核心代码
- 搭建web服务器
-let express=require('express')
-let server=express()
-let server.listen(端口,地址,回调)
-
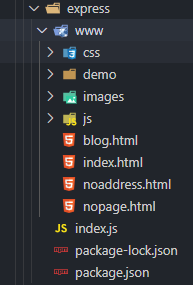
静态资源托管
-
xx.css xx.html xx.js xx.图片 xx.json xx.字体等等都属于静态资源…本文中,我们简单的用几个html文件作为静态资源,你也可以放一些页面及更多的资源 -
server.use(express.static('./www'))./www 是你需要静态资源的地址
程序代码
//1.引入express框架 (url/querystring/path/fs/http等)
const express = require(“express”)
//2.创建web服务器
const app = express()
//3.监听端口
app.listen(3000,“localhost”,()=>{
console.log(“端口3000正在监听着哦…”)
})
//4.资源托管 (http://localhost:3000的时候,内部会自动的找到静态资源www目录下的index.html)
app.use(express.static(“./www”))
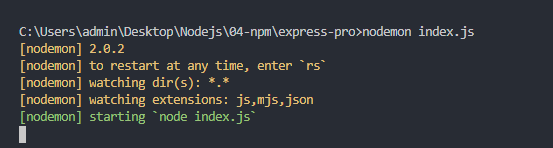
运行
- 同级目录下的
静态资源


- 默认打开
index.html文件

- 也可以打开不同的
静态资源页面


=======================================================================
下载postman 测试接口工具
-
在网上搜索下载安装
-
点击进入官网

- 利用
postman测试接口
核心
-
支持各种请求:
get、post、put、delete... -
server.请求姿势API(接口名称,处理函数) -
本文仅列举
get 和 post请求 -
server.get(url,(req,res,next)=>{}) -
server.post(url,(req,res,next)=>{})
req 请求体
-
request 对象表示HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性 -
req.query//获取地址栏的数据 -
req.body//获取非地址栏的数据依赖中间件 body-parser
-
npm install body-parser (下载express的时候已经默认下载过了)
-
let bodyParser = require(‘body-parser’)
-
app.use(bodyParser ())
-
req.params//获取动态接口名 -
req.method//获取前端提交方式
res 响应体
-
response 对象表示HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据 -
res.send(any)//对等res.write + end -
res.end(string|buffer) -
res.json(json)//返回json数据 -
res.status(404).send({error:1,msg:"Sorry can't find that!"})//返回一个404 -
res.jsonp(响应数据)//调用请求时的回调函数并传递响应数据 -
res.sendFile(path.resolve('public/error.html'))//渲染纯 HTML 文件
jsonp响应
-
本文不作详解,感兴趣的可与自己尝试
-
server.set('jsonp callback name','cb')//默认callback -
server.get('/jsonp接口',(req,res,next)=>res.jsonp(数据))
get请求响应
代码
// 引入express框架
const express=require(‘express’)
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static(‘./WWW’))
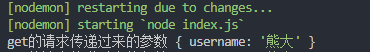
// get请求
app.get(‘/api/get’,(req,res)=>{
//拿到get请求的数据
console.log(‘get的请求传递过来的参数’,req.query)
res.end()
})
运行


- get请求也可以直接在页面上运行


post请求响应
代码
-
使用中间件
-
req.body//获取非地址栏的数据依赖中间件 body-parser -
npm install body-parser(下载express的时候已经默认下载过了)
-
let bodyParser = require(‘body-parser’) -
app.use(bodyParser ())
// 引入express框架
const express=require(‘express’)
// 引入body-parser中间件
const bodyParser=require(‘body-parser’)
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static(‘./WWW’))
// 通过app.use使用中间件body-parser
app.use(bodyParser())
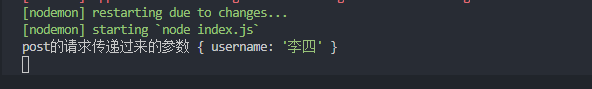
// post请求
app.post(‘/api/post’,(req,res)=>{
//拿到post请求的数据
console.log(‘post的请求传递过来的参数’,req.body)
res.end()
})
运行


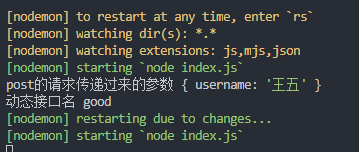
中间件body-parser的更多应用



- 下面以
limit为例
动态接口
代码
// 引入express框架
const express=require(‘express’)
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static(‘./WWW’))
// get请求 后面的id 是自己起的变量名
app.get(‘/api/get/:id’,(req,res)=>{
console.log(‘get的请求传递过来的参数’,req.query)
console.log(‘动态接口名’,req.params.id)
res.end()
})
运行


后端跳转
代码
-
res.redirect(url) -
必须在两个
get请求接口之间跳转
// 引入express框架
// 引入express框架
const express=require(‘express’)
// 创建web服务器
let app=express()
// 监听端口
app.listen(3000)
// 资源托管
app.use(express.static(‘./WWW’))
// get请求
app.get(‘/api/get/one’,(req,res)=>{
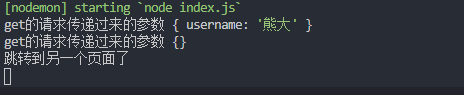
console.log(‘get的请求传递过来的参数’,req.query)
res.redirect(‘/api/get/last’)
res.end()
})
app.get(‘/api/get/last’,(req,res)=>{
console.log(‘get的请求传递过来的参数’,req.query)//得不到
console.log(‘跳转到另一个页面了’)
res.end()
})
运行


处理一部分接口
代码
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
的自学效果低效漫长且无助。**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-6yclefar-1714857380910)]
[外链图片转存中…(img-VSUK7kpm-1714857380910)]
[外链图片转存中…(img-9RCPmUJI-1714857380911)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








