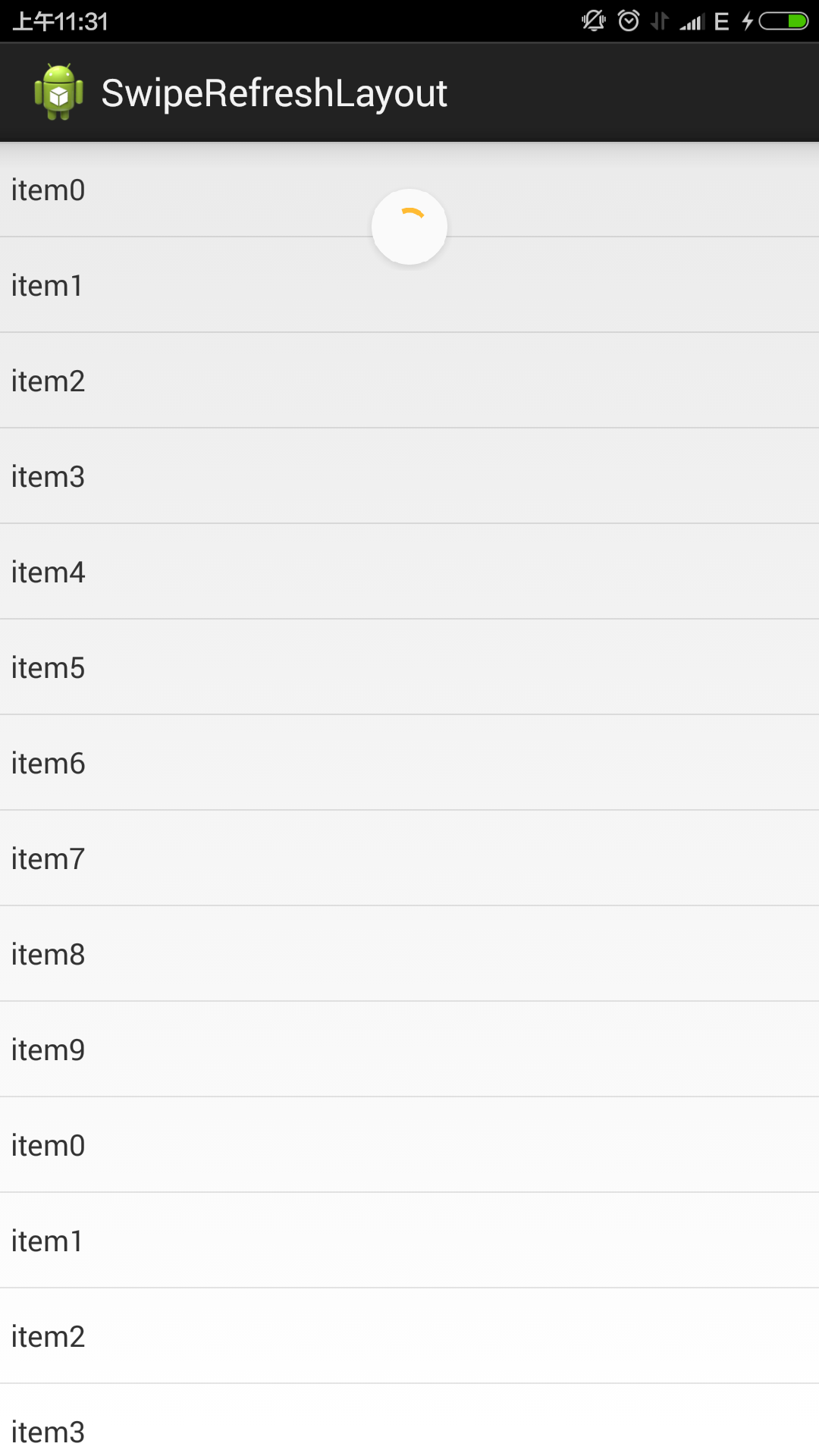
这个出来也有些日子了,相对于上一个19.1.0版本中的横条效果好看了很多。使用起来也很简单。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MergeRootFrame" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</FrameLayout>package hi.xiaoyu.swiperefreshlayout;
import hi.xiaoyu.swiperefreshlayout.adapter.TestAdapter;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.widget.ListView;
public class MainActivity extends Activity implements OnRefreshListener {
private SwipeRefreshLayout swipeLayout;
private ListView listView;
private List<String> listDatas;
private TestAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);
listView = (ListView) findViewById(R.id.list);
swipeLayout.setOnRefreshListener(this);
swipeLayout.setColorSchemeResources(android.R.color.holo_orange_dark,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
listDatas = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
listDatas.add("item" + i);
}
adapter = new TestAdapter(this, listDatas, R.layout.test_item);
listView.setAdapter(adapter);
}
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
public void run() {
swipeLayout.setRefreshing(false);
listDatas.addAll(listDatas);
adapter.notifyDataSetChanged();
}
}, 3000);
}
}
几行代码就可以实现下拉刷新,效果也还不错,不用引入第三方jar,唯一的缺憾就是没有上拉加载,不知道谷歌工程师基于什么方面的考虑,希望能在下个版本看到。不过自己修改下源码加一个上拉也比较简单,结合上个一个版本的刷新效果做成上拉效果还不错,有时间再补上。
源码地址























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








