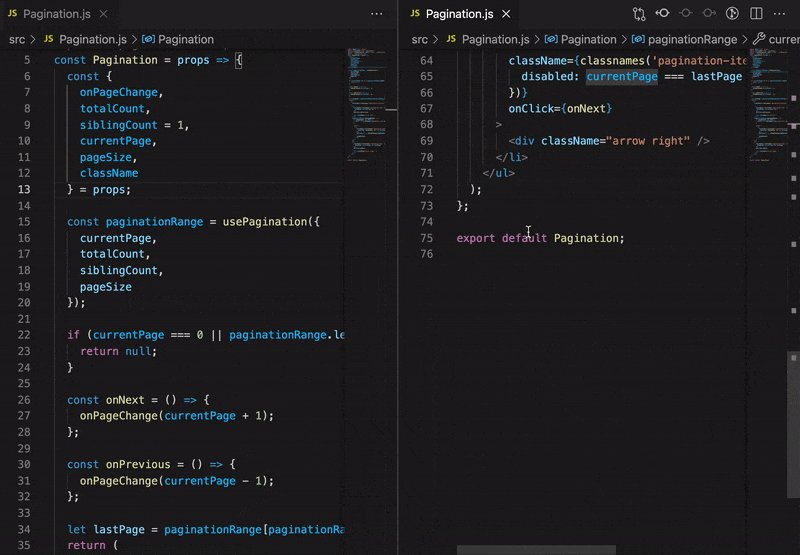
12、分割窗口
快捷键
Mac: Command + \
Windows/Linux: Ctrl + \
分割窗口可以对比文件,也可以对比同一文件的不同位置,非常方便编程。

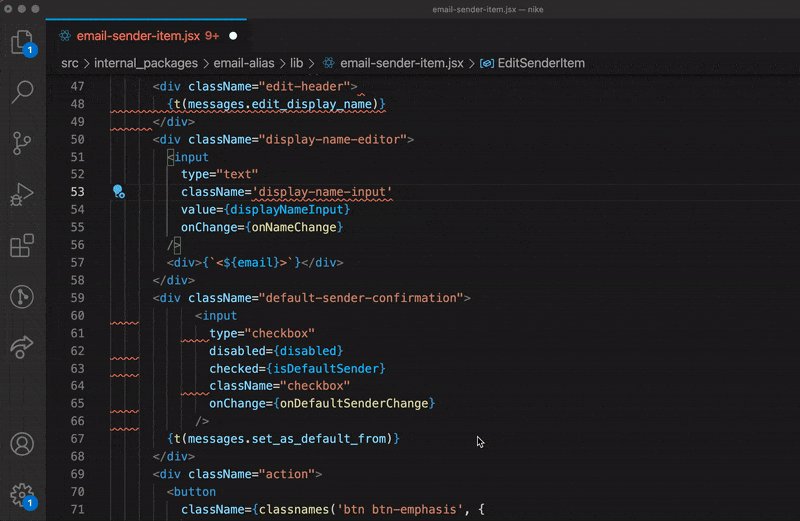
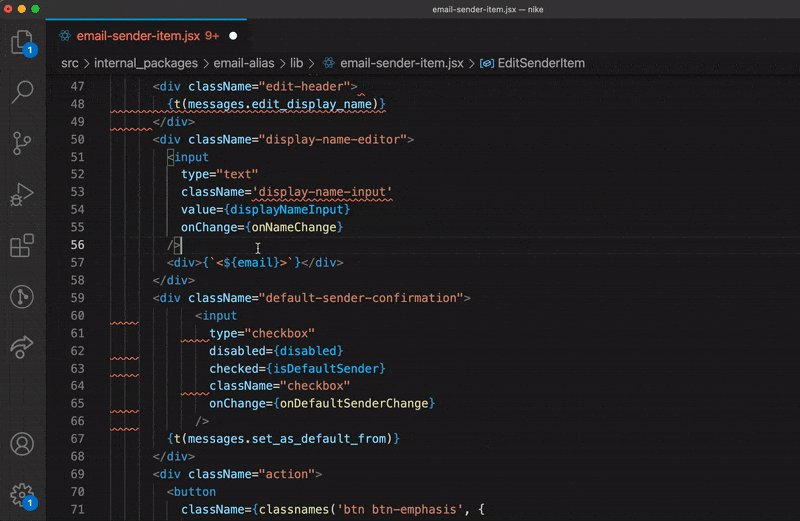
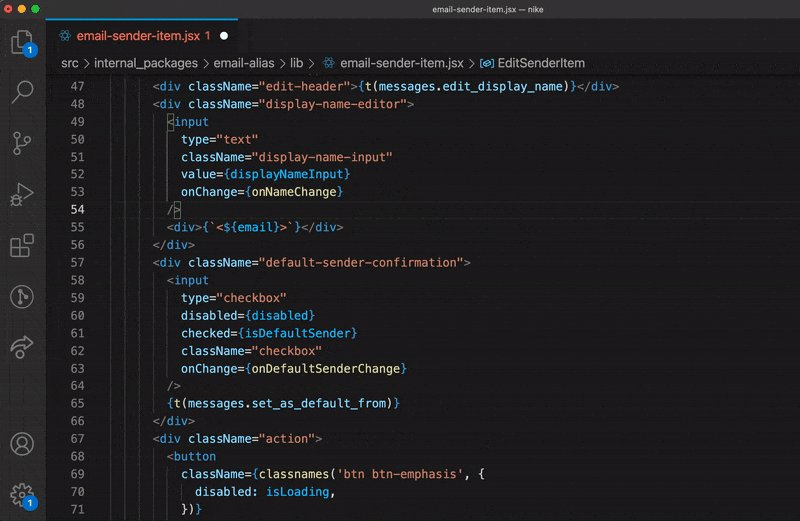
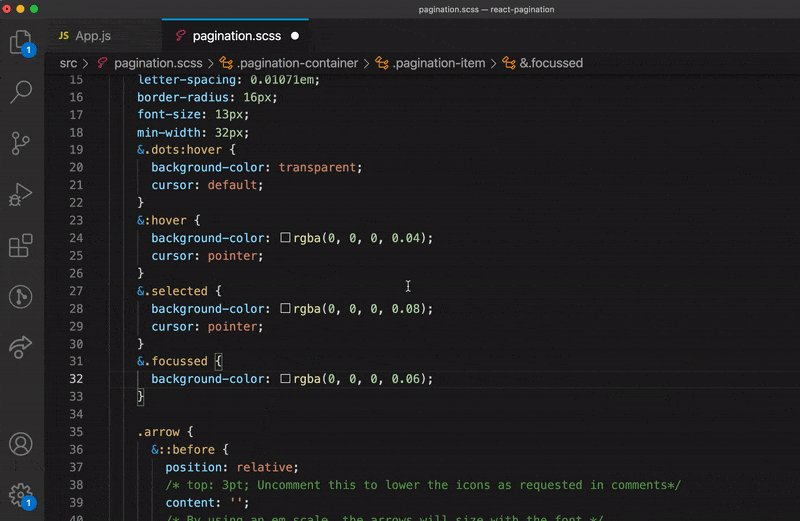
13、格式化文档
快捷键
Mac: Shift + Option + f
Windows: Shift + Alt + f
Linux: Ctrl + Shift + i
通常我们启用扩展或配置设置以在保存时格式化文档,但有时我们喜欢控制何时要格式化文档。这就是这个命令的用武之地。它允许我们根据配置的设置格式化当前文档。

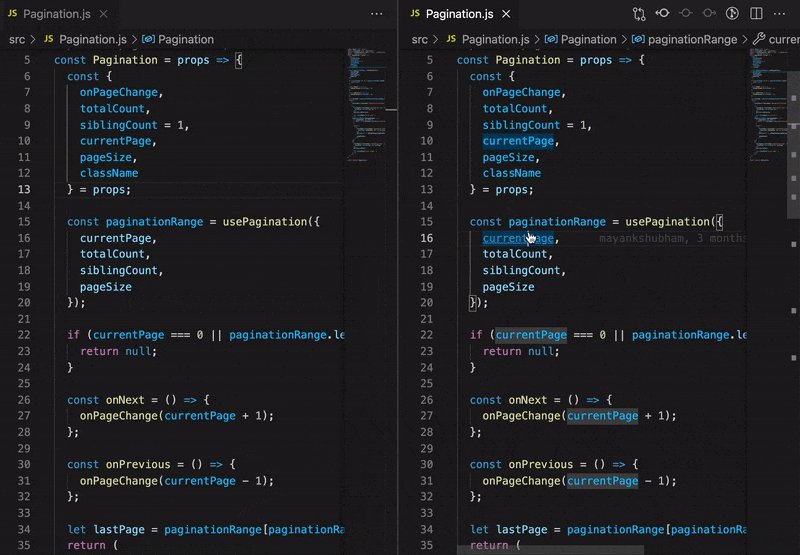
14、复制选择的内容到下面或上面
快捷键
Mac: Option + Shift + up/down
Windows/Linux: Shift + Alt + up/down
使用此命令,可以在当前代码的上方或下方复制所选代码。比如两个函数的功能几乎相同时,可以使用它快速复制一份在下方,然后做一些修改变成一个新的函数。

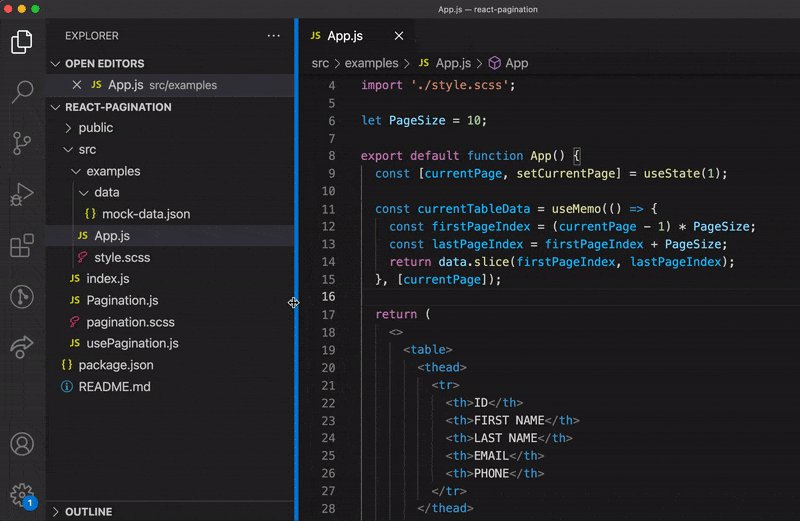
15、打开或隐藏侧边栏
快捷键
Mac: Command + b
Windows/Linux:
可以使用此命令切换侧边栏,以便在看代码时有更多的屏幕空间。

最后
本文介绍了 15 个常见、高效的 VS Code 快捷键,可以大大提高你的编码效率。当然,还有其他一些有用的快捷键,例如用于搜索文件内容的 Command+Shift+f(Mac)、用于搜索命令的 Command+Shift+p、用于切换行注释的 command+/ 等。
感谢阅读。又来求关注了,如果觉得内容还不错,请订阅关注或「在看」分享给你的朋友们,感谢支持。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








