一、使用window自带的api,但是手机浏览器多数不支持,兼容性差(不推荐)

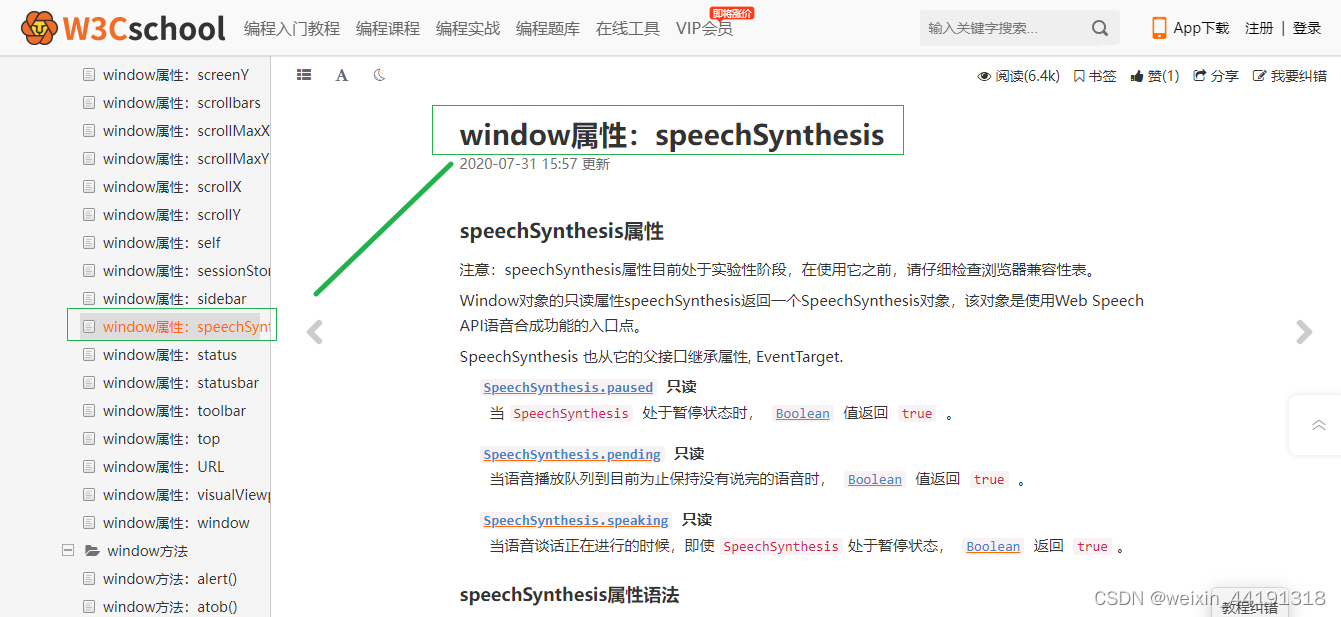
1.使用到了window的speechSynthesis属性,如下如1.1

图1.1
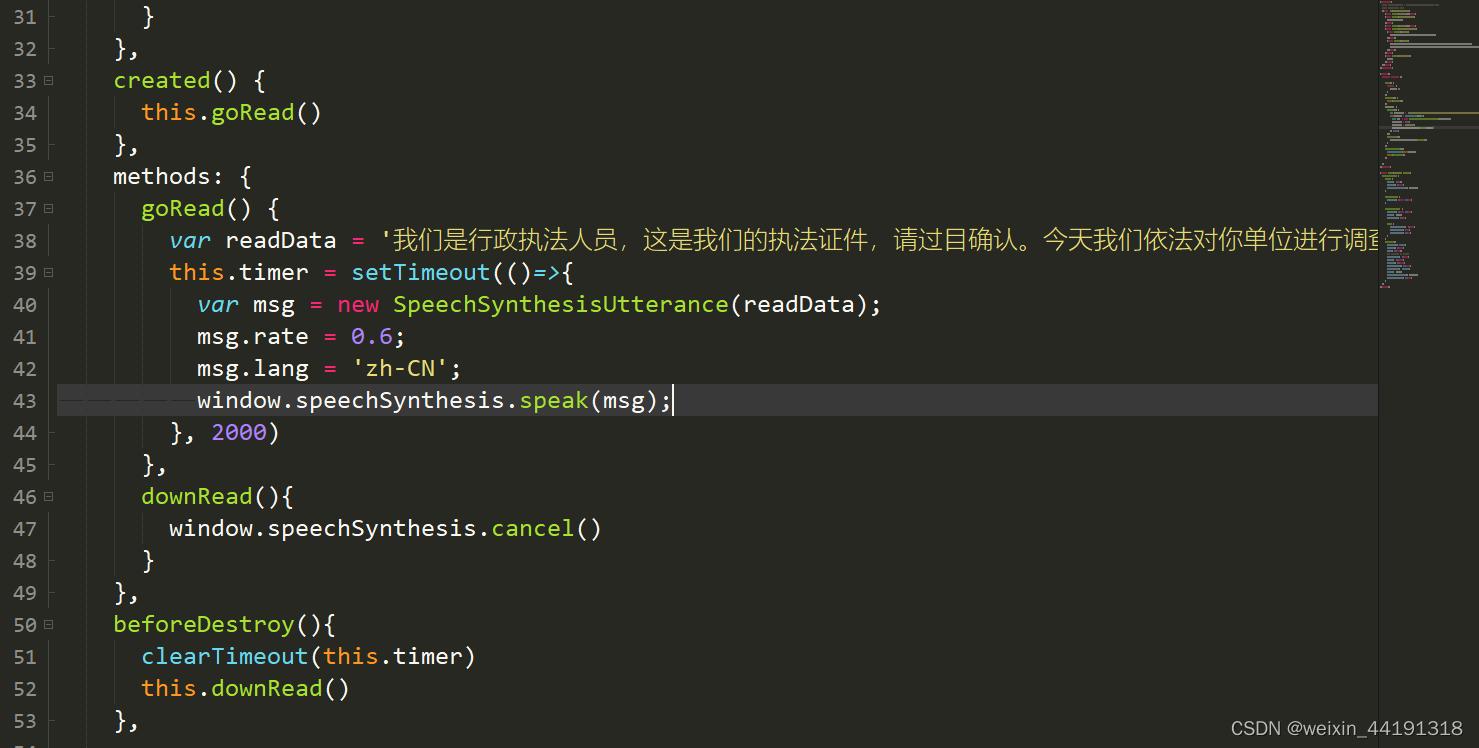
2.主要用到了播报方法speak()和取消播报方法cancel(),然后初始进入该页面定时播报一次,如果进入该播报页面没有停留太久则使用定时器可以直接取消掉,全部代码如图2.1

图2.1
二、使用uniapp自带的api,兼容性几乎覆盖绝大部分手机浏览器(推荐使用)
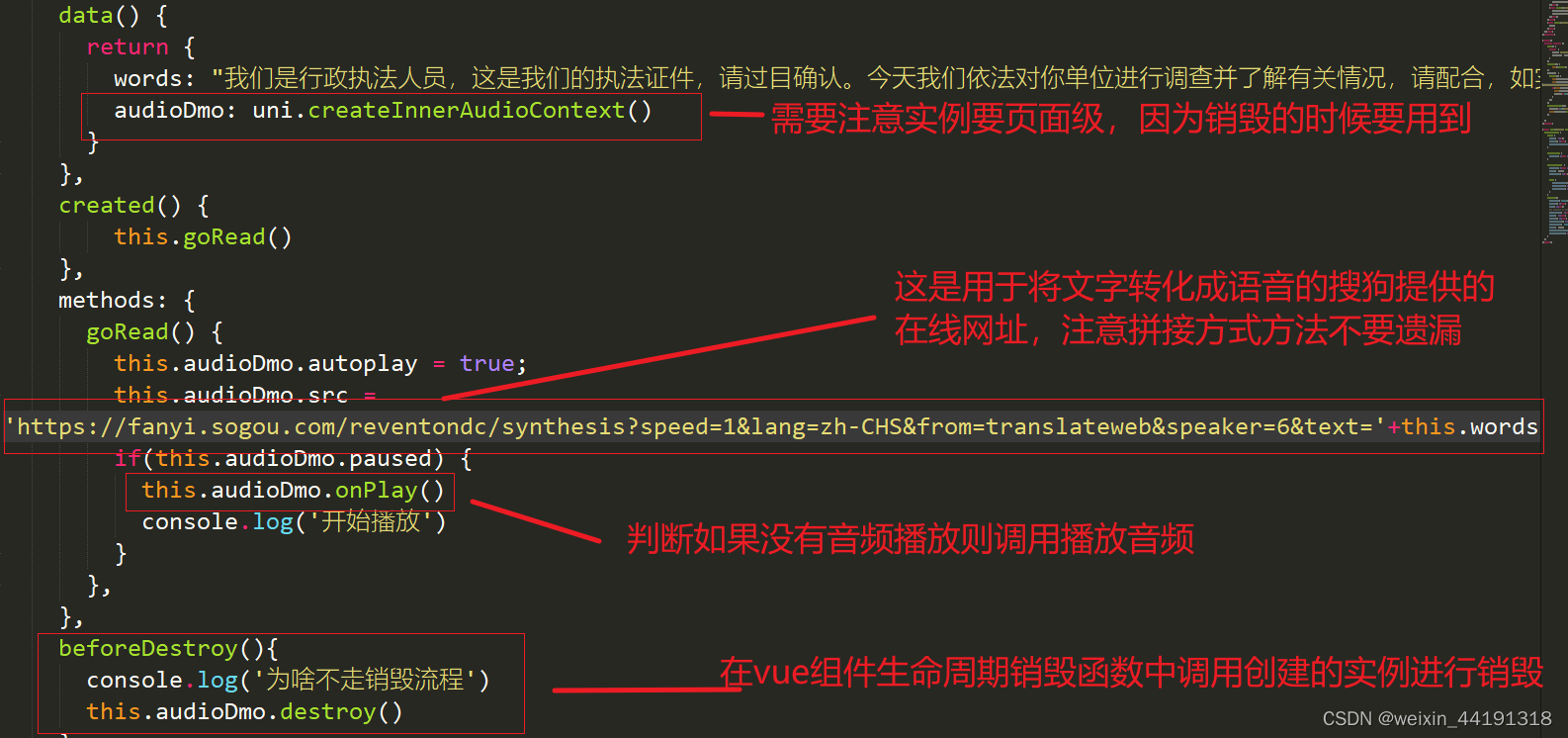
1.使用uniap的createInnerAudioContext()方法创建语音实例,给实例加上autoplay属性以及语音播放链接src,具体可以参考uni.createInnerAudioContext() | uni-app官网
核心完整代码如下图所示:






















 8978
8978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








