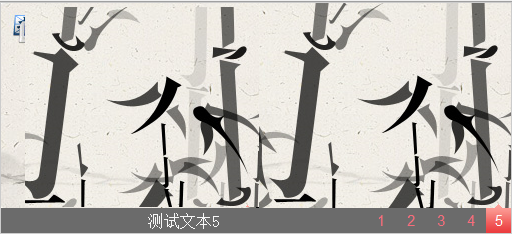
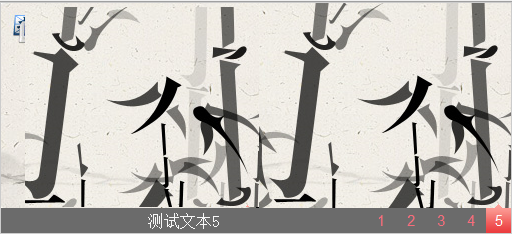
今天在做促销页面的图片轮转效果时,下方页码的左边需要对应显示图片的说明信息,效果如下:

思路:
页面部分当为当前状态的时候,会添加“active”样式。
通过获取 li class="active" 的索引值,对应找到相应的图片说明信息,显示出来。
解决:
通过jquery的 index() 可以很轻松的实现该效果。
代码:
HTML:
JavaScript:
这里,我使用setinterval ,没10ms查找一次。
该代码还有可以优化的地方。
今天在做促销页面的图片轮转效果时,下方页码的左边需要对应显示图片的说明信息,效果如下:

思路:
页面部分当为当前状态的时候,会添加“active”样式。
通过获取 li class="active" 的索引值,对应找到相应的图片说明信息,显示出来。
解决:
通过jquery的 index() 可以很轻松的实现该效果。
代码:
HTML:
JavaScript:
这里,我使用setinterval ,没10ms查找一次。
该代码还有可以优化的地方。
 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


