要实现进入页面1秒后旋转180度的效果,在微信小程序页面内实现:添加一个新的class,设置一个定时器1秒后执行,通过控制一个变量动态给要旋转的区域添加新的class



.zhuan{
transform:rotate(180deg);
transition: all 1s;
}
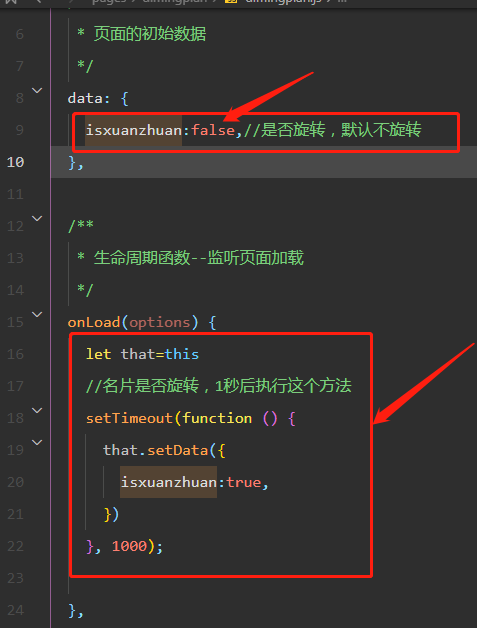
data: {
isxuanzhuan:false,//是否旋转,默认不旋转
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let that=this
//名片是否旋转,1秒后执行这个方法
setTimeout(function () {
that.setData({
isxuanzhuan:true,
})
}, 1000);
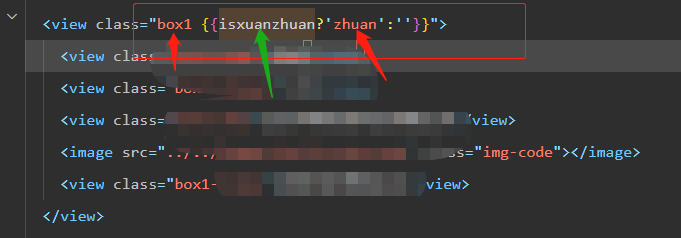
},<view class="box1 {{isxuanzhuan?'zhuan':''}}">
要旋转的区域
</view>





















 5005
5005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








