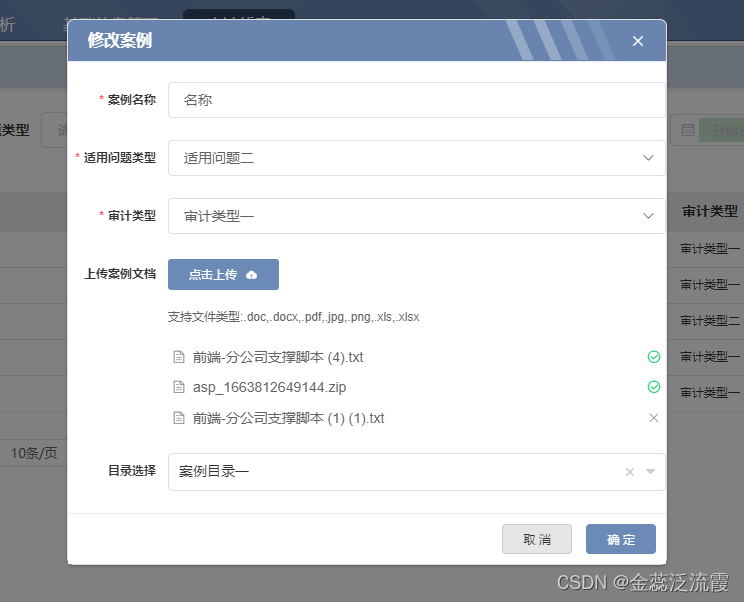
效果图

可以上传多个文件
Vue部分
<template>
<div>
<el-form-item label="案例名称" prop="caseName">
<el-input v-model="formObj.caseName" placeholder="请输入案例名称"/>
</el-form-item>
<el-form-item label="适用问题类型" prop="questionType">
<asp-dict dictCode="question_type" v-model="formObj.questionType"></asp-dict>
</el-form-item>
<el-form-item label="审计类型" prop="auditType">
<asp-dict dictCode="audit_types" v-model="formObj.auditType"></asp-dict>
</el-form-item>
<el-form-item label="上传案例文档" prop="fileList">
<el-upload
v-model="formObj.fileList"
name="file"
:with-credentials="true"
:action="uploadAction"
:headers="headers"
:drag="drag"
:show-file-list="showFileList"
:file-list="fileList"
:disabled="disabled"
:before-upload="beforeUpload"
:on-change="handleChange"
:on-remove="handleRemove"
:on-preview="handlePreviewDl"
:on-progress="handleProcess"
multiple
>
<el-button size="small" type="primary">
点击上传
<i class="el-icon-upload el-icon--right"/>
</el-button>
<div slot="tip" class="el-upload__tip">支持文件类型:.doc,.docx,.pdf,.jpg,.png,.xls,.xlsx</div>
</el-upload>
</el-form-item>
<el-form-item label="目录选择" prop="parentId">
<tree-select
v-model="formObj.caseCatalogueId"
:options="treeData"
:normalizer="normalizer"
:show-count="true"
placeholder="请选择目录"
/>
</el-form-item>
</div>
</template>
<script>
const uidGenerator = () => {
return '-' + parseInt(Math.random() * 10000 + 1, 10)
}
const FILE_TYPE_ALL = 'all'
const FILE_TYPE_IMG = 'image'
const FILE_TYPE_TXT = 'file'
import {
getTreeList } from '@/api/catalogue/catalogueCase'
// 导入 ASP 平台通用组件包
import AspDev from '@/utils/aspdev'
import TreeSelect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
// 解构通用组件
const {
AspDict
} = AspDev
export default {
components: {
AspDict,
TreeSelect
},
name: 'caseForm',
props: {
formObj:{
},
text: {
type: String,
required: false,
default: '点击上传'
},
prompt: {
type: [String, Boolean],
required: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








