一、需求分析
综合运用UI界面设计、Sqlite数据存储、Activity(活动)、Service(服务)、MusicPlayer(音乐播放类)、ListView(列表)、GridView(网格列表)、Fragment(碎片)、BaseAdapter(适配器)等知识,设计开发一款具有音乐列表的音乐播放器。
二、设计分析
下面展示的是所有代码文件

三、资源文件分析
本项目的所有音乐文件都是存放在本地的,没有用服务器,当然也可以用。音乐文件存放在res文件夹下的raw文件夹中,图片资源存放在drawable和mipmap文件夹下,控件样式也是放在drawable中,颜色定义在values下的colors中。
四、开发环境
| 环境项 | 参数 |
|---|---|
| JDK | 1.8 |
| Android版本 | 10.0 |
| Android API | 29 |
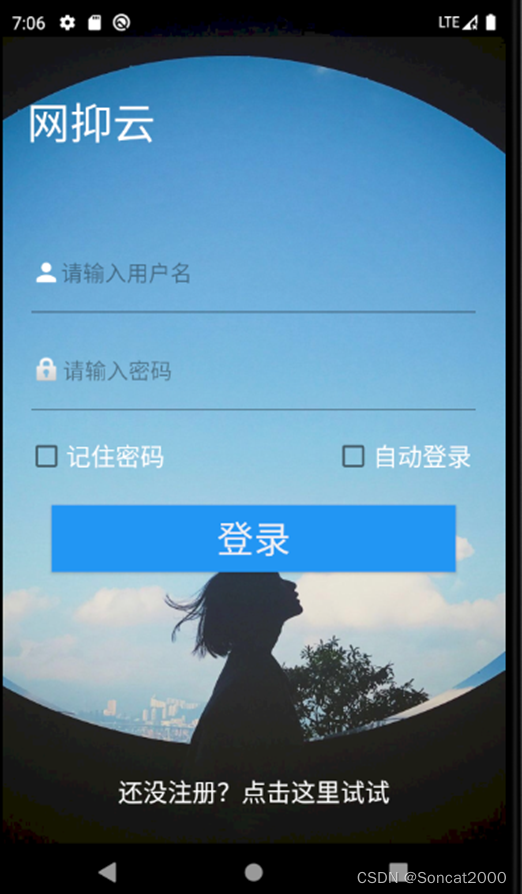
五、登录页面
首先是系统登录界面,用户安装app启动后最先看到的界面,需要使用正确的用户名和密码才能进入播放器,再该页面可以选择是否记住密码和自动登录,如果只是选择记住密码,退出应用后再次进入账号密码将会保存,但是不会自动登录,如果勾选了自动登录,会根据保存的账号密码自动登录,下次启动会直接跳过登录并且提示已经自动登录。

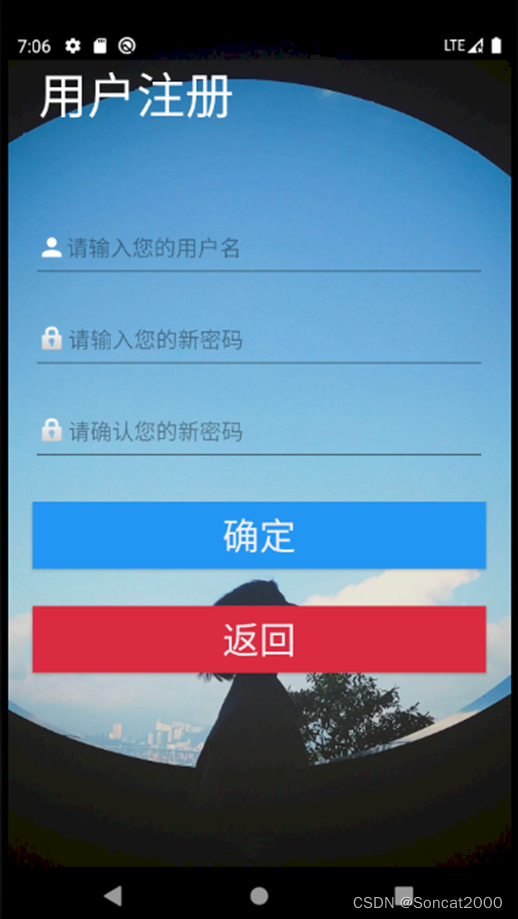
六、注册页面
用户通过点击登录界面的“还没注册?点击这里试试”跳转到用户注册界面,两次输入的密码需一样且用户名和密码都不能为空才能注册成功,注册成功后使用注册好的账号密码登录系统就可以使用播放器。

七、音乐播放器主页面
用户首次登录会提示是否授权网抑云app获取存储权限,获取权限后app会自动扫描手机内的音频文件并且返回到主界面的音频列表,用户点击就可以开始听歌了,主界面还有暂停播放、停止播放、下一首歌曲和上一首歌曲,可以调节手机音量,滑动播放进度条。

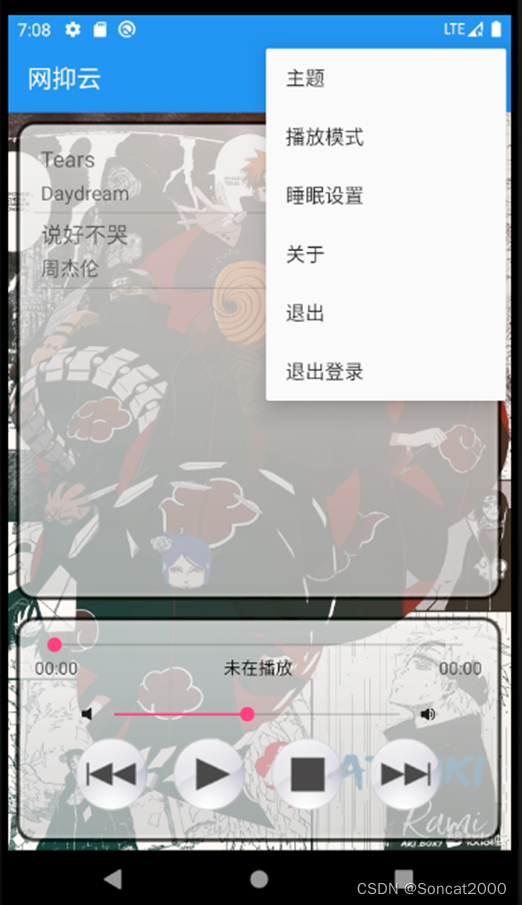
八、音乐播放器菜单栏
点击右上方进入到右上方菜单栏,一共有6个功能,分别是主题、播放模式、睡眠设置、关于、退出、退出登录

九、音乐播放器设置主题
点击右上角菜单栏中的主题出现主题弹窗,在弹窗中选择主题,会自动为播放器切换相应的背景图片。

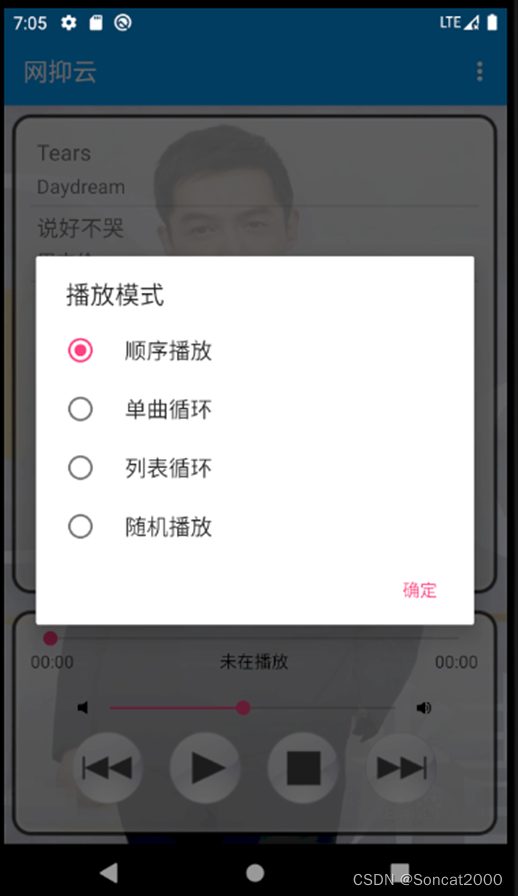
十、音乐播放器播放模式
点击右上角菜单栏中的播放模式,弹出选择播放模式界面,共有四种模式选择,分别是顺序播放、单曲循环、列表循环、随机播放。

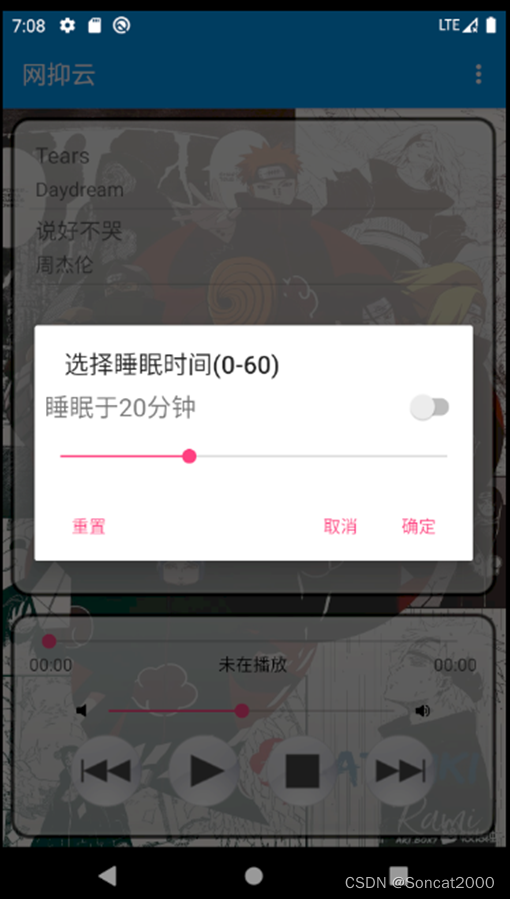
十一、音乐播放器睡眠设置
点击右上角菜单栏中的睡眠设置,弹出睡眠设置选项,滑动进度条选择对应的时间,点击打开开关,点击确定就设置好睡眠时间,到时间后应用会自动关闭。

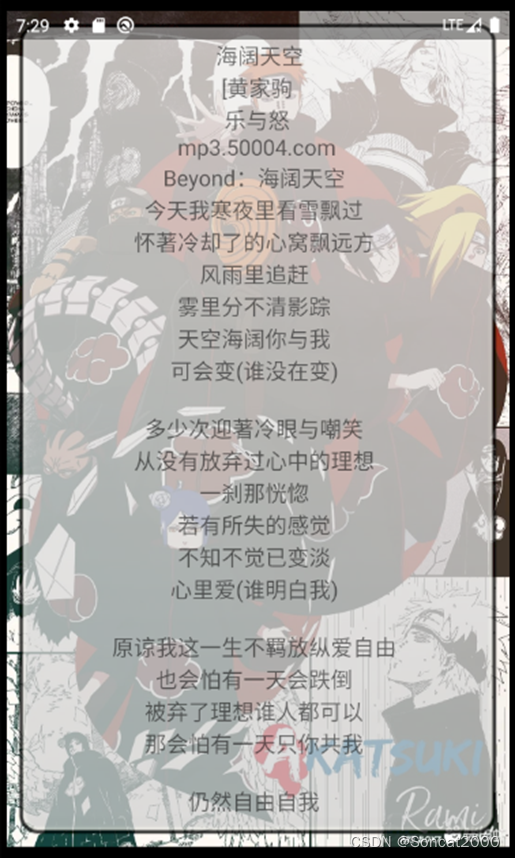
十二、音乐播放器查看歌词
点击右上角菜单栏中的歌词下载或者滑动超过300像素点,跳转到歌词界面,会自动前往歌迷网查询当前正在播放的歌曲的歌词,有结果就返回歌词,没有结果就显示没有歌词。

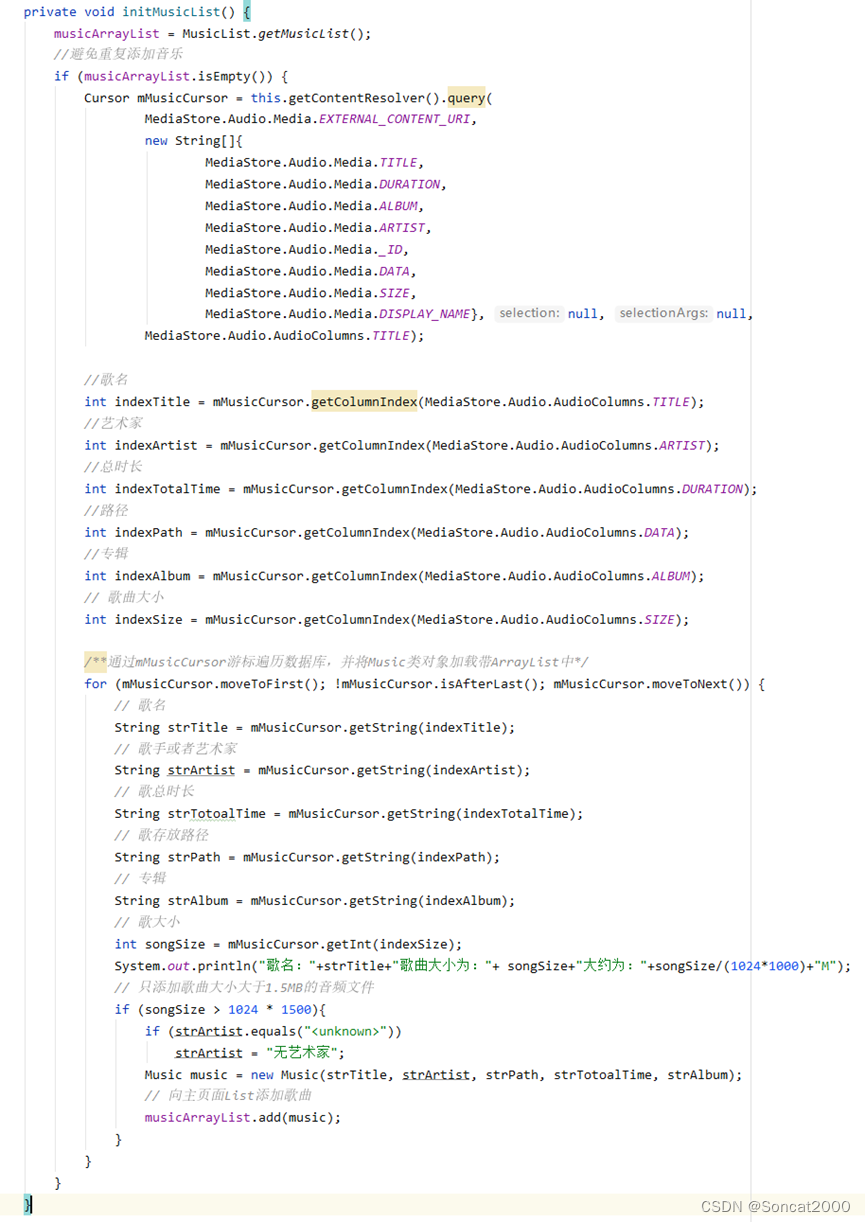
十三、部分代码
扫描手机内音频文件初始化音乐列表的关键代码

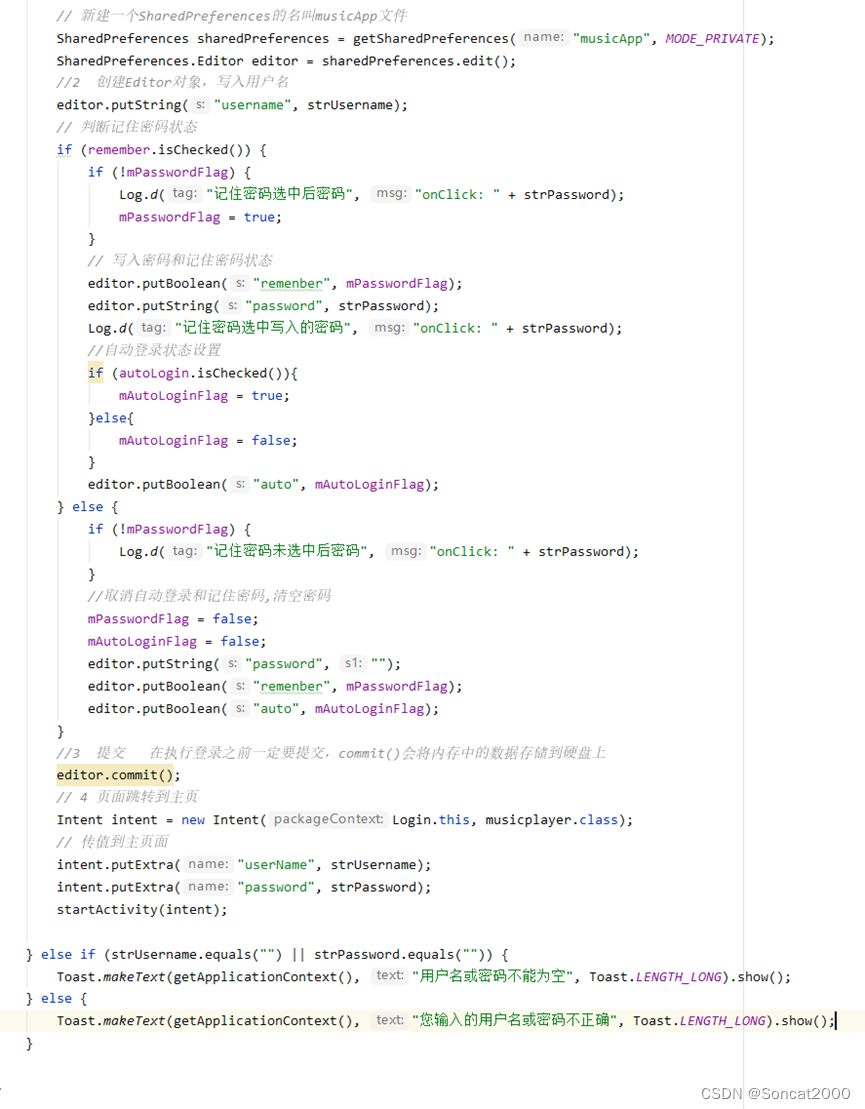
登录页面记住密码,部分代码

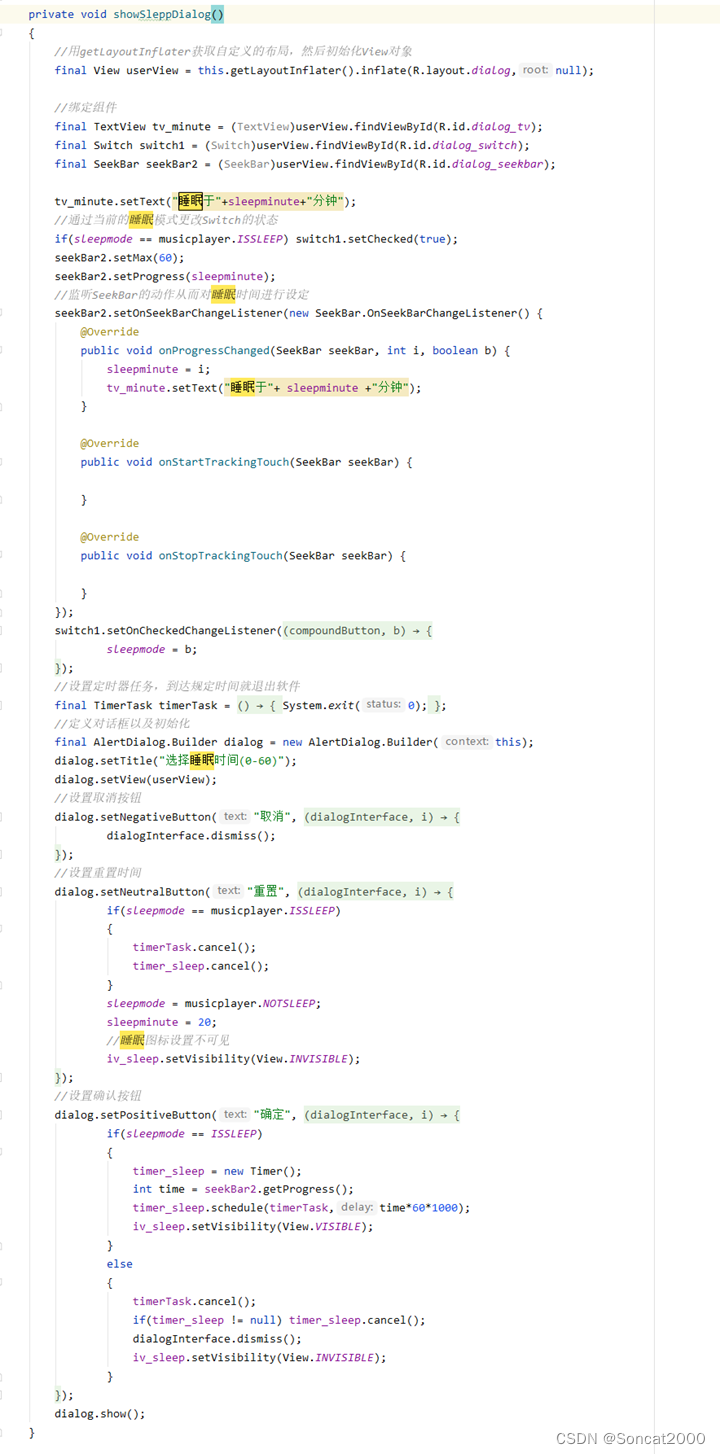
睡眠模式设置的关键实现代码

给出完整的activity_musicplayer.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/relativeLayout1"
android:background="@drawable/bg_snow">
<ListView android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@drawable/widget_bg"
android:layout_above="@+id/linearLayout1"
android:layout_margin="6dp"
/>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/widget_bg"
android:gravity="center"
android:orientation="vertical"
android:layout_margin="6dp">
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:id="@+id/relativeLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="00:00"
android:textColor="#4e4c4c" />
<ImageView
android:id="@+id/main_sleep"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/textView1"
android:background="@drawable/sleep_timer"
android:src="@drawable/sleep_timer"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="00:00"
android:textColor="#4e4c4c" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:text="未在播放"
android:textColor="#000"
android:textAlignment="center"/>
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:text=""
android:textColor="#2196F3"
android:textAlignment="center"/>
<LinearLayout
android:id="@+id/volumeLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="12dp"
android:layout_height="12dp"
android:id="@+id/slience"
android:background="@drawable/slience"
/>
<SeekBar
android:id="@+id/volumeBar"
android:layout_width="266dp"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="15dp"
android:layout_height="17dp"
android:id="@+id/voicemax"
android:background="@drawable/voicemax"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="340dp"
android:layout_height="wrap_content"
android:gravity="center">
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/button_previous" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/button_play" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/button_stop" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="10dp"
android:background="@drawable/button_next" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
十四、小结
源码获取,请直接私信我。





















 8002
8002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








