H5调用后端API向RabbitMQ发送消息
- H5代码:
<input type="text" placeholder="填写消息内容" id="sendMsg"/> <button onclick="login()">向后端发送消息</button> <!-- 引入文件 --> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> - js调用后端api向后端发送消息,代码如下:
<script type="text/javascript"> function login() { // 后端登录请求参数 const list = { "username": "admin2", "password": "123456"} $.ajax({ type : "POST", //请求方式 contentType: "application/json;charset=UTF-8", //请求的媒体类型 url: "/apis/auth/login", data : JSON.stringify(list), //数据,json字符串 success : function(result) { //请求成功 // console.log('success:', result) if (result.code === 200) { Authorization = result.data.access_token send() } }, error : function(e){ //请求失败,包含具体的错误信息 console.log('登录error:', e) } }) } // 想后端发送信息 function send() { $.ajax({ headers: { 'Content-Type': 'application/x-www-form-urlencoded', token: "f313c53073a740d9ae82095659dedea0", clientId: "biz", Authorization: Authorization }, type : "POST", //请求方式 url: "/apis/admin/mq/transfer", data : {msg: $("#sendMsg").val()}, //数据,json字符串 success : function(result) { //请求成功 console.log('发送消息success:', result) }, error : function(e){ //请求失败,包含具体的错误信息 console.log('发送消息error:', e) } }) } </script> - 后端接收前端发送的消息后向RabbitMQ发送消息,代码如下:
@ApiOperation(value = "mq转发") @PostMapping("/transfer") @ResponseBody public R<Boolean> transfer(@ApiParam("消息String") @Validated @RequestParam String msg) { Message message = new Message(msg.getBytes(),new MessageProperties()); rabbitTemplate.send(RabbitMQConstants.TRANSFER_EXCHANGE,RabbitMQConstants.TRANSFER_ROUTING_KEY,message); return R.ok(); } - 具体页面效果:

H5通过WebSocket向RabbitMQ读取消息
-
H5代码:
<div class="cont"> <button onclick="read()">读取消息</button> <br /> <br /> <div id="first" class="box"> <h3>Received:</h3> <div></div> </div> <div id="second" class="box"> <h3>Logs:</h3> <div></div> </div> </div> <!-- 引入第三方:stomp协议的客户端脚本 --> <script src="https://cdn.bootcdn.net/ajax/libs/stomp.js/2.3.3/stomp.min.js"></script> -
js代码:
// web向RabbitMQ读取信息 function read () { // 判断当前浏览器是否支持WebSocket if ('WebSocket' in window) { // 初始化websocket对象 -- 初始化 ws 对象 var ws = new WebSocket('ws://192.168.3.85:15674/ws') // 'chat' // 192.168.3.85 // 构造stomp client(客户端) -- 获得Stomp client对象 var client = Stomp.over(ws) // 获取日志 client.debug = function(e) { $('#second div').append($("<code>").text(e)); } client.onreceive = function(m) { $('#first div').append($("<code>").text(m.body)); } // 定义连接成功回调函数 var on_connect = function(x) { console.log('-->>连接服务器成功',) //订阅名为msg的queue的消息 client.subscribe("/queue/u3dqueue", function(data) { // /queue.transfer /queue/test console.log('->>>>', data) //data.body是接收到的数据 var msg = data.body $("#first div").append($("<code>").text("收到数据:" + msg )) }) } // 定义错误时回调函数 var on_error = function() { console.log('error') } // 连接RabbitMQ client.connect('admin', '123456', on_connect, on_error, '/') console.log(">>>连接上http://192.168.3.85:15674") } -
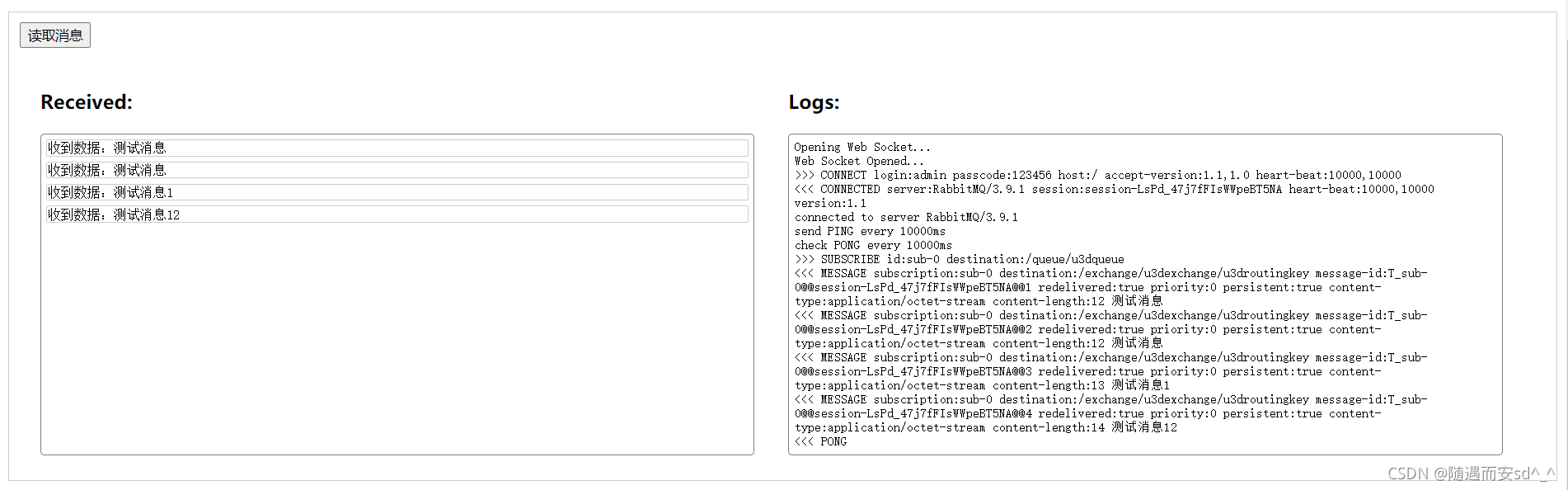
具体页面效果:

H5通过WebSocket向RabbitMQ发送消息
- H5代码:
<div class="cont"> <button onclick="read()">读取消息</button> <br /> <br /> <div id="first" class="box"> <h3>Received:</h3> <div></div> </div> <div id="second" class="box"> <h3>Logs:</h3> <div></div> </div> </div> <!-- 引入第三方:stomp协议的客户端脚本 --> <script src="https://cdn.bootcdn.net/ajax/libs/stomp.js/2.3.3/stomp.min.js"></script> - js代码:
// web向RabbitMQ读取信息 function read () { // 判断当前浏览器是否支持WebSocket if ('WebSocket' in window) { // 初始化websocket对象 -- 初始化 ws 对象 var ws = new WebSocket('ws://192.168.3.85:15674/ws') // 'chat' // 192.168.3.85 // var ws = new WebSocket('ws://localhost:15674/ws') // 'chat' // 192.168.3.85 // 构造stomp client(客户端) -- 获得Stomp client对象 var client = Stomp.over(ws) // 获取日志 client.debug = function(e) { $('#second div').append($("<code>").text(e)); } client.onreceive = function(m) { $('#first div').append($("<code>").text(m.body)); } // 向名为debugExchange的exchange中发送消息 ,并指定routingKey // RabbitMQ发送消息 $('#sendButton').on('click', function () { var text = $('#sendWrapper form input').val() if (text) { client.send('/queue/test', {'reply-to': '/temp-queue/foo'}, text) $('#first form input').val(""); } return false }) } - 页面具体效果如下:
























 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








