1.注入JS函数:获取各种元素链接的数组,返回数组。
2.调用函数,获取返回值,拼接网页,字符串转对象,遍历数组,把元素插入网页。
String js = "javascript:function inspect(){var videos=document.getElementsByTagName('video');var array_video=new Array();for(var i=0;i<videos.length;i++){array_video.push(videos[i].src);}var array_iframe=new Array();var iframes=document.getElementsByTagName('iframe');for(var i=0;i<iframes.length;i++){array_iframe.push(iframes[i].src);}var array_img=new Array();var imgs=document.getElementsByTagName('img');for(var i=0;i<imgs.length;i++){array_img.push(imgs[i].src);}return{array_video,array_iframe,array_img}}";
list_webView.get(currentPage).loadUrl(js);
list_webView.get(currentPage).evaluateJavascript("javascript:inspect()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
newWindow("");
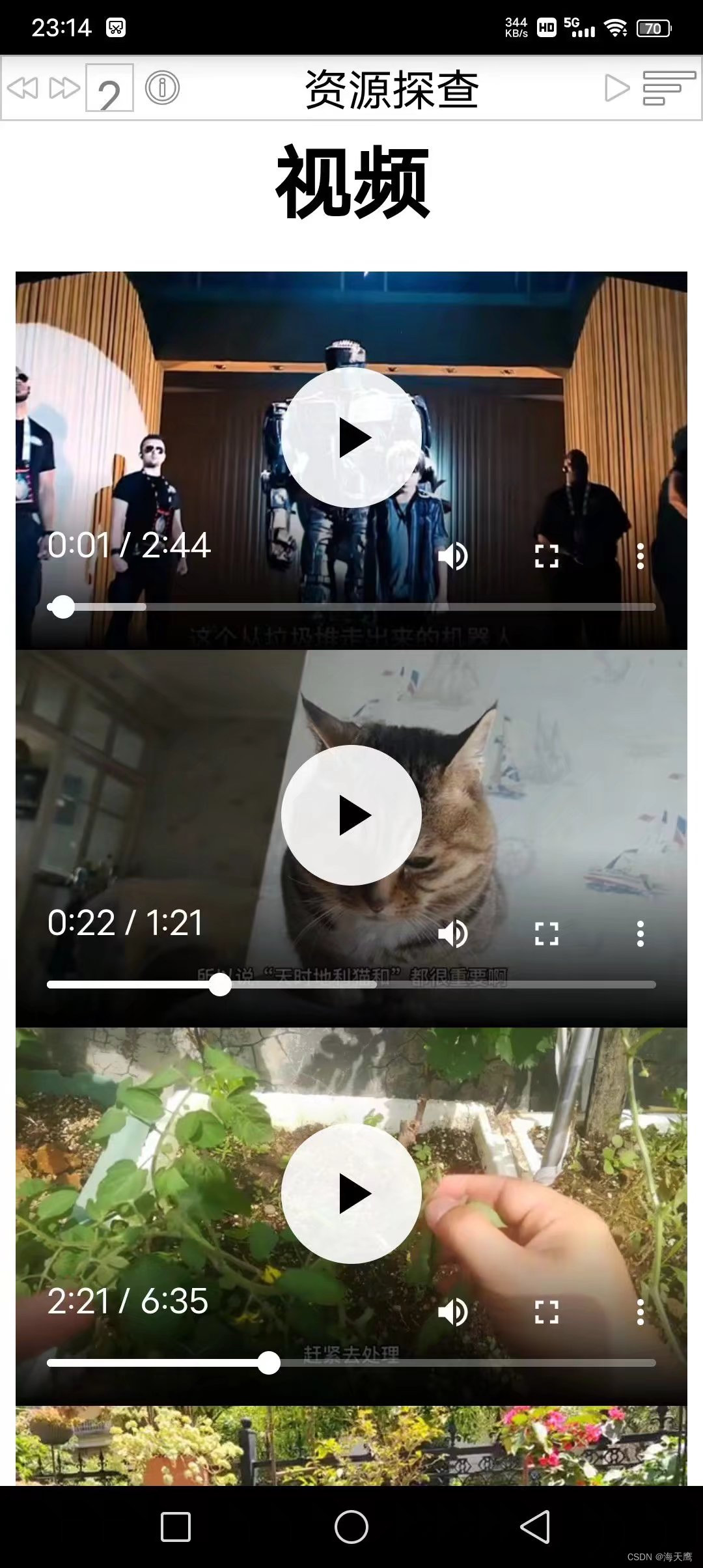
String html = "<html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'/><meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'/><title>资源探查</title><style>h1{text-align:center;}a{text-decoration:none;}img{max-width:100%;}</style></head><body><h1>视频</h1><div id='div_video'></div><h1>框架</h1><div id='div_iframe'></div><h1>图片</h1><div id='div_img'></div></body><script>var div_video=document.getElementById('div_video');var json=eval((" + value + "));var videos=json.array_video;for(var i=0; i<videos.length; i++){var video=document.createElement('video');video.src=videos[i];video.controls='controls';div_video.append(video);}var iframes=json.array_iframe;for(var i=0; i<iframes.length; i++){var p = document.createElement('p');var a=document.createElement('a');a.textContent=iframes[i];a.href=iframes[i];a.target='_blank';p.append(a);div_iframe.append(p);}var imgs=json.array_img;for(var i=0; i<imgs.length; i++){var img=document.createElement('img');img.src=imgs[i];div_img.append(img);}</script></html>";
list_webView.get(currentPage).loadData(html, "text/html; charset=UTF-8", null);
}
});






















 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








