先贴出报错:
 我本地的weback4 配置了eslint, 打包的时候没有报eslint报错,且打包成功。但是打包出来的html文件浏览器打开是空白。控制台打开报错是Uncaught RefrenceError: Invalid left-hand side in assignment. 大致的意思是表达式左边不合法,根据经验应该是某个等于号有问题。
我本地的weback4 配置了eslint, 打包的时候没有报eslint报错,且打包成功。但是打包出来的html文件浏览器打开是空白。控制台打开报错是Uncaught RefrenceError: Invalid left-hand side in assignment. 大致的意思是表达式左边不合法,根据经验应该是某个等于号有问题。
首先:打开source-map排错,webpack再次打包发现报错详细位置:

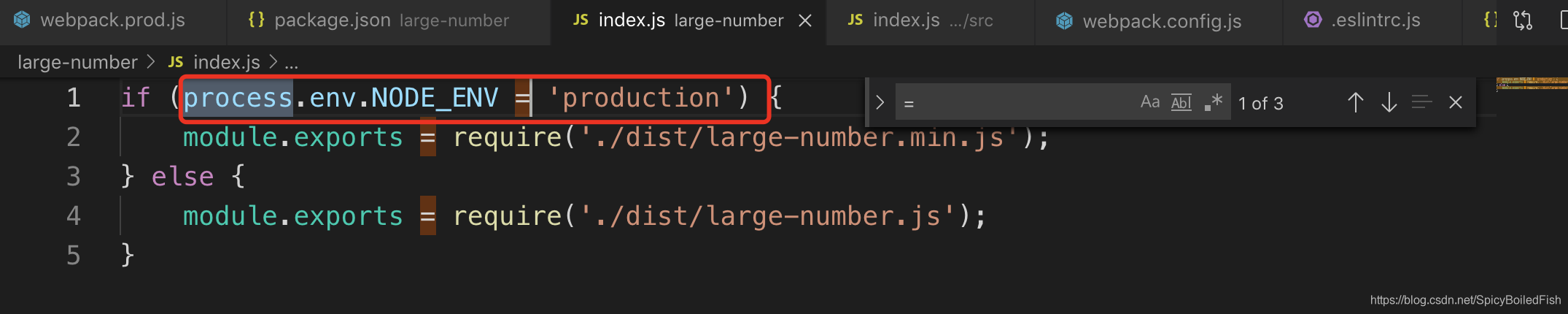
也就是这个if判断里面的==问题,迅速定位到代码,找到原因:

原来是这个判断的时候,不小心写成了一个等于号。
解决方案:
if (process.env.NODE_ENV === 'production') {
module.exports = require('./dist/large-number.min.js');
} else {
module.exports = require('./dist/large-number.js');
}到这里了之后,还没有结束。首先需要关闭source-map。再次打包,发现仍然有此报错,以为是浏览器缓存。其实不是。我的这块代码写在我的npm组件库里面,而错误的代码是我npm i 安装过来的。切换到组件库代码,本地换了版本号之后,又重新npm publish。然后在代码里面需要重新安装新的版本,此时才真正解决了此问题。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








