在实际工作中,因为部署环境的要求,必须使用离线地图,而不是调用地图接口。我们应该怎么解决这种项目呢?
下面介绍一种解决该问题的方案:Leaflet+瓦片地图
一、Leaflet
Leaflet 是一个开源并且对移动端友好的交互式地图 JavaScript 库。 它大小仅仅只有 42 KB of JS, 并且拥有绝大部分开发者所需要的所有地图特性。Leaflet - 一个交互式地图 JavaScript 库

二、获得瓦片地图
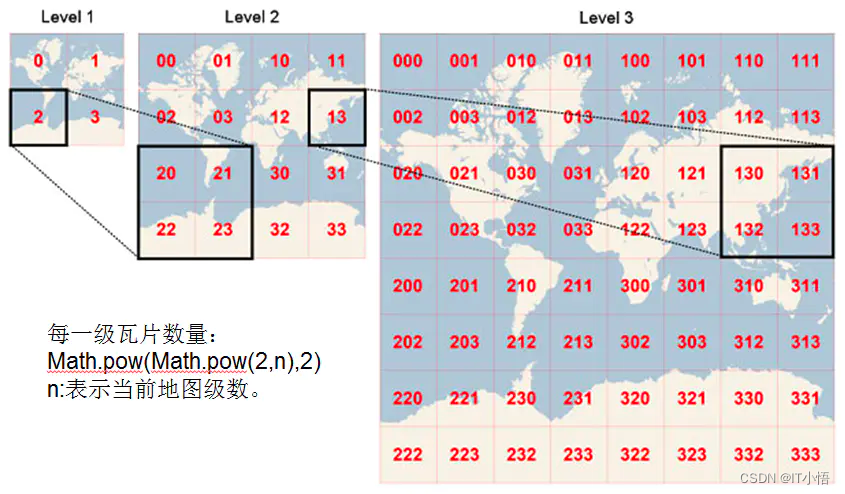
1、瓦片地图是什么:直白的讲,地图系统,按照地图的清晰程度,将地图分成不同的层级。上层的地图瓦片大,当然地图显示的内容越不详细。底层的瓦片小,但内容越详细。这样,当用户在浏览地图,进行地图的缩放操作时,地图系统能够展示给用户相应的内容。(更详细的解释,请baidu)

2、获得瓦片地图。现在网上很多工具可以获得瓦片地图。本例子,使用如下的工具(开源免费的)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2498
2498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










