前导知识
1. 腾讯地图SDK接入
1. 申请开发者密钥
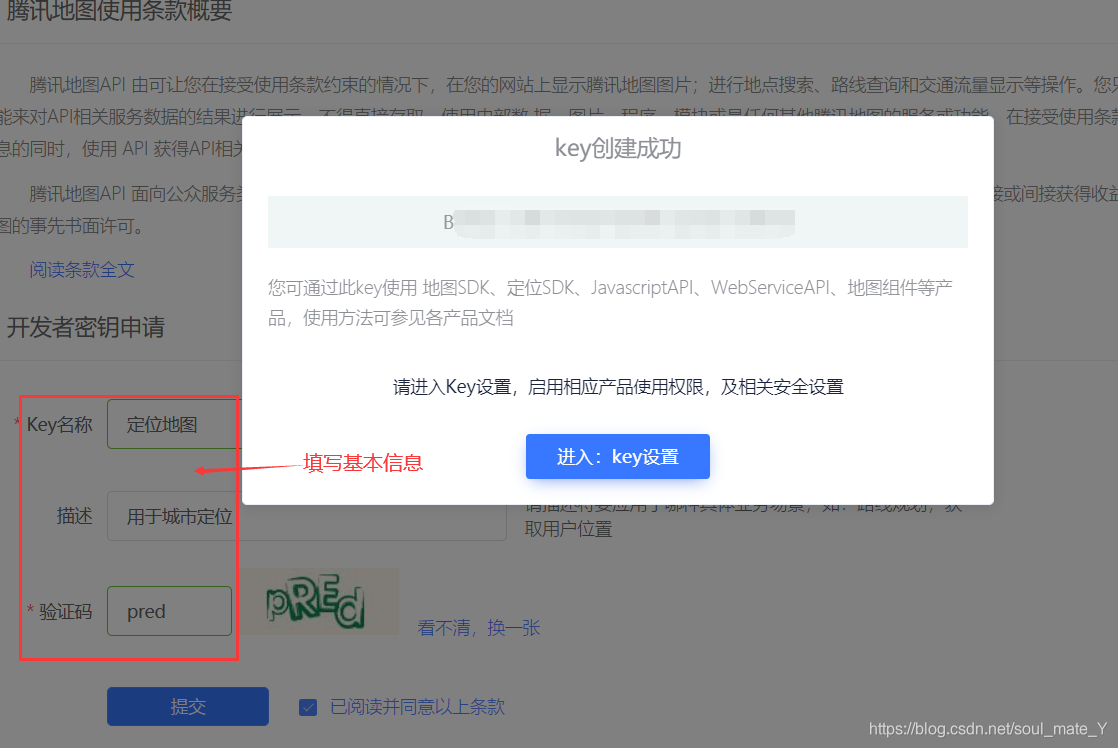
打开网址 https://lbs.qq.com/console/key.html,申请密钥,填写信息单击“提交”按钮,弹出提示内容 “key创建成功”,单击蓝色按钮设置 key,根据需求选中选项,如下图所示。


2. 下载微信小程序 JavaScriptSDK
官方下载地址:http://3gimg.qq.com/lightmap/xcx/jssdk/qqmap-wx-jssdk1.0.zip
3. 登录小程序管理后台
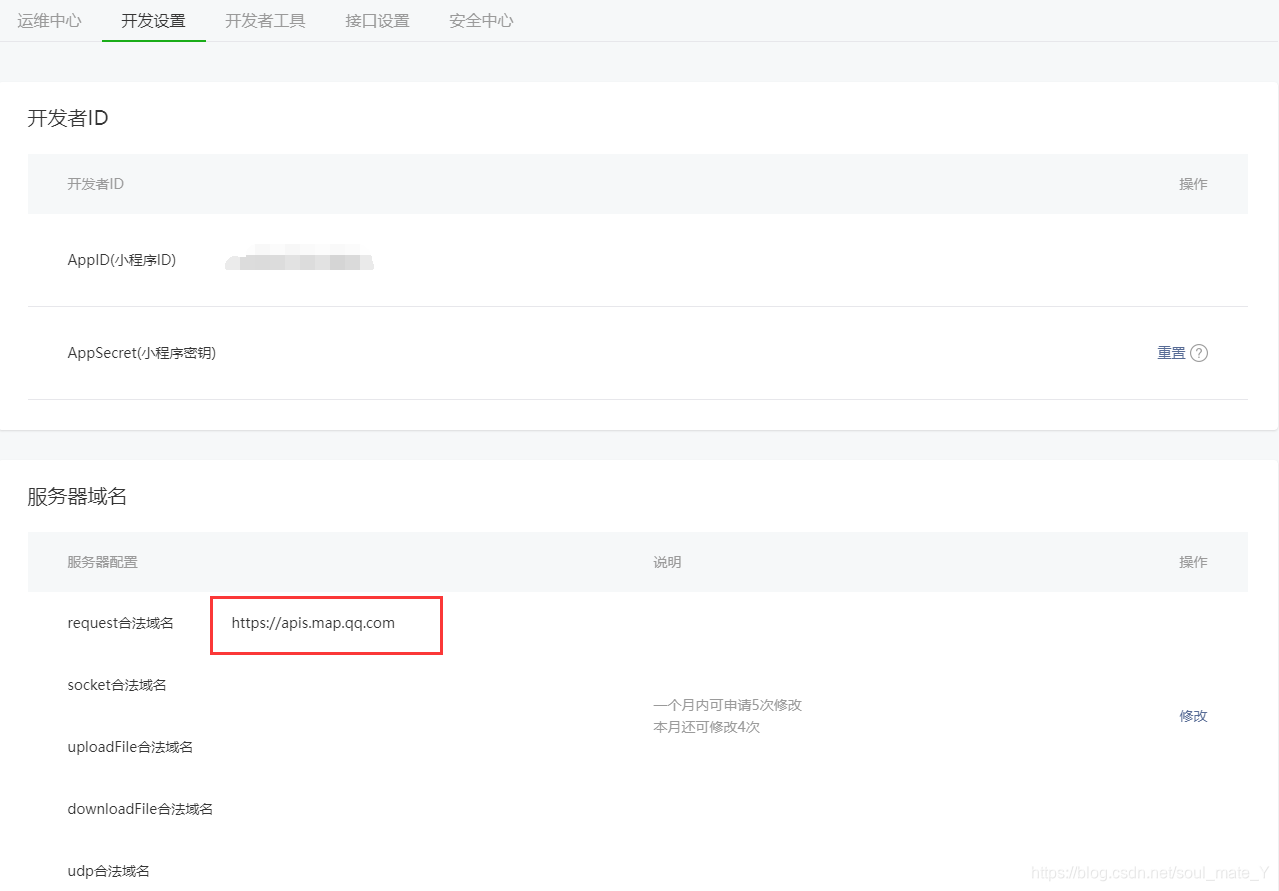
设置安全域名,在 “设置” - “开发设置” 中设置 “request合法域名”,添加 https://apis.map.qq.com。如下图所示。

核心代码讲解
小程序提供了打开微信内置地图的 API 和定位用户位置的 API,需要用户授权才能使用,也就是会自动提示用户“是否同意获取您的位置”,同意后即可获取。
- 在 app.json 文件中声明 permission 属性
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位展示"
}
}
- 引入 SDK核心类,并且实例化,用于后期调用
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmap
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
- 当用户授权后,获取当前用户的地理位置(微信返回的是经纬度、速度等参数)
// 获取当前位置(经纬度)
onReady() {
let vm = this







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








