实际的入口文件是:node_modules/webpack/bin/webpack.js
打开这个webpack.js分析源码:

根据源码分析:
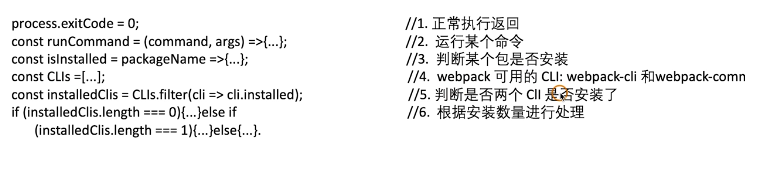
大致的过程如下:
1. process.exitCode = 0; 正常执行返回
2. 运行命令
3. 判断依赖包是否已经安装上
4. 判断cli和common是否其中一个已经安装上
5. 如果两个都安装了。警告需要去除一个,只能生效一个
6. 最终找到webpack-cli(webpack-command)这个npm包,并且执行cli
webpack-cli做的事情:

webpack-cli提供的不需要编译的命令:

命令工具包yargs介绍:
- 提供命令和分组参数
- 动态生成help帮助信息
webpack-cli使用args分析:

webpack本质:
webpack可以将其理解是一种基于事件流的编程范例,一系列的插件的运行。
核心对象Compiler和Compilation都需要继承Tapable:
class Compiler extends Tapable {
// ...
}
class Compilation extends Tapable {
// ...
}
Tapable是什么?
Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布和订阅,控制着webpack的插件系统。
Tapable库暴露了很多Hook(钩子)类,为插件提供了挂载的钩子


Tapable的使用-hook的基本用法实例:






















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








