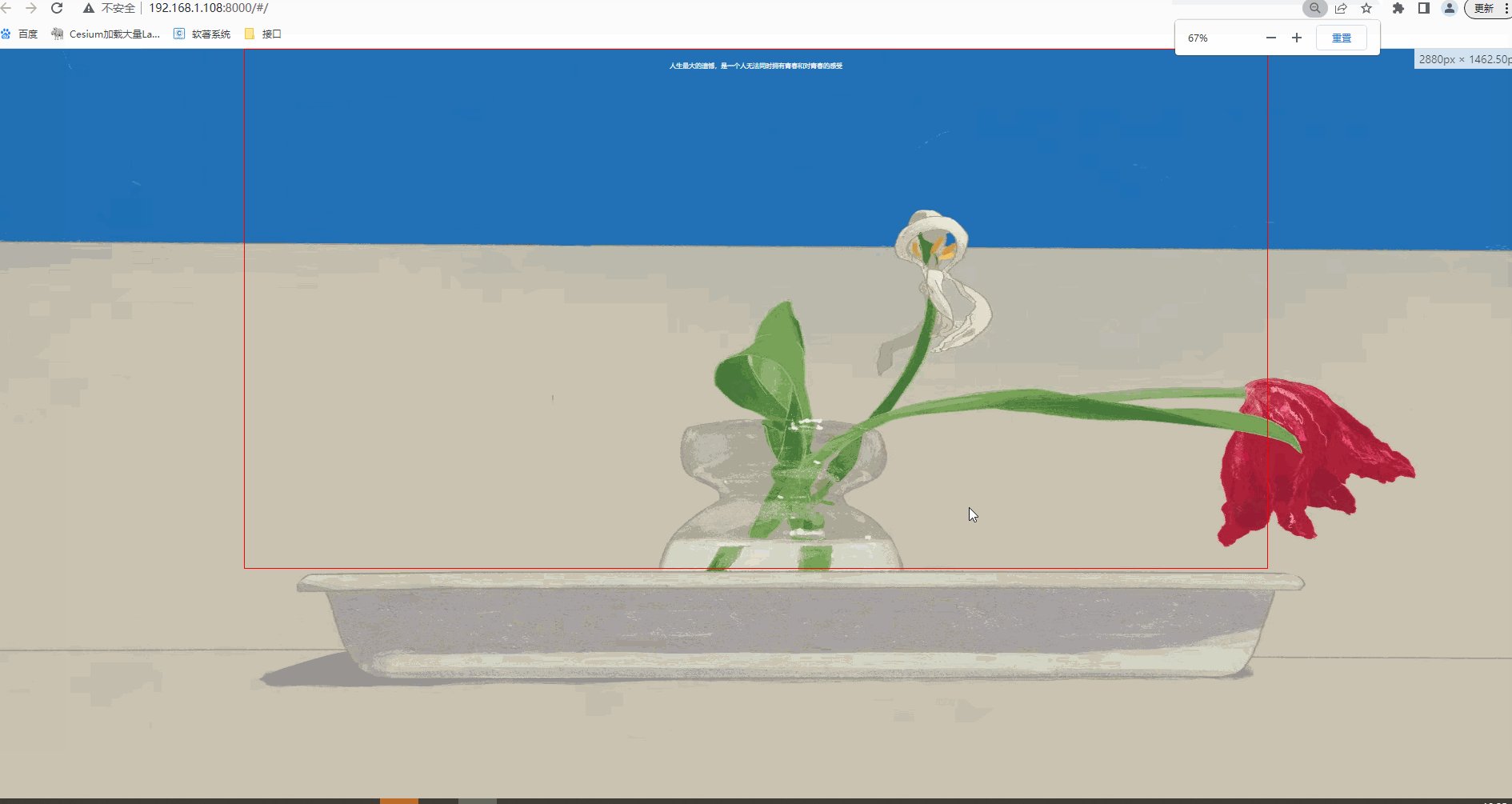
效果如下:
加了红色边框的就是你实际的xxx.vue页面,放大时放大至页面左上角,缩小时,缩小至中间

这是浏览器最小化后

一.给App.vue设置minWidth、minHeight、maxWidth以及maxHeight,值为浏览器的可视窗口大小(我的浏览器不全屏的时候是1920*937,全屏的时候是1920*1080)
1.在main.js中获取浏览器的宽高,并挂载到全局变量上以便使用
// 浏览器窗口,这个地方值不会变,你任意拉扯浏览器也不会改变,获取的是你打开项目时的初始状态
Vue.prototype.width = window.innerWidth;
Vue.prototype.height = window.innerHeight;2.在app.vue中添加代码:
mounted() {
let that = this;
// 这里的this.width和this.height就是main.js中全局挂载的两个变量
this.pageSize(this.width, this.height);
window.addEventListener("resize", function() {
//这里传的参数是当前浏览器窗口的宽高
that.pageSize(window.innerWidth, window.innerHeight);
});
},
methods: {
pageSize(w, h) {
let appDiv = document.getElementById("app");
if (w == window.screen.width) {
if (!this.isFullscreenForNoScroll()) {
// 浏览器最大化但是未全屏
appDiv.style.maxWidth = w + "px";
appDiv.style.maxHeight = h + "px";
appDiv.style.minWidth = w + "px";
appDiv.style.minHeight = h + "px";
} else {
// 浏览器最大化且全屏
appDiv.style.maxWidth = window.screen.width + "px";
appDiv.style.maxHeight = window.screen.height + "px";
appDiv.style.minWidth = window.screen.width + "px";
appDiv.style.minHeight = window.screen.height + "px";
}
} else {
// 浏览器不是最大化
appDiv.style.maxWidth = this.width + "px";
appDiv.style.maxHeight = this.height + "px";
appDiv.style.minWidth = this.width + "px";
appDiv.style.minHeight = this.height + "px";
}
},
isFullscreenForNoScroll() {
let wholeScreenFlag = false;
var explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf("chrome") > 0) {
//webkit
if (window.innerHeight === window.screen.height) {
wholeScreenFlag = true;
} else {
wholeScreenFlag = false;
}
} else {
//IE 9+ fireFox
if (window.outerHeight === window.screen.height) {
wholeScreenFlag = true;
} else {
wholeScreenFlag = false;
}
}
return wholeScreenFlag;
}
}二.项目中其他页面如果想占满全屏的话要用100%,不要用100vh!!!
三.页面中字体大小用px设置,能保证在浏览器放大缩小的操作下,字体不乱,并且跟随页面放大缩小
四.找到index.html文件,给body设置相对定位,给body里的app设置绝对定位
body{
position: relative;
}
/* app内样式是绝对定位+水平居中,能够实现页面缩小后居于中间**/
#app {
position: absolute;
top: 0;
left: 0;
right: 0;
margin: auto;
}然后在index.html文件里添加script标签以及下面的代码,为的是保证放大或者缩小页面的时候,背景图不变且不受影响,看起来美观一点,提示:index.html里引用的图片最好放在static或者public文件夹下,要保证打包的时候不被包含在内(如果不加背景图就不用写下面这些代码了)
<script>
var bodyDiv = document.body;
var appDiv = document.getElementById('app');
// bodyDiv.clientWidth是当前浏览器的可视区域(仅指的页面部分,不包含书签栏等)
listenWidth(bodyDiv.clientWidth);
window.addEventListener("resize", function () {
listenWidth(bodyDiv.clientWidth);
});
function listenWidth(width) {
// 获取当前屏幕分辨率的宽度
var screenWidth = window.screen.width * window.devicePixelRatio;
if (width < screenWidth) {
// 说明当前浏览器的百分比是比100%大,呈现出来的效果是在放大页面,但实际页面像素是变小的
appDiv.style.background = "url('./static/background-img/背景.png') center no-repeat";
appDiv.style.backgroundSize = "100% 100%";
bodyDiv.style.background = "";
} else {
// 说明当前浏览器的百分比是比100%小,呈现出来的效果是在缩小页面,但实际页面像素是变大的
appDiv.style.background = "";
bodyDiv.style.background = "url('./static/background-img/背景.png') center no-repeat";
bodyDiv.style.backgroundSize = "100% 100%";
}
}
</script>但是!会有以下这种问题存在:
1.当你窗口小化后f5刷新页面,页面的宽高会变成当前浏览器小化窗口的宽高,最大化后需要再刷新一下才会恢复全屏;
2.为了解决上面的问题,我试着把app.vue里浏览器不是最大化的赋值代码换成浏览器最大化且全屏部分的代码,这时候问题一会被解决,但是会出现另一个问题,浏览器百分比为90%的时候,背景图没有占满屏幕,而且下方会有空白,利用控制台查看元素发现#app的高度比body的高度大,以至于造成这个问题,目前没有找到原因和解决办法;
---------------------------------------------------------------------------------------------------------------------------------
我最终想写出的效果是像csdn、掘金等官网一样,浏览器百分比缩小的时候,页面缩至中间;浏览器百分比变大的时候,页面放大至左上角;另外浏览器最小化最大化或者全屏的时候布局正常,我也看过他们的一些代码,我发现很多地方都是写的固定值,这并不适用于我现在这种情况.并且,最不一样的就是这些官网是属于展示类型,内容高度并不固定,越往下滚动,内容也会越来越多,跟后台系统的需求出发点就不一样,实在是抓耳挠腮,好难~
我现在新的想法是像他们一样,利用媒体查询给他们设置固定值,但是还仅限于想法,继续研究~





















 7892
7892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








