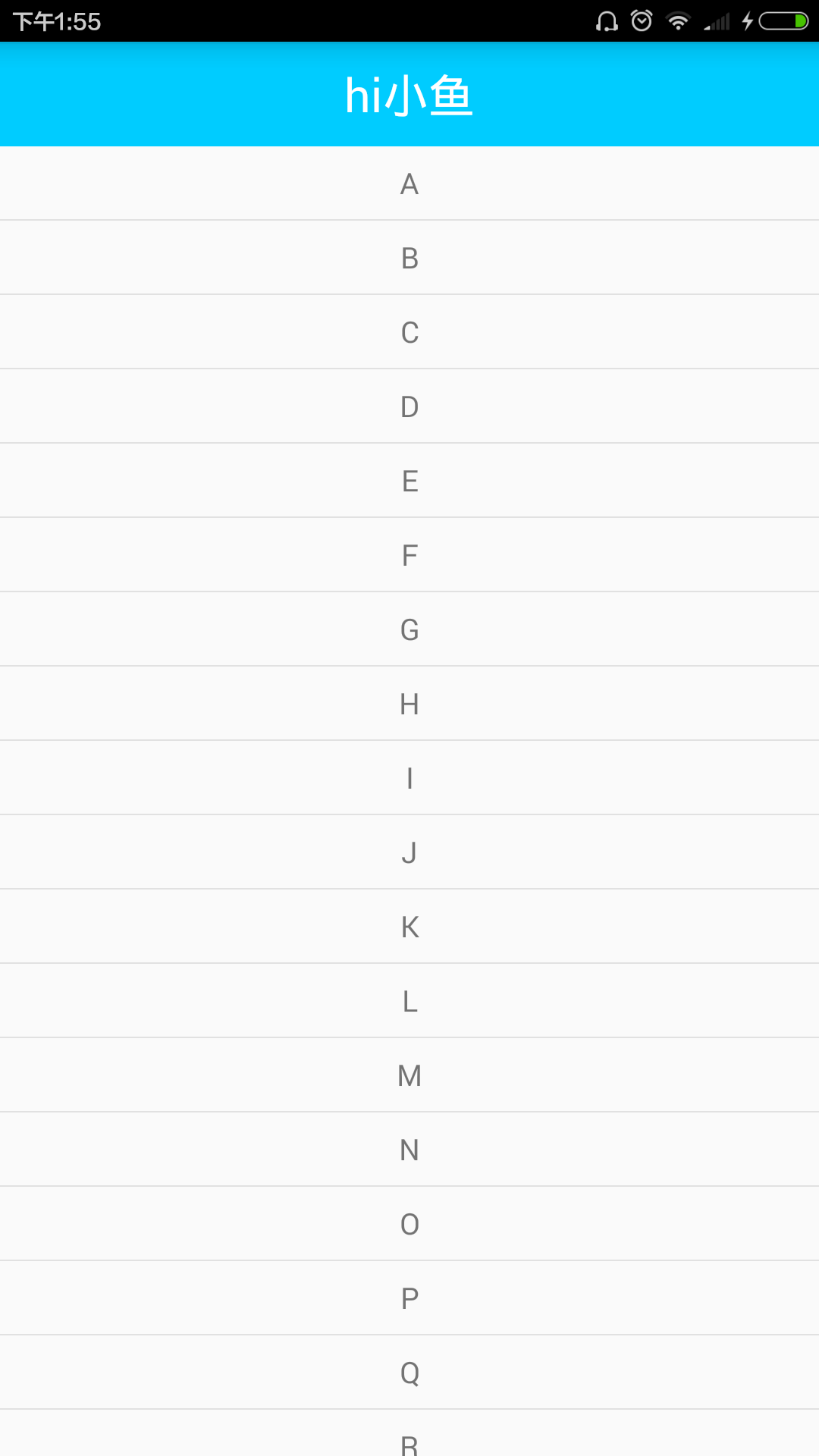
由于手机屏幕有限,有时候列表展示时,为了尽可能多的为用户展示列表数据,当用户向上滑动手指,查看更多数据时,可以把标题栏隐藏,从而为用户展示更多的数据。

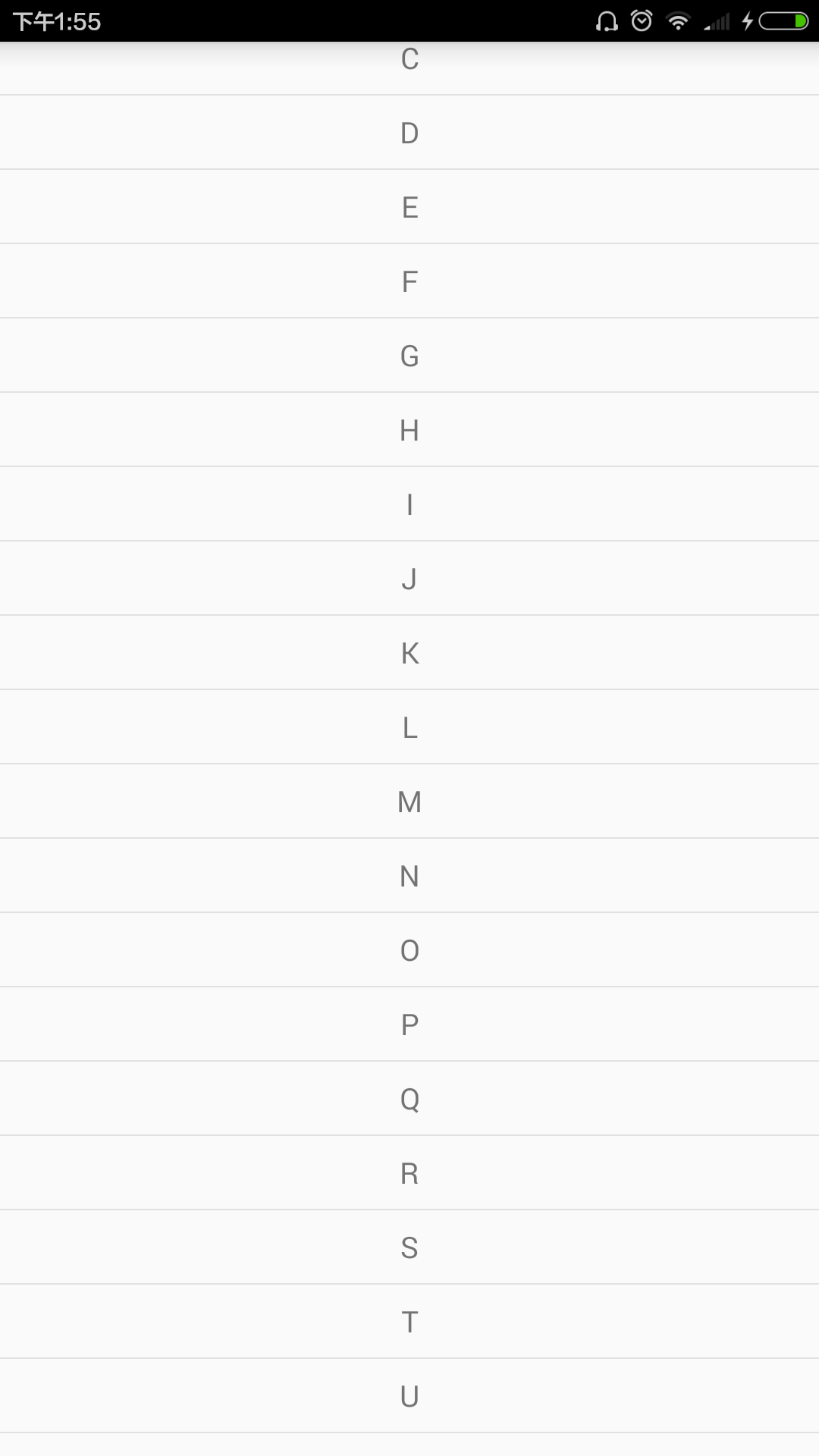
向上滑动时,隐藏标题栏

实现起来也比较简单,步骤如下:
- 为ListView添加监听手势
- 当用户向上滑动时隐藏标题栏
- 当用户向下滑动时显示标题栏
总体思路比较简单,为ListView添加一个onTouchListener,判断用户当前触发的手势,进行相应的视图布局的显示和隐藏。关于视图的显示的隐藏有很多种方式,我们这里使用的是属性动画。
mListView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.







 本文介绍如何在ListView上实现滑动隐藏标题栏的功能,以增加屏幕空间显示更多内容。通过监听用户手势,向上滑动时隐藏标题栏,向下滑动时显示。实现方法包括添加onTouchListener,判断手势并利用属性动画控制标题栏的可见性。源码地址供参考。
本文介绍如何在ListView上实现滑动隐藏标题栏的功能,以增加屏幕空间显示更多内容。通过监听用户手势,向上滑动时隐藏标题栏,向下滑动时显示。实现方法包括添加onTouchListener,判断手势并利用属性动画控制标题栏的可见性。源码地址供参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








