一、首先你的电脑要满足环境。保证你的电脑上已经安装了node.js**, 没有安装的话 ,可以进行管网下载安装。**
1、https://nodejs.org/en/

2、安装完成以后,检测node是否安装成功,cmd — >node -v 来判断是否安装成功,看到版本号,说明已经安装成功了。

3.node安装成功后,npm包管理器会自动安装,使用npm -v 查看npm是否安装成功

4.全局安装vue-cli脚手架 npm install -g vue-cli

二、npm包管理器和vue-cli脚手架来搭建
1、在电脑上选择一个位置:创建一个文件夹【myProject】作为你的项目目录
2、 使用git bash打开目录下 或者 使用cmd 切换到目录下都可以

3.接着输入:vue init webpack 然后出现以下后,输入 y(确认在当前目录下建了vue项目)


4、输入 npm install 安装项目所需要的依赖包,因为npm是去国外网站下载包,所以网络不好的话下载会比较慢,可以将npm源设置为淘宝镜像去下载 :https://registry.npm.taobao.org
查看npm 源:npm config get registry
设置npm 源: npm config set registry http://registry.npm.taobao.org/
还原npm 源:npm config set registry https://registry.npmjs.org/
安装后项目中会多处一个文件夹:node_modules

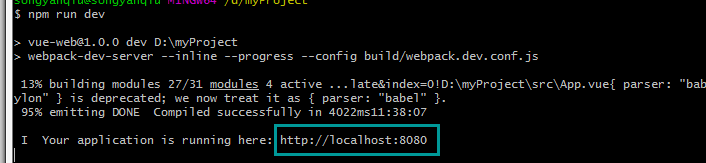
5、使用命令启动项目:npm run dev

6、使用 http://localhost:8080在浏览器中访问即可

这样,一个的vue项目就搭建成功了。






















 4471
4471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








