之前在分享HTML5中,经常会提到离线缓存--Application Cache,学习的时候只是知其然,并不知其所以然,仅仅是通过文档了解其语法。
这次在手机当当网触屏版的优化中,对于首页当我使用Application Cache的时候,发现几个问题:
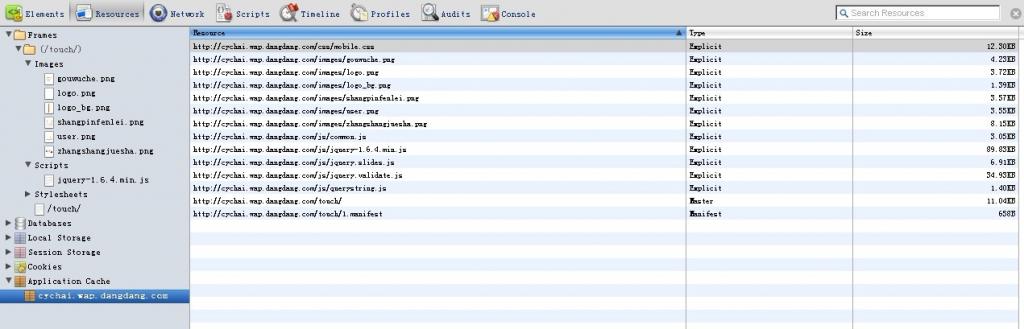
1. 离线缓存的文件数量是有限制的
CACHE MANIFEST
# Version 0.1
# Author: chaichunyan<chaichunyan@dangdang.com>
# Date: 2012-01-31
CACHE:
../js/jquery-1.6.4.min.js
../js/querystring.js
../js/jquery.validate.js
../js/jquery.slides.js
../js/common.js
../css/mobile.css
../images/logo.png
../images/logo_bg.png
../images/shangpinfenlei.png
../images/gouwuche.png
../images/user.png
../images/zhangshangjuesha.png
<后面的缓存文件省略>
- Safari桌面浏览器(Mac以及 Windows)没有限制
- Mobile Safari限制为10MB
- Chrome限制为5MB
- Android浏览器对应用程序缓存大小没有限制
- Firefox桌面版有无限的应用程序缓存大小
- Opera的应用程序缓存大小可以由用户管理,但有一个默认大小50MB
我使用的是Chrome,当超过28个(缓存files大小超过5M)的时候,Application Cache不生效。(一次性超过28个数量以后)
我采用缓存资源逐个添加的方法,当超过28的时候,后面添加的是不在Application Cache缓存列表里的。
2. 当使用Application Cache以后,查看网络请求,你会发现网络请求只有你缓存的资源

这就表示,如果页面你有sever请求的话,和数据库有交互,那么将不能正常显示。
分享Malcolm Sherida的Application Cache blog :http://www.sitepoint.com/offline-browsing-in-html5-with-applicationcache/

























 4595
4595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








