首先是上下移动,其次是左右移动
1. 上下移动
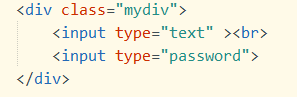
1.创建一个div,然后将文本框放入div中:(注意:如果只想移动这一个文本框到指定位置的话,最好使用类选择器,来从css文件中获取该div标签).
如图所示

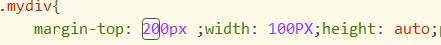
2.在css格式文件中,来修饰该div,主要方法如下:

即可完成,简单吧?
2.左右移动
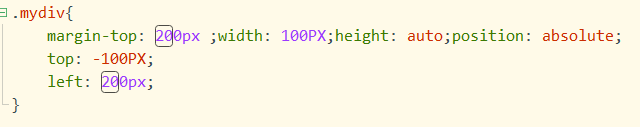
由于在下是后端方向,前段技术实在感人,故这里使用css标签的绝对定位法:
1.在你创建好的div或者span标签内使用position属性来确定位置,这里作者是给了div标签属性class,因此是在css文件中修改,这也是实际开发常用的方法,推荐大家使用。

2.这里的top是指上顶点距离上边的距离,left是指上顶点距离左边的距离,具体如何需要读者姥爷自己定义。
以下是结果图

其实,大牛们才知道这个框是真的不容易,希望大家多多支持,会免费将文本框源码送给大家。























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










