图床就是将你的本地图片上传到相关服务商或者个人服务器,然后获取图片对应的网络访问地址,使用者可以方便快速的将图片插入到文章中,后续图片二次使用、迁移、分享都会非常简单。
我之前常用的图床方案是使用Gitee的仓库来实现,我的博客[1]、周刊[2]以及一些开源电子书都用的是Gitee。
最近,Gitee的流量审查机制锁定了我的账户,于是我的历史图片全部都无法访问了,虽然有些无奈,但我在用的时候就做了心理准备,毕竟算是违规使用其仓库资源,所以接下来将详细说下我的图床替代方案选择之路。
我对图床的基础要求就两点:稳定&速度,所以不论免费收费我都会考虑,最终得到以下方案分享给大家:
Github + JsDelivr
OSS + CDN
付费:腾讯云 COS
免费:Backblaze + Cloudflare
VPS 自建
✨ Github + JsDelivr
Github的图床思路和Gitee是一样的,但是就目前个人使用体验来说,Github的稳定性是更胜一筹的,所以我的图床一出问题,我就快速切换到这个方案应急。
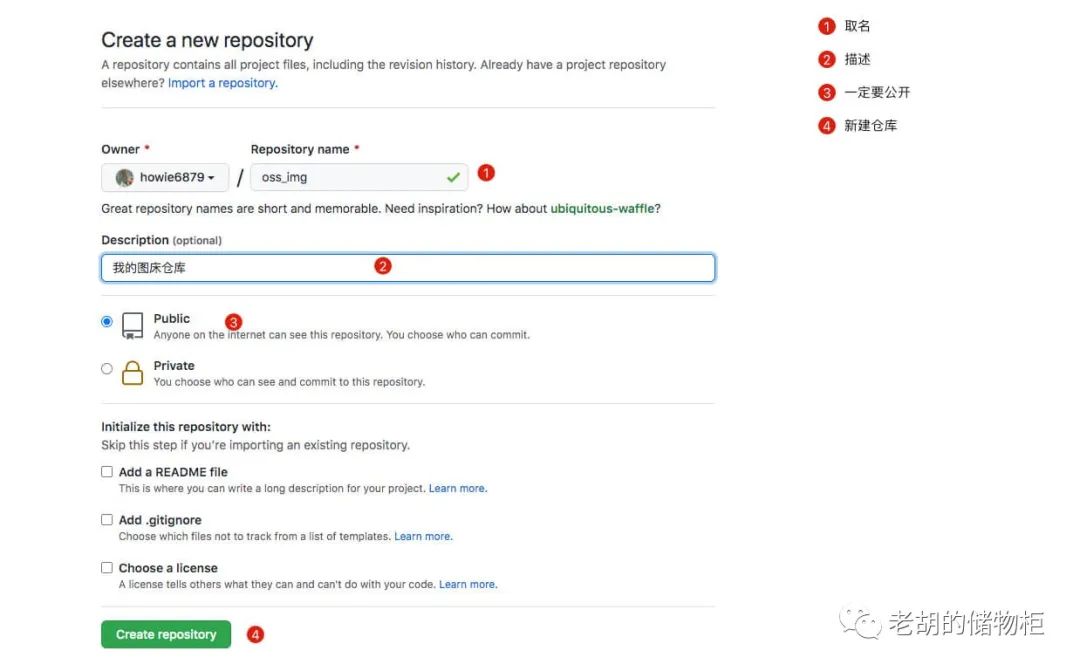
配置起来也还是很方便(默认你会使用 Github),首先新建一个公开仓库:

一般上传一张图片到仓库之后,就已经可以当做图床使用,如:
图片上传后仓库地址:https://github.com/howie6879/oss/blob/master/images/wechat_howie.png
其他用户可访问地址:https://raw.githubusercontent.com/howie6879/oss/master/images/wechat_howie.png
引入 JsDelivr 加速地址:https://cdn.jsdelivr.net/gh/howie6879/oss/images/wechat_howie.png
上面同一张图片,地址的变化大家可以都点进去看看,上面说的操作都是我人工将图片上传,但是实际操作中大可不必,有很多好用的工具来自动帮我们做这件事,这里我推荐两款工具:
PicGo[3]:一个用于快速上传图片并获取图片链接的跨平台工具
uPic[4]:功能和上面一样,纯 macOS 系统支持,所以在 mac 下面交互体验比上面流畅不少,还有对应移动端 APP
上面两款工具使用方式都是一样的,针对Github做图床都需要获取token供第三方图床工具使用。
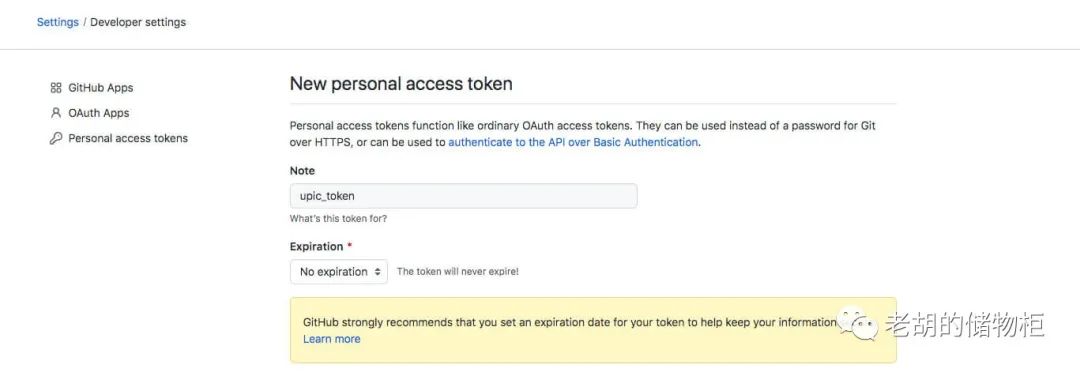
点击token 获取链接[5],权限需要勾选repo和user:

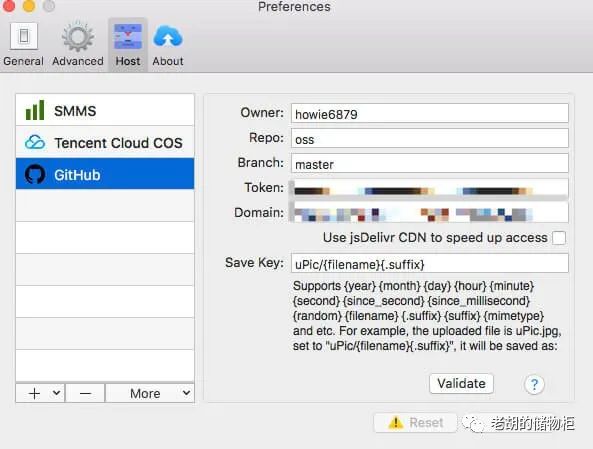
随后在图床工具里面进行相关信息配置即可:

至此,Github + JsDelivr方案的配置使用介绍完毕,总的来说&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








