函数式组件的父子组件方法互相调用
编写子组件 Child
注意:子组件需要使用 forwardRef 函数包裹,然后使用 useImperativeHandle 暴露属性和方法
import React, {forwardRef, useImperativeHandle} from 'react';
import {Button} from 'antd';
// 子组件使用forwardRef函数包裹
// forwardRef函数接收两个参数,第一个参数是props,第二个参数是ref
const Child = forwardRef((props, ref) => {
// 定义方法,将来由父组件调用
const getChildStr = () => {
console.log('子组件的getChildStr方法被触发');
return '来自子组件的返回值';
};
const getParentFn = () => {
// 调用父组件的方法
props?.parentAddCount?.();
};
// useImperativeHandle函数接收两个参数,第一个参数是ref,第二个参数是一个函数
// 这个函数返回一个对象,这个对象中的属性和方法会被暴露给父组件
useImperativeHandle(ref, () => {
return {
getChildStr,
};
});
return (
<div className={'p-3 bg-amber-500'}>
<div>我是子组件</div>
<Button onClick={getParentFn}>调用父组件方法</Button>
</div>
);
});
export default Child;
编写父组件
import React, { useRef } from 'react';
import Child from '@/pages/test/Child';
import { Button } from 'antd';
const Index = () => {
let [count, setCount] = React.useState(0);
let childRef = useRef();
// 提供给子组件调用的方法,子组件使用 prop.parentAddCount() 实现调用父组件的方法
const addCount = () => {
setCount(count + 1);
};
// 调用子组件方法,使用 childRef.current 获取子组件暴露的属性和方法
const getChildStr = () => {
let childStr = childRef.current?.getChildStr();
console.log(childStr);
};
return (
<>
<Child ref={childRef} parentAddCount={addCount} />
<div style={{ marginTop: 20 }}>count:{count}</div>
<Button onClick={getChildStr}>调用子组件的方法</Button>
</>
);
};
export default Index;
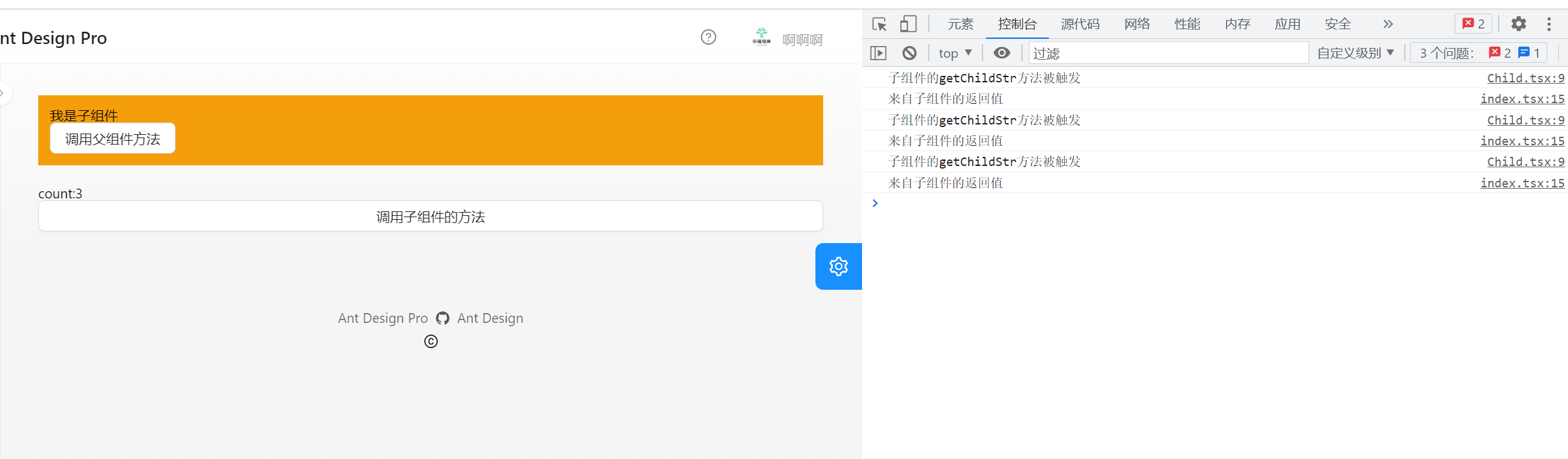
效果展示
























 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








