文章转自:http://blog.csdn.net/skyeyesxy/article/details/50837928
1.Html和CSS的关系
HTML,CSS,JavaScript三门语言为web前端必备语言,一下就是他们的作用:
a.HTML是网页内容的载体
内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等,即将基本内容放在网页上。
b.CSS样式是表现
就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现,即将HTML显示的内容美化。
c.JavaScript是用来实现网页的特效
如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
2.标签的语法
a.标签是由英文尖括号<和>括起来,如<html>就是一个标签。
b.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/.(Html5后有些不用成对)
如
<p></p>(段落标签)<div></div>(逻辑容器标签)<span></span>(无语义的内联元素,组合行内元素,行内容器)
c.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
d.HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
3.Html文件的基本结构
一个Html文件是有自己固定的结构的。
- 1
- 2
- 3
- 4
a.<html></html>称为根标签,所有的网页标签都在<html></html>中。
b.<head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、<style>、<link>、 <meta>等标签。
c.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
4.了解Html的代码注释
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:<!--注释文字 -->
行代码注释是不会在结果中显示
Html标签(1)
标签的语义化
明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用em标签表示强调等等。
好处:
- 更容易被搜索引擎收录
- 更容易让屏幕阅读器读出网页的内容
1.<body>标签
在网页里展示的页面内容一定要放在body标签中。如段落<p>,各级标题<hx>,图片<img>, 及各种修饰效果(加粗<strong>等) 
2.<p>段落标签
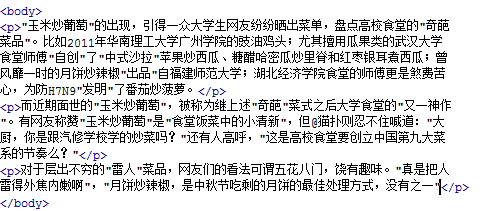
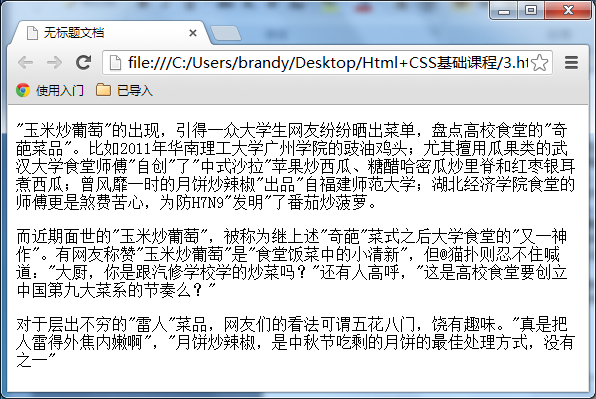
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
语法:
<p>段落内容</p>

在浏览器的显示效果:

<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
3.<hx>各级标题标签
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:
<hx>标题文本</hx>(x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
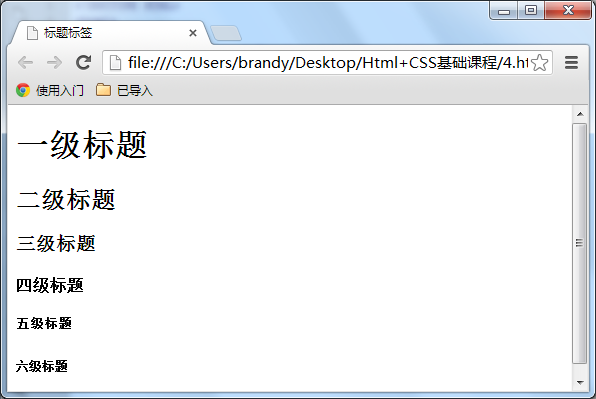
在浏览器中显示的样式:

从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
4.强调标签
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em>默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
语法:
<em>需要强调的文本</em><strong>需要强调的文本</strong>
这是html所带的强调样式,可用css样式去改变。
5.span标签为文字设置单独样式
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
语法:
<span>文本</span>
6.短文本引用标签
<q>用于标注引用的一句话(简短文本),如名人名言,诗句等不是作者自己的文字的。
语法:
<q>引用文本</q>
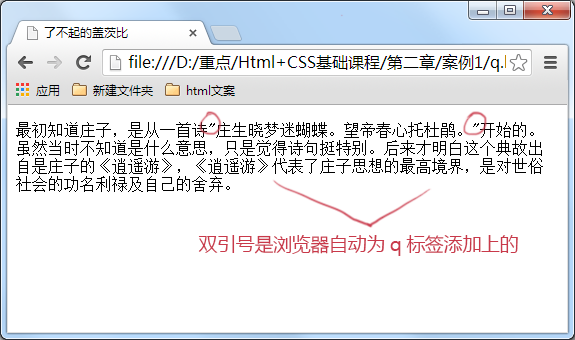
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号

注意这里用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
7.长文本引用标签
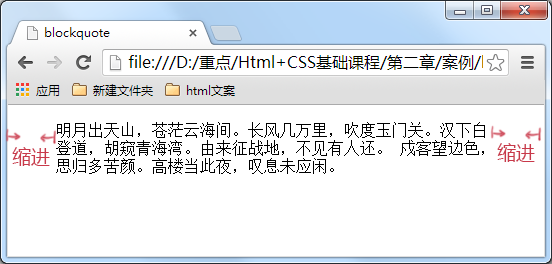
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
语法:
<blockquote>引用文本</blockquote>
浏览器对<blockquote>标签的解析是缩进样式。如下图所示:

Html标签(2)
1.分行显示文本标签
在需要加回车的地方加入<br />标签。
语法:
<br />(xhtml1.0中的写法,规范写法)<br>(html4.01中的写法)
- 1
- 2
- 3
- 4
- 5
注意:
<br />为空标签(没有html内容的标签),只需要写一个开始标签,eg.<br />,<hr />,<img />为空标签。
在 html 中是忽略回车和空格的
eg. 
上面的代码在浏览中显示是没有回车效果的。

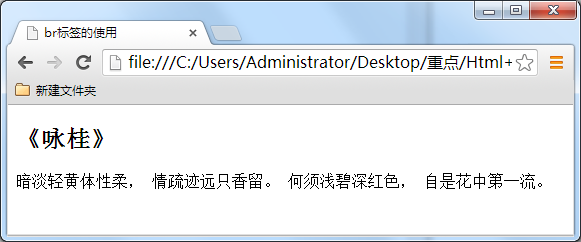
总结:在 html代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<br />。
2.空格标签
在html中输入空格,回车,tab等是没有效果的(但会都表现出一个空格的bug)
要输入空格,必须写入 .
语法:
eg. 
在浏览器中的显示出来的空格效果: 
3.水平横线标签
语法:
- (html4.01)
<hr>- (xhtml1.0)
<hr />(规范用法)
注意:
<hr />标签也是空标签,所以只有一个开始标签,没有结束标签。<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,这些外在样式可以用css修改。
4.地址信息标签
声明为地址(家庭住址,邮箱地址等),签名或者作者身份等所用的标签。
语法:
<address>地址信息</address>
eg.
- 1
- 2
- 3
在浏览器上显示的样式为斜体,可以用css修改<address>标签的默认样式。
5.行代码标签
在网页中输入行代码时,使用<code>标签。
语法:
<code>代码</code>
注意:只能插入行代码。
6.块代码
在网页中输入大段代码,使用<pre>标签。
语法:
<pre>语言代码段</pre>
<pre>标签的主要作用:预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符等。
eg.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在浏览器中的显示结果为:

- 注意:
<pre>标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
Html标签(3)
1.无序信息列表标签
ul-li是没有前后顺序的信息列表。
语法:
- 1
- 2
- 3
- 4
- 5
eg.
- 1
- 2
- 3
- 4
- 5
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

<li>列表项目标签
<li>标签可用在有序列表<ol>和无序列表<ul>中
注意:要使用CSS来定义列表和列表项目的类型
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | A,a,I,i,1,disc,square,circle | 不赞成使用。请使用css样式取代。规定使用哪种项目符号 |
| value | number | 不赞成使用。请使用css样式取代。规定列表项目的数字。 |
2.有序列表项目标签
如果想要在网页中展示有前后顺序的信息列表,那么可以使用<ol>标签来制作有序列表来展示。
语法:
- 1
- 2
- 3
- 4
- 5
eg.
- 1
- 2
- 3
- 4
- 5
<ol>在网页中默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。

3.逻辑容器标签
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>...</div>
确定逻辑部分:
它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。

身份标识id
为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
语法:
<div id="版块名称">…</div>
4.表格标签
在网页上显示表格,需要用到表格标签<table>。
创建表格的元素:
table、tbody、tr、th、td
1、
<table>…</table>:整个表格以<table>标记开始、</table>标记结束。2、
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。3、
<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。4、
<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。5、
<th>…</th>:表格的头部的一个单元格,表格表头。6、表格中列的个数,取决于一行中数据单元格的个数
注意:
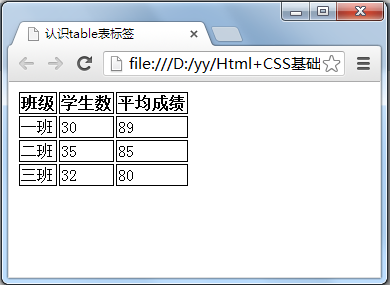
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
用CSS样式为表格加边框
可以用css样式为表格增加边框。
基本语法:
用css样式代码为th, td单元格添加粗细为一个像素的黑色边框。
- 1
- 2
- 3

表格标题和摘要标签
摘要<table summary="">
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
<table summary="表格简介文本">
标题<caption>
用以描述表格内容,标题的显示位置:表格上方。
语法:
Html标签(4)
1.地址链接标签
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
title属性的作用
eg.
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
注意:只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),样式效果可以用css样式来修改。
在新建浏览器窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。只需要加入target="_blank"属性。
eg.
<a href="目标网址" target="_blank">click here!</a>
使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
2.图片标签
可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
注意:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
与浏览者交互,表单标签
1.使用表单标签,与用户交互
使用HTML表单(form),可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
- 1.
<form>标签是成对出现的,以<form>开始,以</form>结束。- 2.action:浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
- 3.method:数据传送的方式(get/post)。
eg.
- 1
- 2
- 3
- 4
- 5
- 6
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在
<form></form>标签之间(否则用户输入的信息提交不到服务器)。
2、method中get/post的区别:
Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL。
Get安全度低,传输的数据量小,一般限制在2KB左右,但是执行效率却比Post方法好。
所以尽量使用Post方法
input标签初步
定义和用法: <input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
- 在HTML中,
<input>标签没有结束标签- 在XHTML中,
<input>标签必须被正确地关闭。- 要使用 label 元素为某个表单控件定义标签。
label标签
定义和用法: <label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件(绑定的相关元素,表单)。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 <label> 标签的 for 属性应当与相关元素的 id 属性相同。(表单的id)
语法:
<label for="控件id名称">
注意:
“for” 属性可把 label 绑定到另外一个元素。请把 “for” 属性的值设置为相关元素的 id 属性的值。
<label for="相关元素的id>表单的名称</label>
eg.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
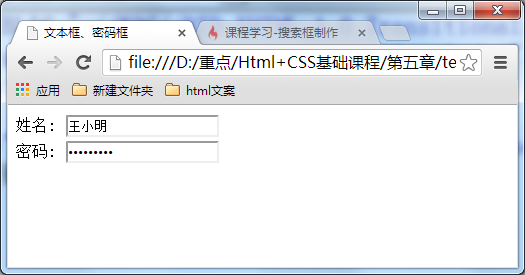
2.文本,密码输入框(input标签)
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框<input>标签。文本框也可以转化为密码输入框。
语法:
- 1
- 2
- 3
- 1、type:当type=”text”时,输入框为文本输入框;当type=”password”时, 输入框为密码输入框。
- 2、name:为文本框命名,以备后台程序ASP 、PHP使用。
- 3、value:为文本输入框设置默认值。(一般起到提示作用)
- 4、当
<input>前后有文字时,不加/
eg.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在浏览器中显示的结果:

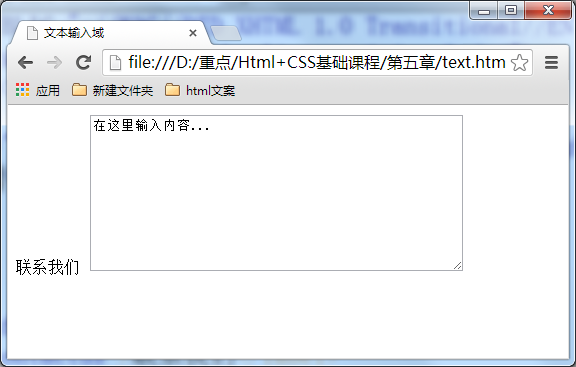
3.多行输入文本域
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
- 1、
<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。- 2、cols :多行输入域的列数。
- 3、rows :多行输入域的行数。
- 4、在
<textarea></textarea>标签之间可以输入默认值。
eg.
- 1
- 2
- 3
- 4
在浏览器中的显示结果:

注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。
4.复选,单选框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
- 1
1、type:
当 type=”radio” 时,控件为单选框
当 type=”checkbox” 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked=”checked” 时,该选项被默认选中
eg.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
在浏览器中的显示结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
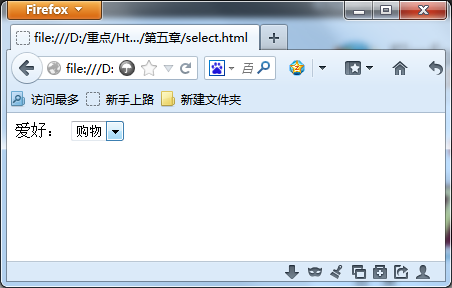
5.下拉列表框option
<option>下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。
单选
语法:
<option value="提交值">选项</option>
eg.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在浏览器中显示结果:

- 1.value:为向服务器提交的值。
- 2.selected=”selected”:设置selected=”selected”属性,则该选项就被默认选中。
多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple=”multiple”属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。
语法:
<select multiple="multiple">
select标签
定义和用法:
- select 元素可创建单选或多选菜单。
<select>元素中的<option>标签用于定义列表中的可用选项。- select 元素是一种表单控件,可用于在表单中接受用户输入。
6.按钮设置
在表单中有两种按钮可以使用,分别为:提交按钮、重置。
提交按钮
当用户需要提交表单信息到服务器时,需要用到提交按钮。只有当type值设置为submit时,按钮才有提交作用。
语法:
<input type="submit" value="提交">- value:按钮上显示的文字
eg.
- 1
- 2
- 3
- 4
- 5
在浏览器中的显示结果:

重置按钮
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">- type:只有当type值设置为reset时,按钮才有重置作用
- value:按钮上显示的文字
eg.
- 1
- 2
- 3
- 4
- 5
在浏览器中显示的结果:

Html5与Html4的区别
1.推出的理由及目标和语法的改变
1)html5改进意图
- Web浏览器之间的兼容性很低
- 文档结构不够明确
- Web应用程序的功能受到了限制
非革命性改变, 是应时代需求发展性改变
2)浏览器厂商对HTML5的支持
微软(IE), Google(Chrome), 苹果, Opera, Mozilla(Firefox)
3)语法的改变
- 内容类型(不变:扩展名仍为html/htm)
- DOCTYPE声明(不再需要声明版本
<!DOCTYPE html>)- 指定字符编码(直接
<meata charset="UTF-8">)- 可以省略标记的元素
- 具有boolean值的属性
- 1
- 2
- 3
- 4
- 省略引号
- 1
2.新增和废除的元素和属性
1)新增的元素
- 新增的结构元素
section,article,aside,header,hgroup,footer,nav,figure- 新增的其他元素
video,audio,embed,mark,progress,meter,time,ruby,rt,rp,wbr,canvas(画布),command,details,datalist,datagrid,keygen,output,source,menu- 新增的input元素类型
url,number,range,Date Picters
2)废除的元素
- 能使用CSS替代的元素:basefont, big, center, font, s, tt, u等
- 不再使用frame框架
- 只有部分浏览器支持的元素
- 其他被废除的元素
3)新增的属性
- 表单相关的属性
- 链接相关的属性
- 其他属性
3.新增和废除的全局属性
contentEditabledesignModehiddenspellchecktabindex
-
contenteditable
-
指定元素内容是否可编辑
- 1
- 2
- 3
- 4
desigmode
-
用来指定整个页面是否可编辑,使上下文的
contenteditabe都为true,只能在js脚本内修改,有on/off
hidden
- 为true时使元素处于不可渲染的隐藏状态,可用js脚本更改,为bool类型(true/false) spellcheck
- 对input输入进行语法/拼写检查 tabindex
- 对于tab键的访问设定顺序(1,2,3), 在默认下只有表单和链接可以tab, 可以加该属性来获取tab交互(-1:无法通过tab访问,但存在tab)
html5新增的结构元素
1.HTML5新增的主体结构元素
1)article元素
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
2)section元素
- 1
- 2
注意
- article元素可以看成一个特殊的section,都用来分块,但article更加强调独立性,不同内容用article,内容分块用section;
- 如果用article元素,aside元素,nav元素更符合使用条件,那不要使用section元素;
- 没有标题内容不要使用section元素;
- section只用来物理结构上的分块,不要将section元素作为设置样式的页面容器(用div);
3)nav元素
- 1
- 2
-
应用场景:
- 传统导航条、侧边栏导航、业内导航、翻页操作
注意:不要使用menu元素代替nav元素,menu元素用于交互的菜单
4)aside元素
- 1
- 2
-
应用:
-
1. 包含在article元素中作为内容的附属信息
2. 当前页面或站点全局的附属信息
5)time元素与微格式
-
微格式与time的由来:
- 利用html5的class属性为网页添加附属信息(时间,电话,邮箱等)的方法;在之前的html中时间的编码容易出现问题,所以增加了time元素,可以改善编码,容易识别时间信息
- 1
- 2
- 3
- 4
- 5
- 6
注:T-分隔符;Z表示UTC标准时间;+时差
6)pubdate属性
- 1
- 2
- 1
- 2
- 3
2.HTML5新增的非主体结构元素
- header元素
- footer元素
- hgroup元素
- address元素
1)header元素
- 1
- 2
用来代替之前的<div class="header"></div>
2)footer元素
- 1
- 2
用来代替之前的<div class="footer"></div>
3)hgroup元素
- 1
- 2
4)address元素
- 1
- 2
5)HTML5的结构
- 显示编排内容区域块
- 1
- 2
- 隐示编排内容区域块
标题分级、不同区域块使用相同标题
html5新增表单元素
1.表单新增元素与属性
1)标签的control属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2)表单内元素的formaction属性
- 1
- 2
/< form id="test" action="xx.jsp">/
- 1
- 2
- 3
- 4
- 5
- 6
3)表单内元素的formmethod属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
4)表单内元素formenctype属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
- 7
5)表单内元素的formtarget属性
- 1
- 2
target/formtarget=
- _blank:在新的浏览器页面打开
- _self:在相同的框架(frame)中打开
- _parent:在父框架中打开(与_self效果相似都依赖于frame)
- _top:在当前窗口中打开。(默认)
- framename:在指定框架中打开
6)表单内元素的labels属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
7)表单内元素的form属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
8)表单image提交按钮的height属性与width属性
- 1
- 2
2.文本框属性
1)文本框的list属性
- 1
- 2
-
解释
- 有关联datalist的list的输入框有一个下拉菜单,中的内容为datalist中的内容,可以输入,也可以选择。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2)文本框的autocomplete属性
- 1
- 2
3)文本框的pattern正则表达式属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
4)文本框selectionDirection属性
- 1
- 2
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
5)文本框的placeholder属性
- 1
- 2
- 1
6)文本框autofocus属性
- 1
- 2
7)文本框required属性
- 1
- 2
8)复选框的indeterminate属性
- 1
- 2
- 1






















 2264
2264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








